在本文中,我将向大家展示如何使用 HTML、CSS 和 JavaScript 代码制作模拟时钟。
在线演示地址
目录结构如下:

如果你想知道我是如何制作这款彩色模拟时钟的,那么你可以按照下面的教程进行操作。要创建它,我们需要一个 HTML、一个 CSS 文件和一个图像。该图像是添加从 1 到 12 的数字。
复制以下 HTML 结构,然后将其粘贴到你的 HTML 文件中。在这种情况下,我没有使用任何外部链接,例如 Jquery 或任何其他插件。
我使用 CSS 代码设计了背景,并在背景中使用了黑色,可以非常清楚地看到数字时钟。

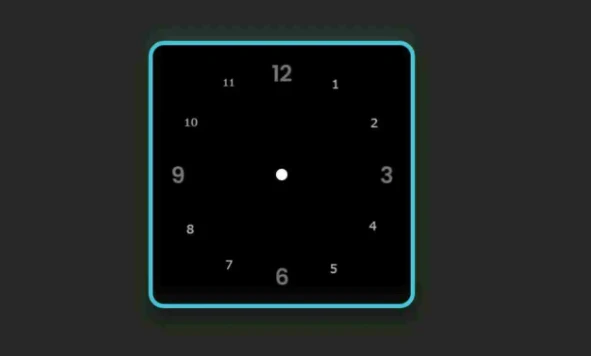
使用下面的 HTML 和 CSS 编程代码,我创建了这个模拟时钟结构,这意味着下面的 HTML 和 CSS 编程代码有助于使这款时钟成为一个矩形形状和背景中的数字。这款时钟的宽度:350 像素,高度:350 像素。如果你想增加这只时钟的尺寸,你可以增加或减少这个量。
正如我之前所说,在这种情况下,我在背景中使用了一个图像来添加从 1 到 12 的数字,我使用背景 URL 添加了这些数字。你会看到,在这种情况下,我使用了一个盒子阴影,它使这个模拟时钟更具吸引力。

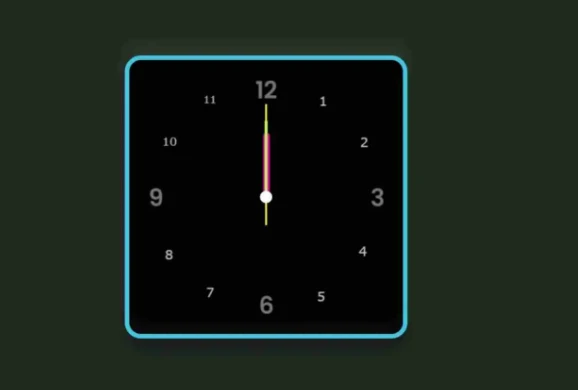
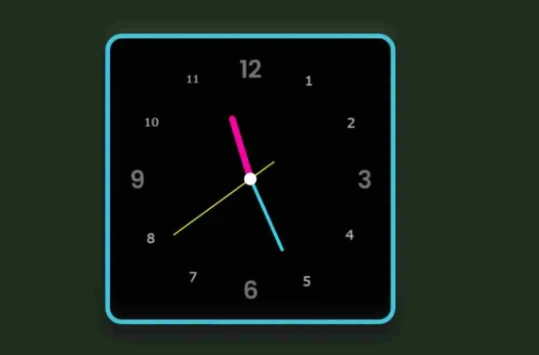
在这种情况下,我用了三只手。基本上在任何模拟时钟中,三针用于指示时间,以分钟、小时和秒为单位。我使用下面的 HTML 和 CSS 编程代码创建和设计了这些手。在这种情况下,我分别给出了时针、分针和秒针的颜色和大小。
下面的代码有助于更改此模拟手表中指针的颜色并确定这些指针的长度。如果查看下面的代码,你将了解我为每个代码使用了不同的高度。如果增加该高度的数量,那么手表中手的大小也会增加。

到目前为止,我们只使用 HTML 和 CSS 编程代码设计了这款模拟时钟。现在我们将使用 JavaScript 编程代码激活这个时钟。 下面我使用了非常少量的 JavaScript 编程代码。首先,我标记了分针秒针和小时针。然后我决定这些指针将如何旋转,也就是说,它在模拟时钟中旋转的频率。如果你了解基本的 JavaScript 编程代码,你一定会理解下面的结构。

希望你从本教程中了解到我是如何使用 HTML CSS 和 JavaScript 编程代码制作这个模拟时钟的。
GitHub 地址
到此这篇关于HTML+JavaScript模拟实现简单的时钟效果的文章就介绍到这了,更多相关JavaScript时钟内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇简单的时钟代码(代码时钟编程)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/androidbc/53373.html
