首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用
第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网址 :http://www.iconfont.cn (申明这不是广告哈~)
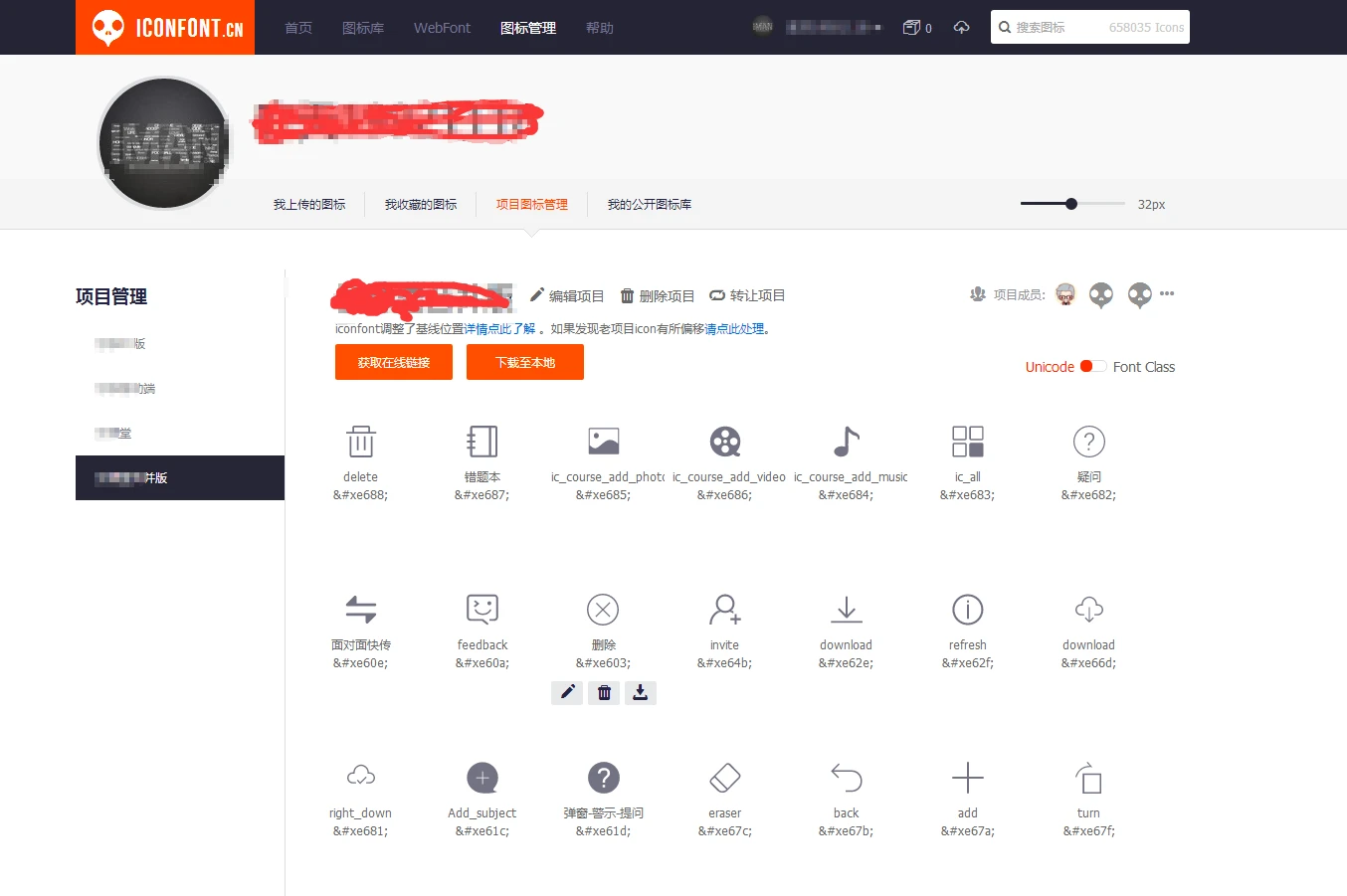
1.首先我们的自己创建一个自己的图标库,可以自己创建一些字体图标,也可以在公共的图标库中加载到自己的库中(这些操作不用我说了吧~)

这个时候我们创建了一个自定义的库(为了保护隐私我特意打了码 啊哈哈哈哈哈哈哈。。。。。),好了回归正题,这时我们点击上面的图片中的 下载到本地 按钮 然后会下载到一个这样的包 
解压这个包会看到里面的一个文件夹 打开,里面会看到这样的目录
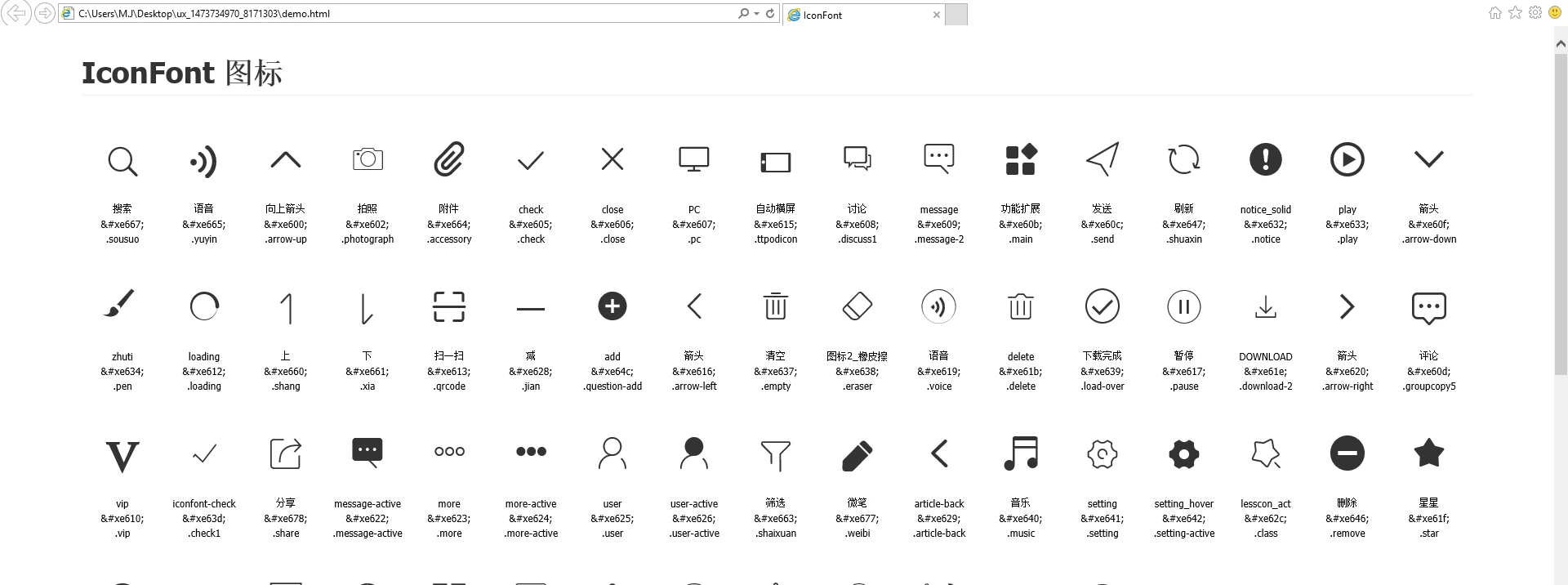
打开,里面会看到这样的目录 仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
仔细看里面有个demo.html,还有个demo.css ,至于css我们先不管,这时打开demo.html
你会看到如下:

这时还有几个问题 :1.我怎么把这些放入我的工程? 2.我在工程中怎么找到这些图标? 3.这些图标怎么设置颜色和具体大小?
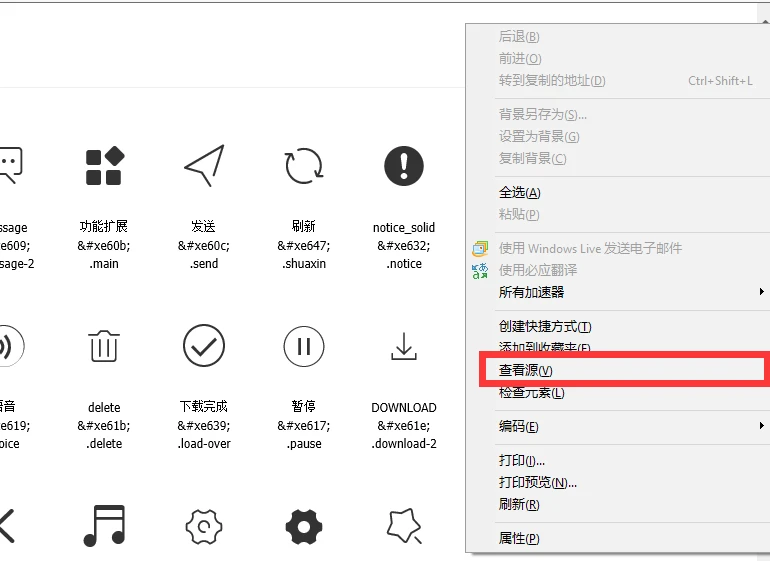
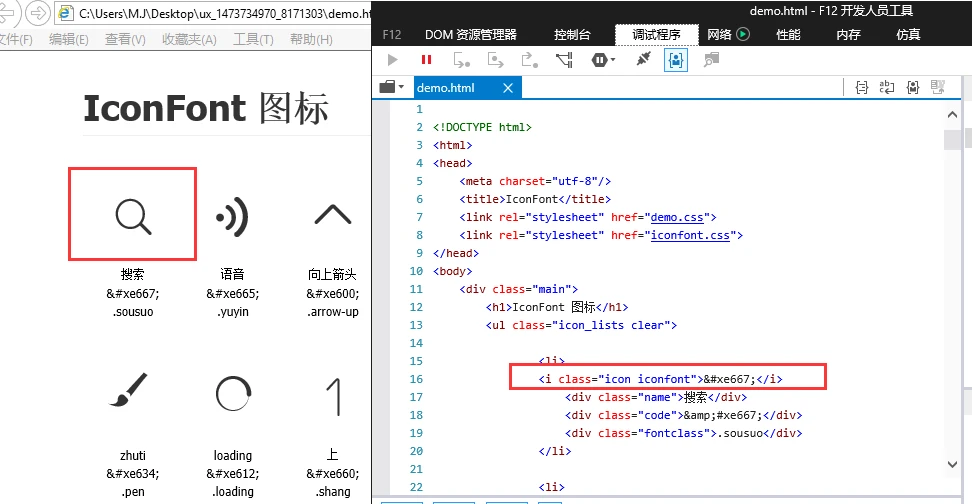
首先我们来看一个地方 在网页中 鼠标点击右键 选中查看源


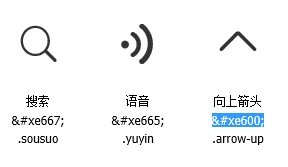
这时看到html中的红色方框和网页中的图标是一一对应的 所以这个“  ”其实就是图标,这样就知道了图标在什么地方 ,细心的同学可以发现,网页中每个图标下面都有三行文字,其中第二行就是,所以其实不用看html源码,但是得知道为什么,对吧。
好了知道了这些我们开始完成第一点 :1.我怎么把这些放入我的工程?
解答:
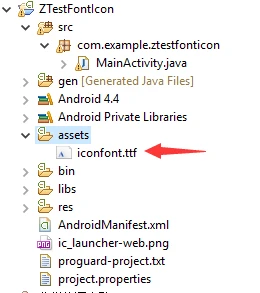
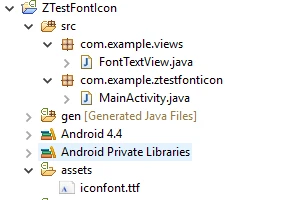
其实很简单 在刚才解压的目录中 选择后缀名为.ttf的文件放入你的Android工程下的assets文件夹下 这样 就可以了(其他的我们不用管)。
就可以了(其他的我们不用管)。
2.我在工程中怎么找到这些图标?
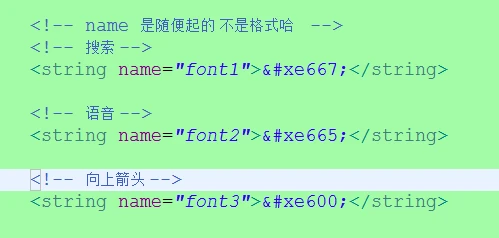
解答: 正如前面所说 我们其实已经知道怎么来代表一个图标了,但是还是需要知道怎么在工程中用,其实也很简单我们在res --> values --> string.xml中添加字符串
如下:
 对应的是网页的前三个
对应的是网页的前三个 这样我们做好了第一步。
这样我们做好了第一步。
第二步:
在activity_main.xml中给TextView加上上id
在MainActivity.java中填写代码
这样就完成了使用,现在可以看看运行效果了
 看到这个图标显示出来了,表示我们成功了。
看到这个图标显示出来了,表示我们成功了。
3.这些图标怎么设置颜色和具体大小?
解答: 其实很简单,你怎么操作TextView 的就可以怎么样操作这个字体图标的大小和颜色
xml中添加大小和颜色:
java 代码设置:
效果:

理解的上面的我们就可以自定义一个字体图标的控件 FontTextView
在工程目录下新建一个继承TextView 的class 起名为FontTextView

FontTextVew.java 代码:
在xml中使用:
MainActivity.java
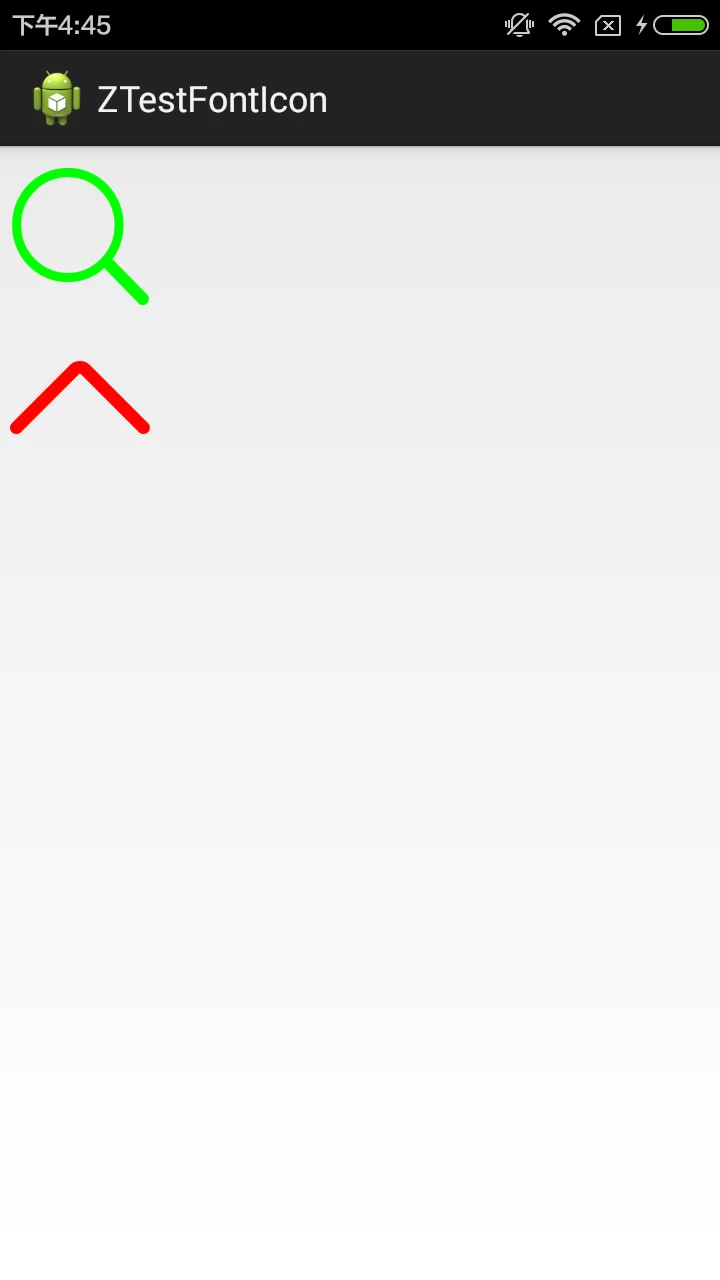
效果:

demo下载地址: http://pan.baidu.com/s/1i4Adyip
到此这篇字体图标怎么使用的(字体图标的好处)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/27365.html
