hi,设计师们! 你们在设计web或APP项目时,会把切图以什么格式给到开发?
SVG ? 不同倍数的png ?
1,页面已打开,可图标还没加载出来?
2,web页面,1920分辨率,100%时icon清晰, 调到125%后,图标变模糊了?
3,做hover时,前端跟你吐槽,说svg做hover很麻烦,希望你给字体图标?
那么问题来了:什么是字体图标?又怎么制作呢?
你以为的字体只是文字? No,No,No,它也可能是一张图!
简单的说,字体图标就是把我们的图标,从图像格式转换成了字体格式,从而赋予它像字体一样的属性。
2,灵活性:拿 ![]() 图标为例
图标为例
改变大小:
原来:14px,20px,需要各切图一张 现在:前端将删除字段的 font-size:14px 改为 font-size:20px就ok了
改变颜色/hover状态:
原来:黑色,蓝色删除icon需要各切图一张 现在:前端将删除字段color : # 改为color : #0086ff 就ok了
改变透明度:
原来,透明度50%,80%需要各切图一张 现在:前端将删除字段 color:rgb(100 100 100 / 0.5)
改为 color:rgb(100 100 100 / 0.8) 就ok了
3,兼容性:网页字体支持所有浏览器,包括IE低版本。







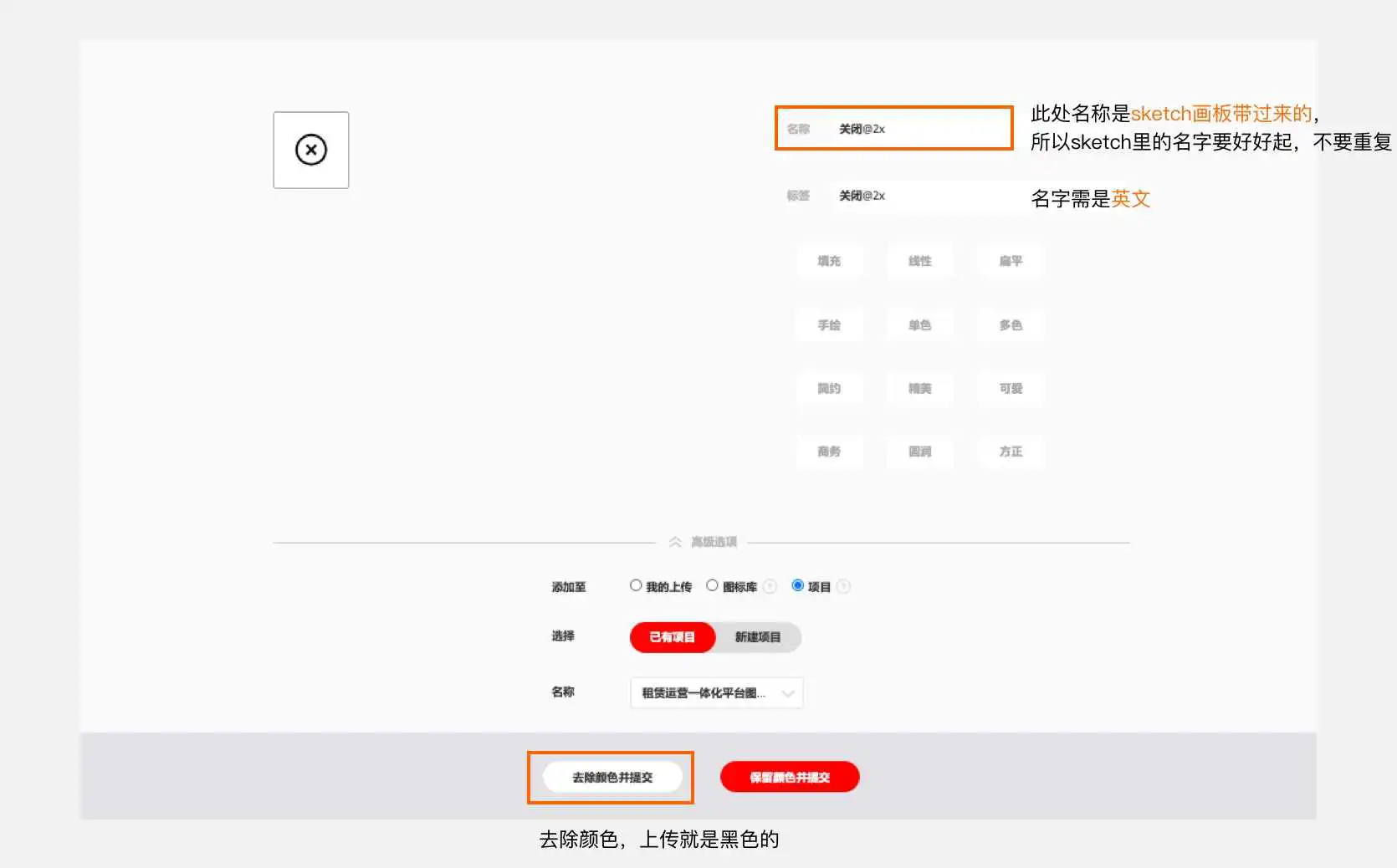
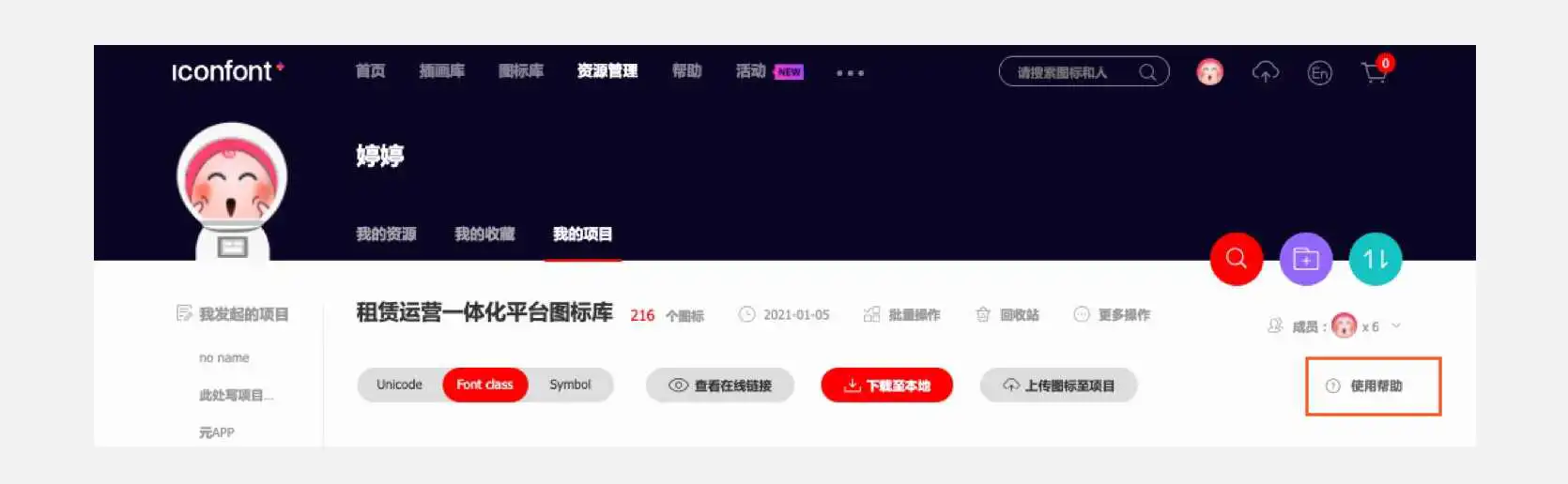
如果你上传iconfont时,icon预览显示一个黑块 或显示不正常,那么请重新看下 2-导出前的6个注意事项


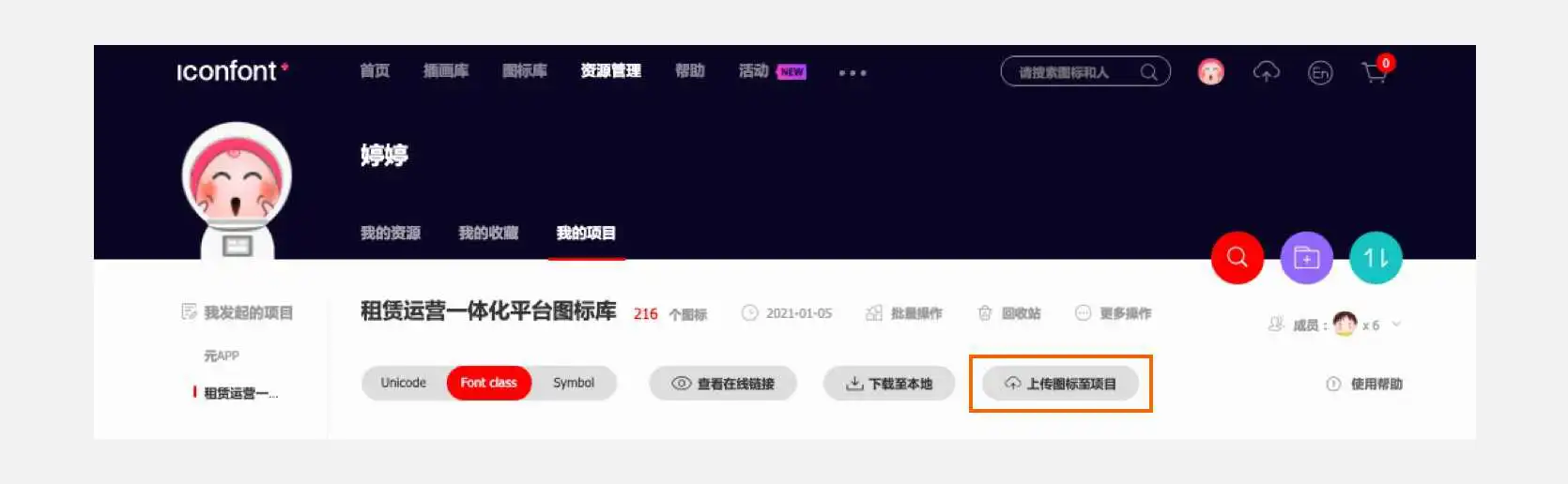
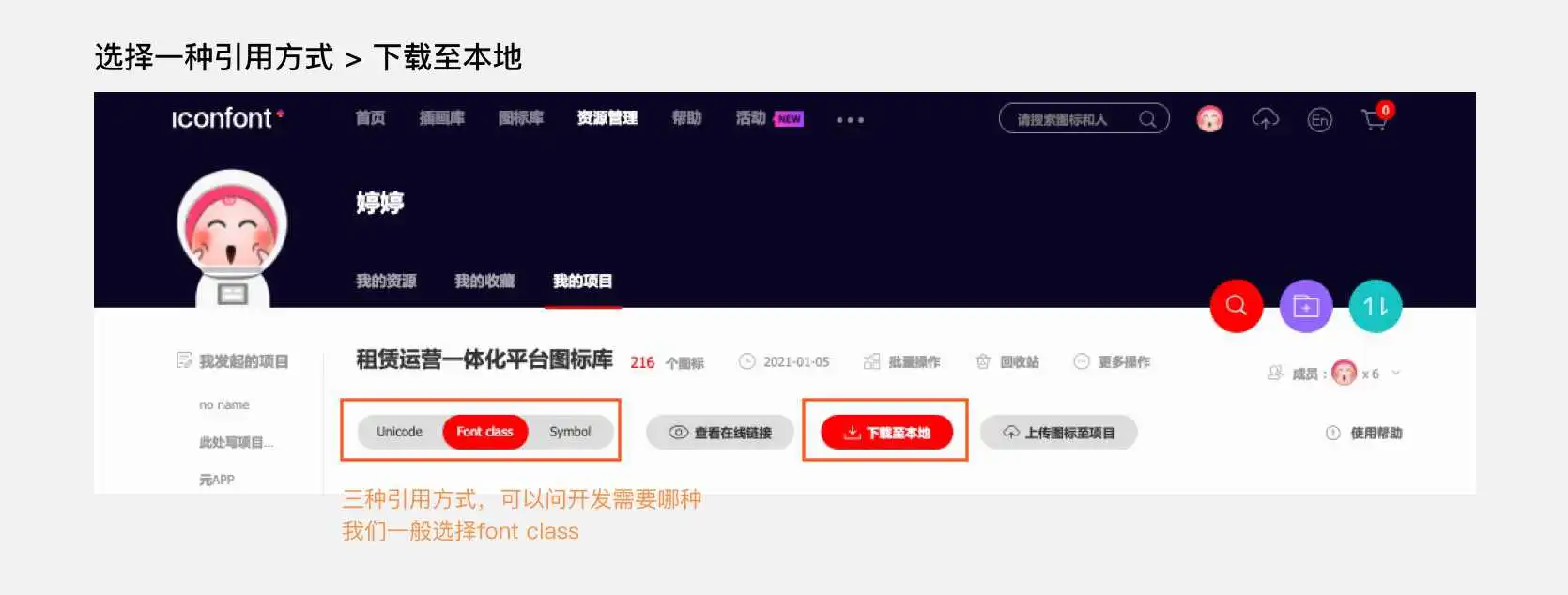
2,下载字体包到本地,再传给开发

可以查看-使用帮助,里面有介绍引用的方法。

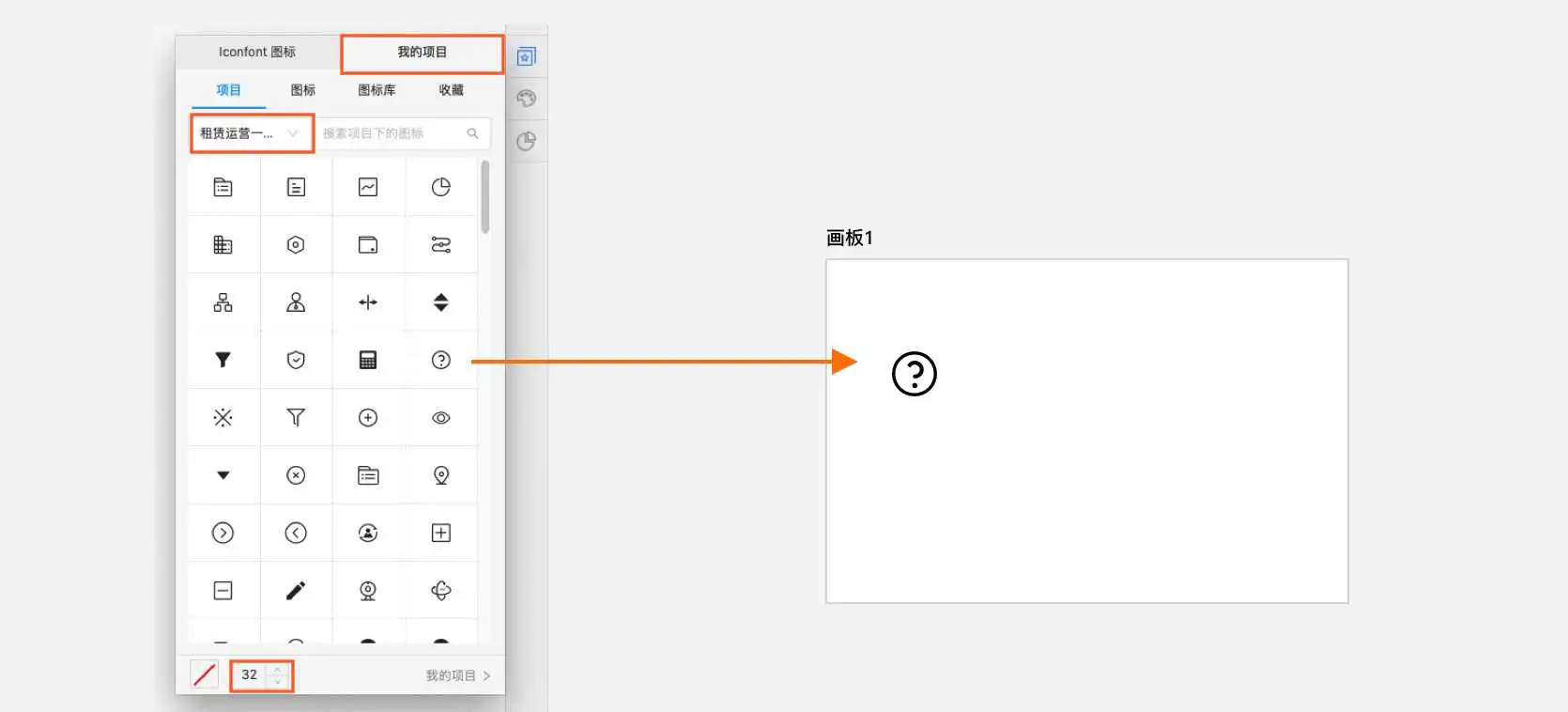
1,先要安装一个插件 - kitchen

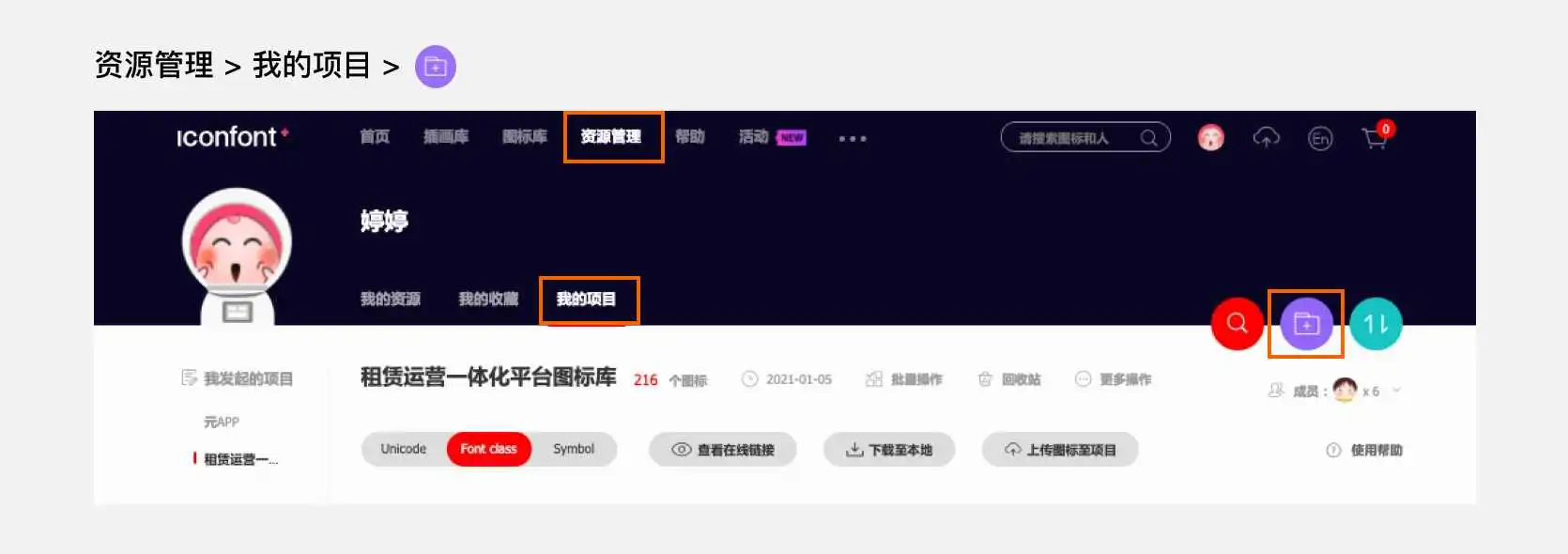
2,我的项目 > 2. 选择自己的项目 > 3. 选择icon尺寸的大小 > 4. 把图标直接拖动到画布上即可以使用

3,点击右下角-我的项目 ,可以直接跳转到iconfont我的项目
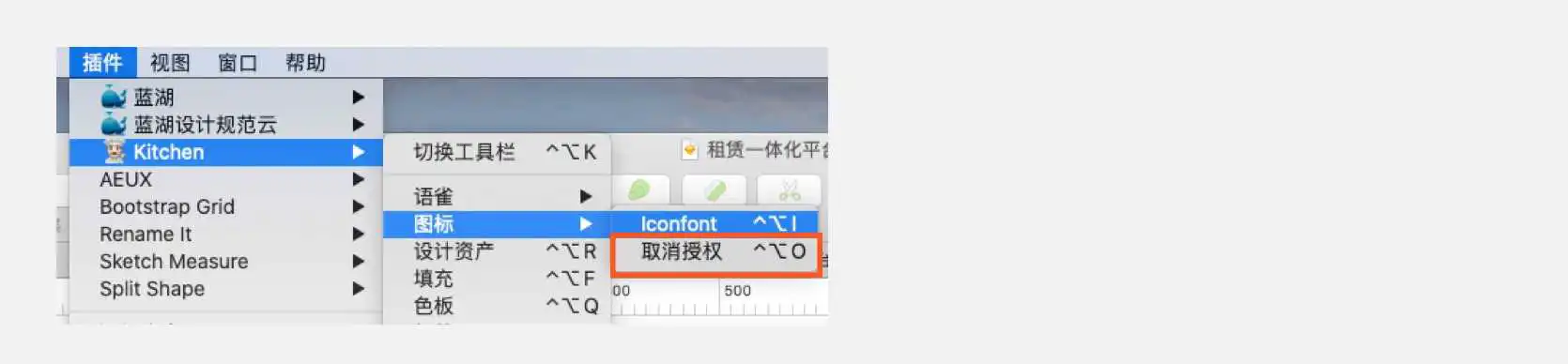
1,kitchen > 图标 > 取消授权

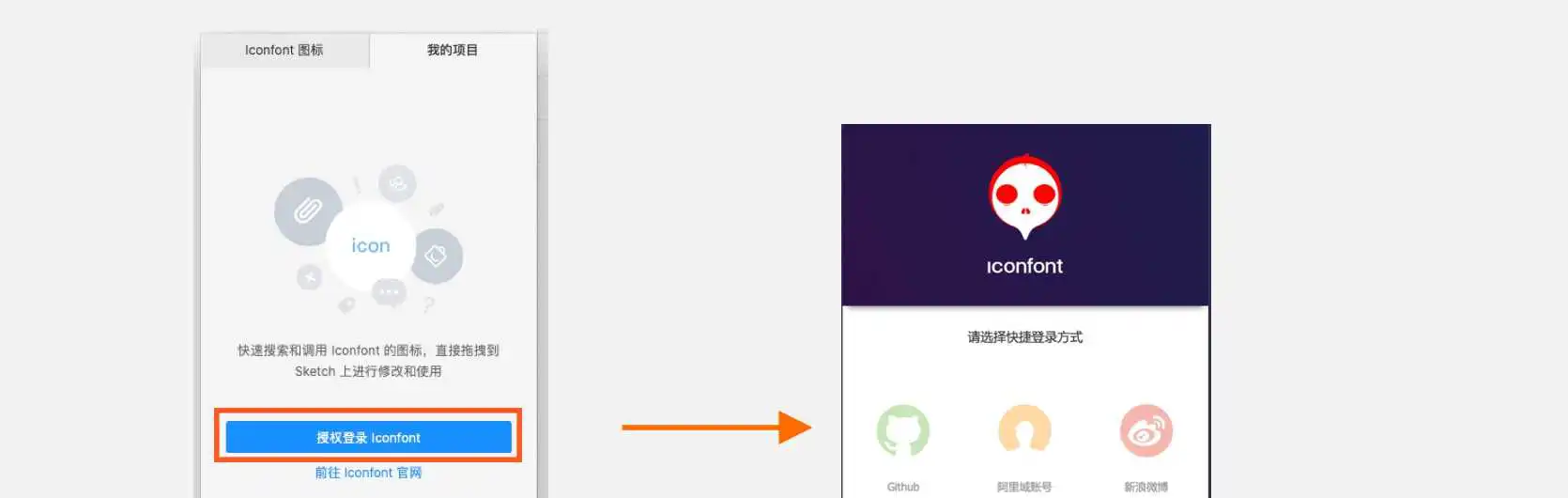
2,在kitchen面板里 > 授权登录iconfont > 再登录就OK了

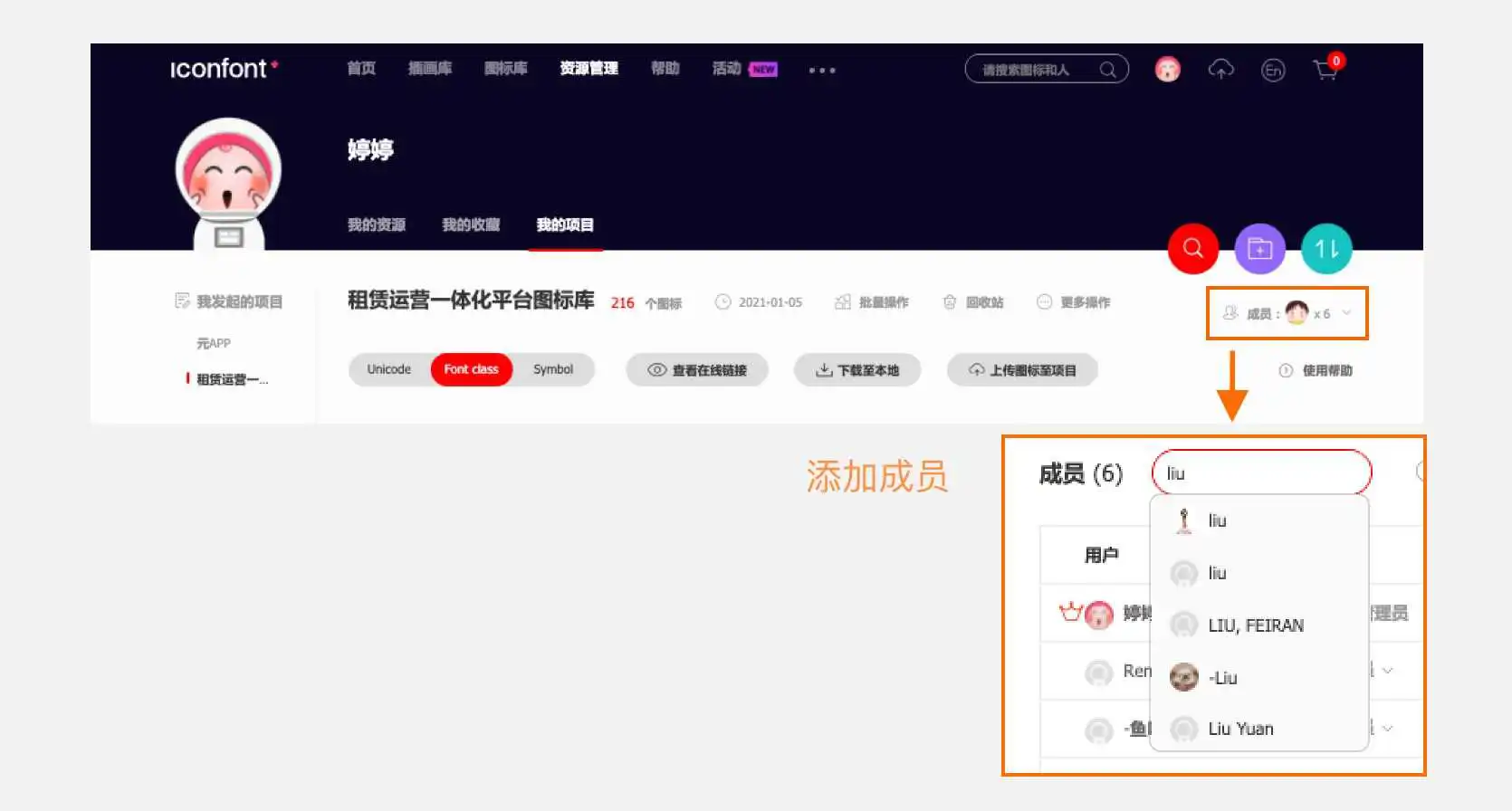
1,用iconfont做字体图标库,UI设计师离职时,要记得把iconfont 该项目的管理权限,和图标sketch源文件一起移交给下一位设计师,否则,以后就维护不了咯!
2,拓宽一下:在微信输入框中,输入“开心”,你会发现啥? 是不是在让你选择的词汇中出现了😄的身影?
那么,其实😄也是字体图标哦~
. . . END
好啦,今天的分享就到这啦!
婷婷不才,如哪里讲的不对,请各位大神指正!
另外,我会陆续把自己总结的设计方法、心得感受写成文章,分享给大家,若感兴趣,可以关注我哟~
嘿!别忘点赞哦~

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/37040.html
