
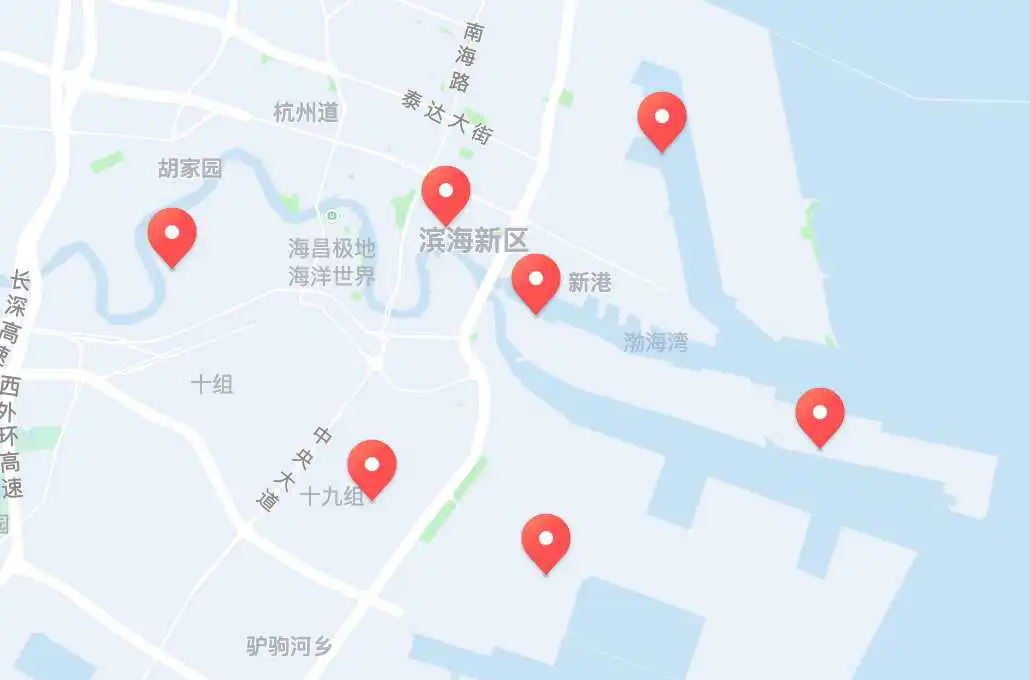
MultiMarker 用于实现在地图中的点标注功能,可以根据用户设置的样式同时标注多个位置。
/br> 与一般的每个点标记为一个对象实例不同,MultiMarker 是以
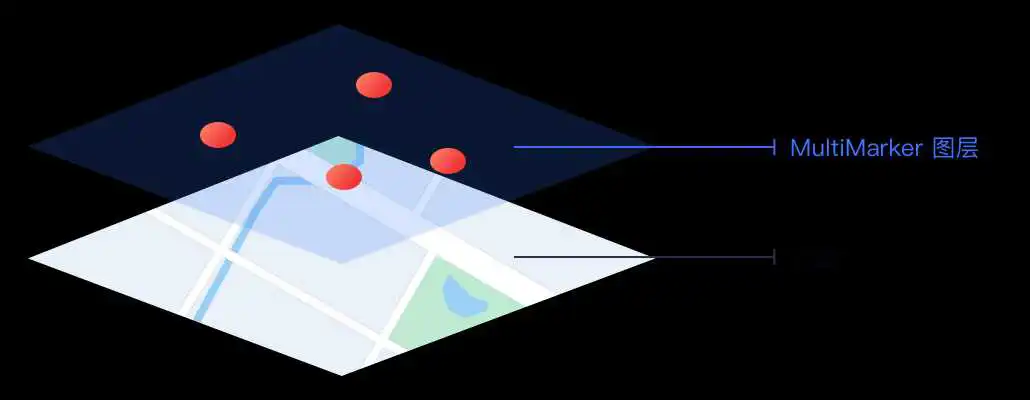
图层
的方式、批量管理多个点标记的形式使用的。

MultiMarker 初始化定义分为三个部分:
1.地图容器设置(map):地图API支持在同一页面创建多个地图实例,该参数用来指定点标记显示在哪张地图上
2.marker样式设置(styles):可定义多个样式,每个样式有一个样式id
3.marker点标记数据数组(geometries):数组每一项为一个点标记,点标记数据包括该点坐标、样式id以及自定义的数据属性
查看示例
MultiMarker提供了add(geometries: PointGeometry[])方法用于在点标记图层中新增标记,且支持一次添加多个
查看示例
修改某标记的坐标位置: MultiMarker 提供了updateGeometries方法用于更新点标记图层的数据,以点标记唯一标识id为依据,如果geometry的id存在于多点标注的集合中,会更新对id的数据,如果之前不存在于集合中,会作为新的点标注添加到集合中;
清空点标记: MultiMarker提供了setGeometries方法用于更新点标记图层的数据,而传入空数组即为清空
删除指定标记: MultiMarker提供了remove方法用限删除指定id的点标记
MultiMarker通过on(eventName:String,listener:Function)方法,为点标记图层绑定点击事件,参数eventName为事件名称,listener为事件的处理方法。 以下示例,演示了点击某标记后,弹出其自定义属性“title”的内容。
在html中添加解绑事件按钮
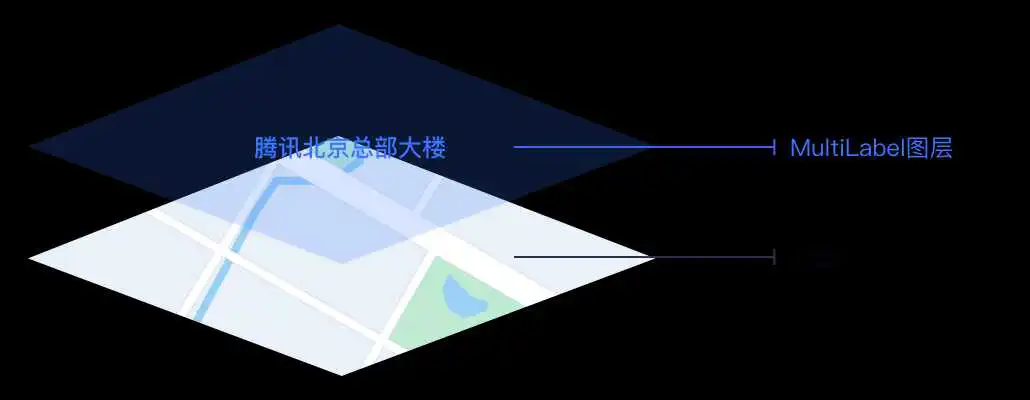
MultiLabel 可实现在地图中指定位置标记一串文字。
与MultiMarker一样,也是以图层的方式、批量管理多个文本标记的形式使用的。

实例代码讲解(几个关键类请参考:样式LabelStyle,数据定义LabelGeometry):
查看示例
到此这篇富文本组件(富文本组件调用地图定位)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/39295.html
