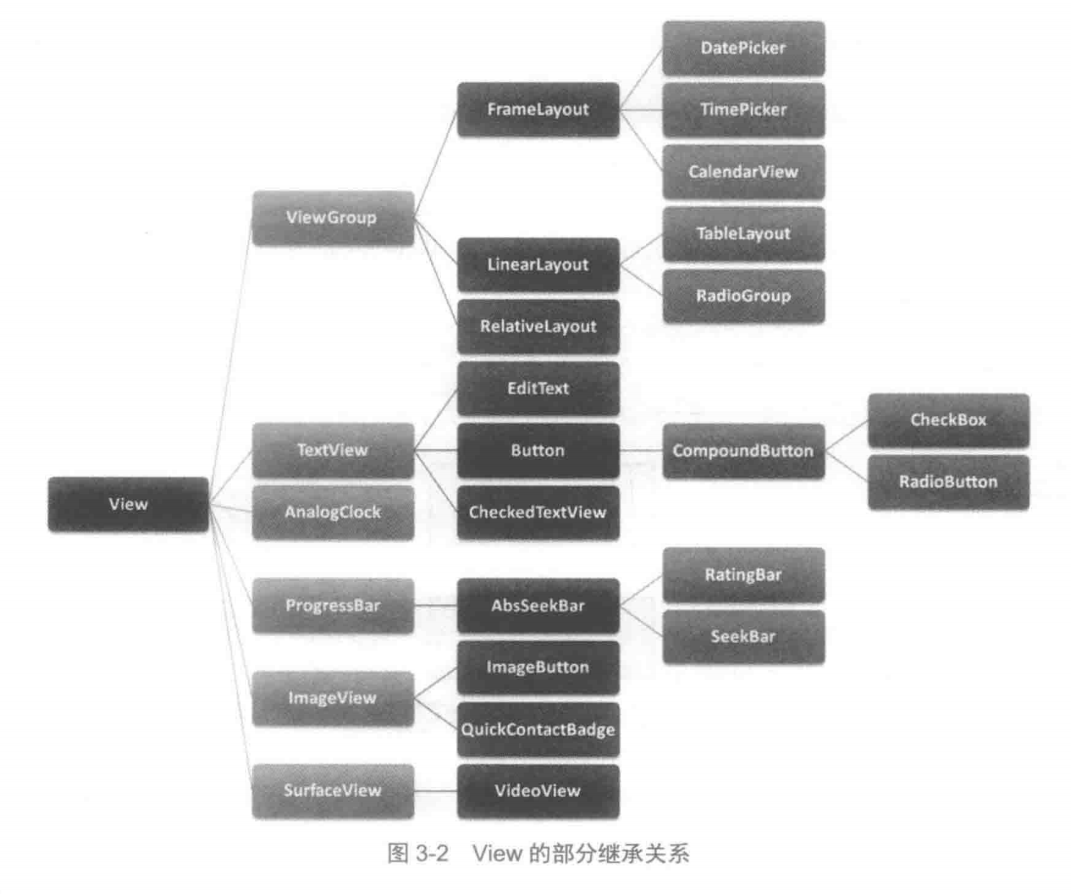
是 Android 中的 UI 组件的基类,代表了用户界面上的一个可视元素。所有的 UI 组件(例如 、、 等)都直接或间接继承自 类。
是的一个子类,作为一个容器,能够包含多个子View或其他ViewGroup。它定义了子视图的布局规则和排列方式。
- ViewGroup常见子类:、、、等,都是的子类,提供了不同的布局策略。
- 是一个容器,可以嵌套子和其他


- 和
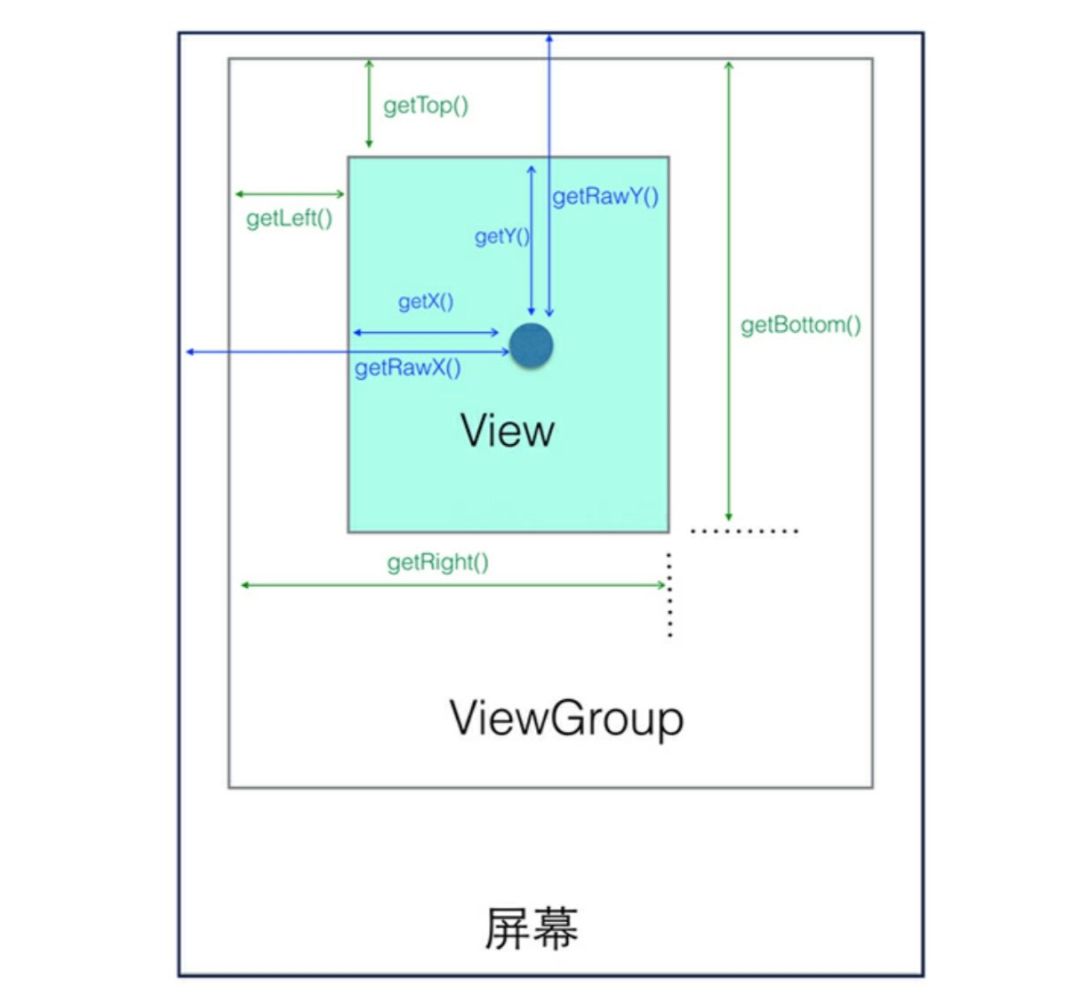
- :获得点击事件距离控件左边的距离
- :获得点击事件距离控件顶边的距离
- 和
:返回点击事件在屏幕上的 X 坐标值。
:返回点击事件在屏幕上的 Y 坐标值。
- 、、、
- :返回 左边缘相对于父布局的距离。
- :返回 上边缘相对于父布局的距离。
- :返回 右边缘相对于父布局的距离。
- :返回 下边缘相对于父布局的距离。
- 可以用来计算 View 的宽高:
第一种:通过本身提供的方法来实现滑动
第二种:通过动画给施加平移效果来实现滑动
第三种:通过改变的使得重新布局从而实现滑动

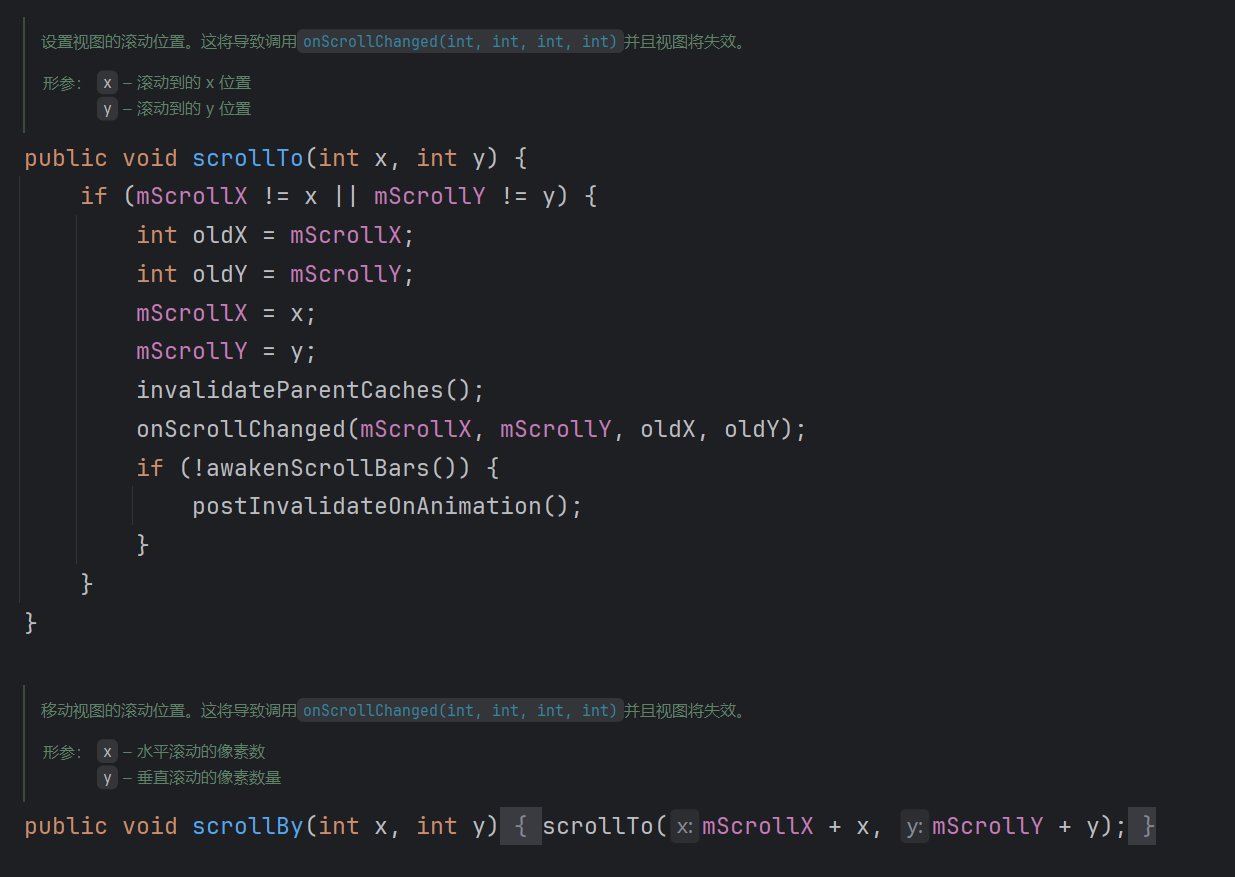
- 这两个方法用于View内容的滚动,改变内容的相对位置
- 表示移动到一个具体的坐标点, )则表示移动的增量为 、
- 在 ViewGroup 中使用,则是移动其所有的子 View。
- mScrollX:记录的是左边缘与内容左边缘在水平方向的距离。
- 视图的水平偏移量。
当 为 正值 时,表示的内容向左滚动,内容的左边缘比的左边缘要靠右。
- mScrollY:记录的是上边缘与内容上边缘在竖直方向的距离。
- 视图的垂直偏移量。
当 为 正值 时,表示的内容向上滚动,内容的上边缘比的上边缘要更低。
: 和 会被设置为 ,表示视图内容直接滚动到指定的位置。
:会在现有的 和 基础上增加或减少 和 ,表示基于当前的位置进行相对滚动。
比如把一个按钮移动到当前位置右下角:
scrollBy(-20, -20);
通过动画来实现 的平移滑动效果,是一种较为灵活且常用的方式。这种方法不仅可以控制滑动的距离和方向,还能够调整滑动的速度、加速度等效果,让动画更流畅和自然。
ObjectAnimator
可以对 的 和 属性进行动画设置,从而实现水平方向和垂直方向的平移效果。 和 是相对于 的初始位置的偏移量,单位是像素。
ViewPropertyAnimator
LayoutParams用于保存一个view的布局参数,我们可以通过改变view的布局参数来改变位置
步骤:
- 获取当前 View 的 LayoutParams:
方法获取当前 View 的布局参数。
- 修改 LayoutParams:
根据需要改变布局参数的属性,比如位置、宽高等。
- 请求重新布局:
修改完布局参数后,调用 方法,重新布局该 View。
父控件是 ,使用
父控件是,使用
除了使用布局的 外还可以用 :
实现一个可以随触摸移动的view
也能实现4的效果
是 Android 提供的一个辅助类,用于实现 View 的平滑滑动。 并不直接负责滑动,而是通过计算出一系列中间值(如位置)来协助 View 实现平滑的滑动效果。
- 初始化 Scroller:
- 调用 startScroll() 方法:用于开始一个平滑滚动。
- 重写 方法:在绘制期间不断调用 来更新 View 的位置。
- 在或者调用
可以直接对 View 的属性进行动画操作,是另一种实现弹性滑动效果的方式。
示例代码:
有时需要延迟滑动以增强用户体验,比如在手指抬起后稍作延迟再开始滑动。使用 或 方法来实现延时:
感谢您的阅读
如有错误烦请指正
到此这篇重绘幅度0(重绘幅度是什么意思)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!参考:
- 《Android开发艺术探索》
- 《Android进阶之光》
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/39673.html
