
https://juejin.cn/post/
-
破坏性更改
-
性能改进

implementation("io.ktor:ktor-server-sse-jvm"
import io.ktor.server.application.*
import io.ktor.server.engine.*
import io.ktor.server.netty.*
import io.ktor.server.routing.*
import io.ktor.server.sse.*
import io.ktor.sse.*
import kotlinx.coroutines.delay
fun main() {
embeddedServer(Netty, port = 8080) {
install(SSE)
routing {
sse {
repeat(42) {
val name = call.parameters["name"] ?: "World"
send(ServerSentEvent(data = "Hello, $name! $it"))
delay(1000)
}
close()
}
}
}.start(wait = true)
}
-
send(): 创建并向客户端发送一个 ServerSentEvent. -
call: 访问启动会话的关联ApplicationCall. -
close(): 结束会话并终止连接: 结束会话并终止与客户端的连接.
import io.ktor.client.*
import io.ktor.client.engine.cio.*
import io.ktor.client.plugins.sse.*
import kotlinx.coroutines.runBlocking
fun main() {
val client = HttpClient(CIO) {
install(SSE)
}
runBlocking {
client.sse(host = "127.0.0.1", port = 8080, path = "/sse") {
incoming.collect { event -> println(event) }
}
}
}
routing {
staticZip(
remotePath = "/",
basePath = "base",
Path("files/text-files.zip")
) {
default("file.txt")
//modify the response by adding the HTTP Etag header
modify { path, call ->
call.response.headers.append(HttpHeaders.ETag,
path.fileName.toString())
}
}
}
-
remotePath - 访问 ZIP 内容的基本 URL 路径. -
basePath - 希望提供的 ZIP 文件中的基本路径. 在我们的示例中, 我们假设 ZIP 压缩包包含base目录. 指定的basePath内的所有路径都将通过"remotePath/path/to/resource"递归访问. 这意味着你可以用子文件夹来组织你的 ZIP 文件, 它们将反映在 URL 结构中. -
Path("files/text-files.zip")- 你要提供的 ZIP 文件的路径. -
default() 函数 - 如果没有请求特定文件, 可使用该函数指定一个默认文件. -
modify块 - 这使你可以自定义响应. 在本例中, 我们根据文件名添加了一个 ETag 标头.
implementation("io.ktor:ktor-server-csrf-jvm"
route("/csrf") {
install(CSRF) {
allowOrigin("https://localhost:8080")
originMatchesHost()
checkHeader("X-CSRF") { csrfHeader ->
request.headers[HttpHeaders.Origin]?.let { origin ->
csrfHeader == origin.hashCode().toString(32) // 1ndrgg9
} == true
}
onFailure {
respondText("Access denied!", status = HttpStatusCode.Forbidden)
}
}
post {
call.respondText("CSRF check was successful")
}
}
-
allowOrigin 指定只允许来自预定义来源的请求. 在我们的例子中, 是 https://localhost:8080. -
originMatchesHost 规定请求的来源必须与应用的主机相匹配. -
checkHeader 支持任意头验证.
curl -X POST -H "Content-Type: application/json" --data '{}' http://localhost:8080/csrf
curl -X POST -H "X-CSRF: 1ndrgg9" -H "Origin: http://localhost:8080" -H "Content-Type: application/json" --data '{}' http://localhost:8080/csrf
implementation("io.ktor:ktor-client-core:$ktor_version")
-
在TestApplication中明确加载模块
@Test
fun testRoot() = testApplication {// TestApplication scope
client.get("/").apply {
assertEquals(HttpStatusCode.OK, status)
assertEquals("Hello World!", bodyAsText())
}
}
@Test
fun testRoot() = testApplication {
application {
configureRouting()
}
client.get("/").apply {
assertEquals(HttpStatusCode.OK, status)
assertEquals("Hello World!", bodyAsText())
}
}
-
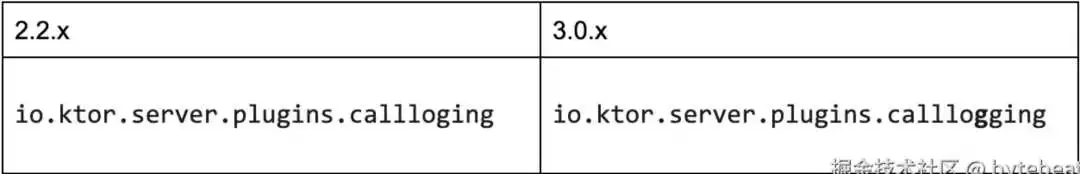
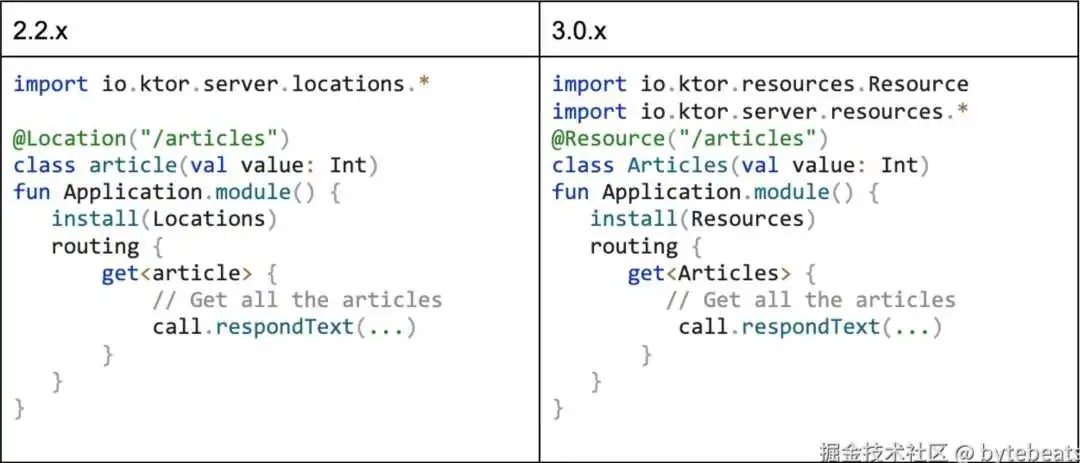
插件更新



版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/67097.html
