在数字化时代,内容创作已经成为我们日常生活中不可或缺的一部分。无论是撰写一封电子邮件、准备一份报告、还是在社交媒体上分享心情,文字都是我们表达和沟通的基石。而在这个过程中,富文本编辑器就如同一把瑞士军刀,为我们提供了多种功能以增强和美化我们的文字内容。
富文本编辑器,顾名思义,是一种可以创建和编辑“富文本”的软件工具。所谓“富文本”,指的是除了基本的文字之外,还包含了格式、颜色、大小、图像、视频和其他多媒体元素的文本。这与传统的纯文本编辑器(如Windows的记事本)形成鲜明对比,后者仅支持基础的文本输入和编辑功能。
- 格式化选项:粗体、斜体、下划线、字号、字体、颜色等,都是富文本编辑器的基本格式化工具,让文本层次分明,更易阅读。
- 多媒体支持:插入图片、视频、链接、表格等元素,使内容更丰富、直观。
- 列表和缩进:项目符号列表、编号列表以及缩进调整,帮助组织信息,让内容条理更清晰。
- 撤销/重做功能:编辑过程中的小错误可以迅速被修正,提高编辑效率。
- 剪切、复制和粘贴:这些基本编辑功能是处理文本的基础。
- 拼写检查:自动检测拼写错误,确保文本的专业性和准确性
- 网页内容管理系统:几乎所有的内容管理系统(CMS)都配备了富文本编辑器,方便用户创建内容丰富的网页。
- 电子邮件客户端:现代电子邮件客户端提供富文本编辑功能,使邮件内容更加多样和个性化。
- 办公软件:如Microsoft Word和Google Docs等,都提供了强大的富文本编辑功能,适用于专业文档的制作。
- 社交媒体平台:允许用户格式化他们的帖子,增加可读性和吸引力。
- 博客和论坛:为用户提供编辑和发布文章的工具,使内容更具吸引力。
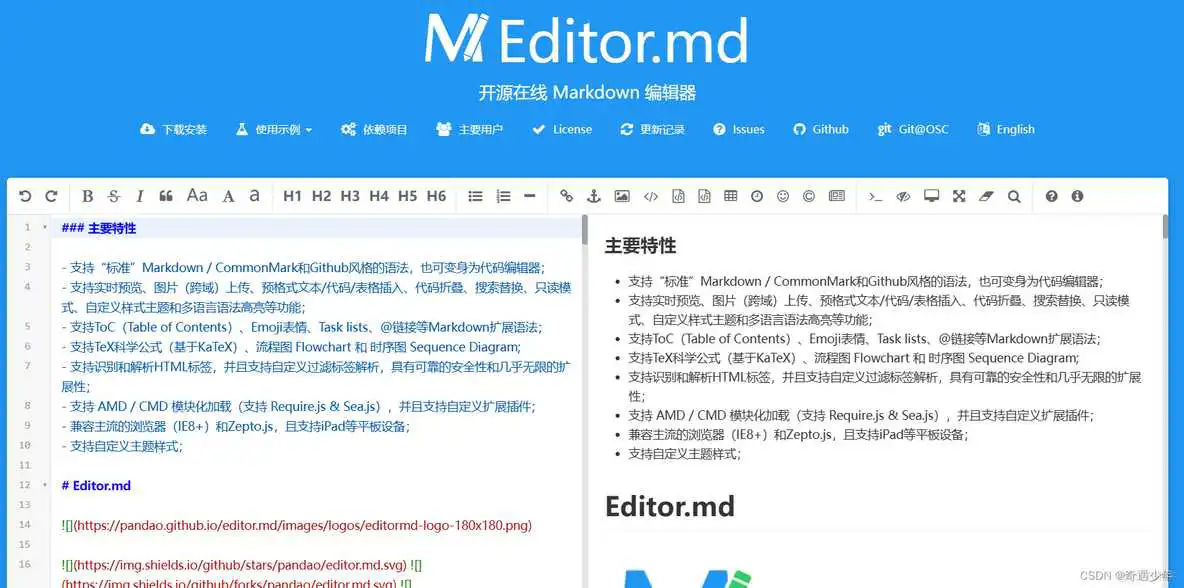
Editor.md——功能非常丰富的编辑器,左端编辑,右端预览,非常方便,完全免费
官网:https://pandao.github.io/editor.md/

 编辑
编辑
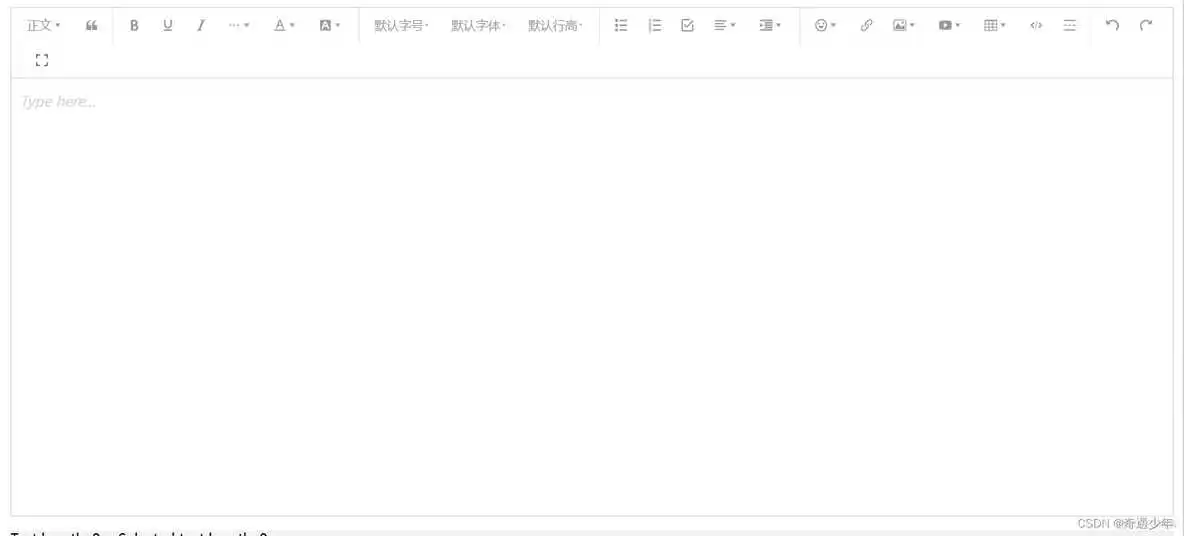
wangEditor——基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、界面美观、易用、 开源免费。
官网:http://www.wangeditor.com/

 编辑
编辑
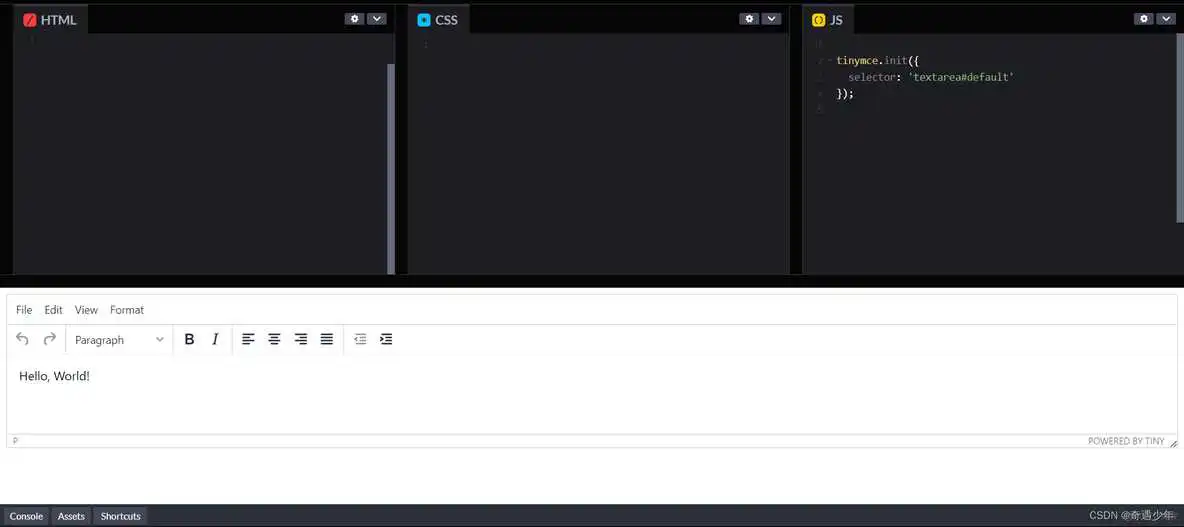
TinyMCE——TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对 IE6+和Firefox1.5+都有着非常良好的支持。功能齐全,界面美观,就是文档是英文的,对开发人员 英文水平有一定要求。
官网:https://www.tiny.cloud/docs/demo/full-featured/

 编辑
编辑
百度ueditor——UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量, 功能齐全,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码,缺点是 已经没有更新了
官网:https://ueditor.baidu.com/website/onlinedemo.html

 编辑
编辑
kindeditor——界面经典。
官网:http://kindeditor.net/demo.php

 编辑
编辑
Textbox——Textbox是一款极简但功能强大的在线文本编辑器,支持桌面设备和移动设备。主要 功能包含内置的图像处理和存储、文件拖放、拼写检查和自动更正。此外,该工具还实现了屏幕阅 读器等辅助技术,并符合WAI-ARIA可访问性标准。
官网:https://textbox.io/

 编辑
编辑
CKEditor——国外的,界面美观。
官网:https://ckeditor.com/ckeditor-5/demo/

 编辑
编辑
quill——功能强大,还可以编辑公式等
官网:https://quilljs.com/

 编辑
编辑
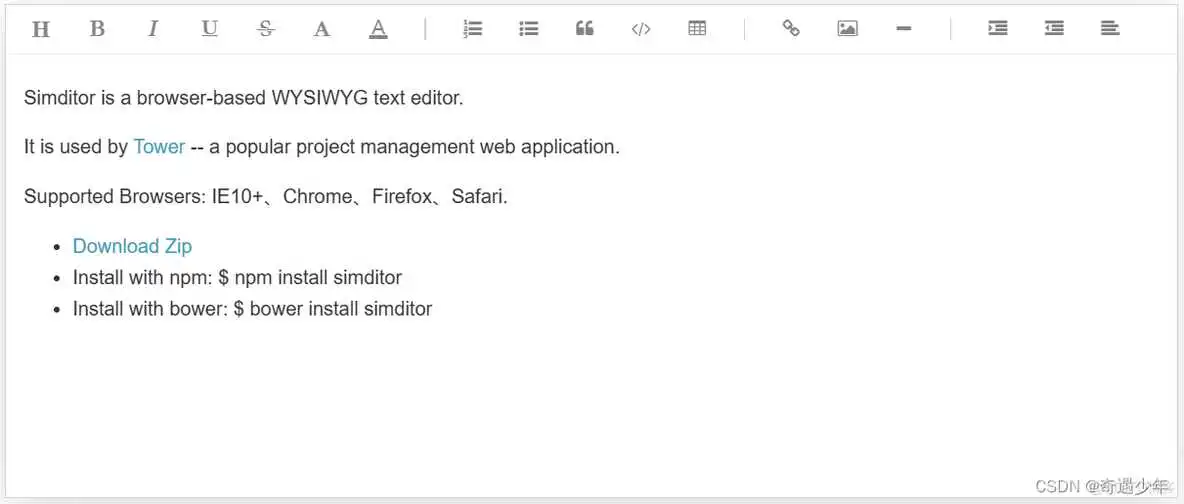
simditor——界面美观,功能较全。
官网:https://simditor.tower.im/

 编辑
编辑
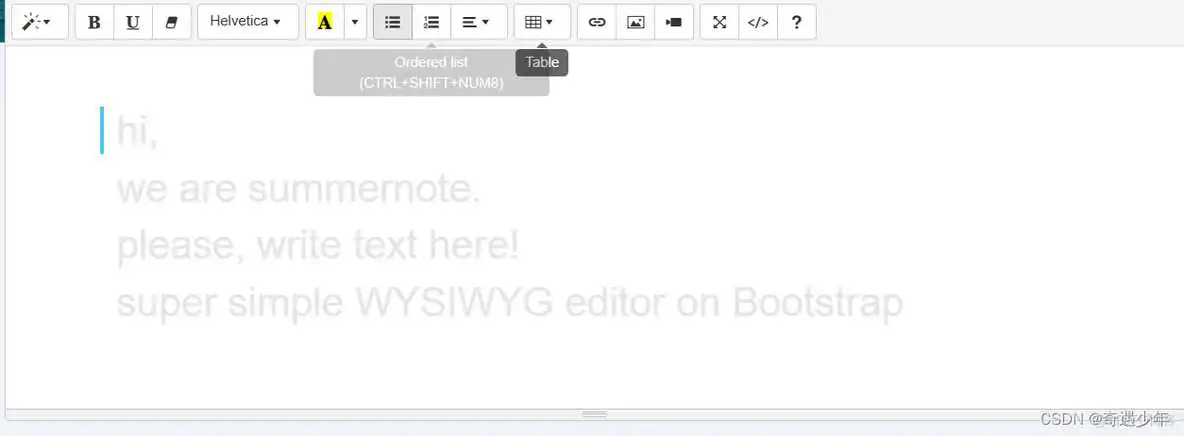
summernote——UI好看,精美
官网:https://summernote.org/

 编辑
编辑
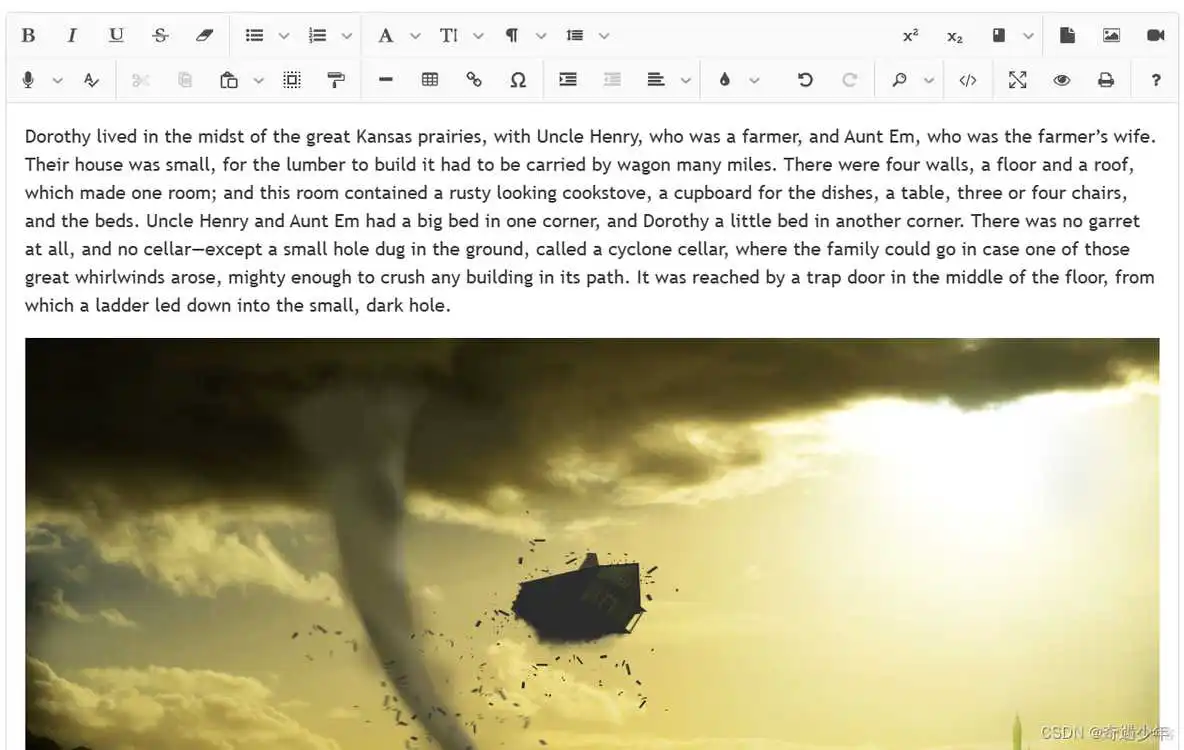
jodit——功能齐全
官网:https://xdsoft.net/jodit/

 编辑
编辑
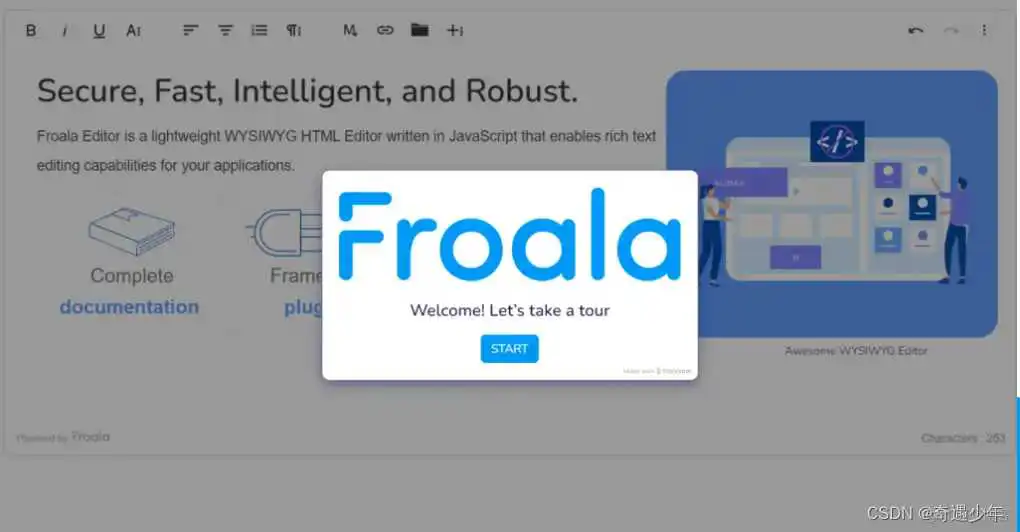
froala Editor——界面非常好看,功能非常强大,非常好用(非免费)
官网:https://www.froala.com/wysiwyg-editor

 编辑
编辑
- 用户友好:直观的界面和易于理解的功能,使得用户无需专业知识即可创建专业级的文档。
- 高度定制:通过插件或扩展,富文本编辑器可以根据需要添加更多功能。
- 跨平台兼容性:大多数富文本编辑器可以无缝地在不同的操作系统和设备上工作。
- 提升效率:快捷键和自动化功能大幅度提高了编辑效率。
富文本编辑器作为数字创作的利器,已经深入到我们工作和生活的方方面面。它不仅提升了我们的工作效率,也为我们的创意表达提供了更广阔的平台。随着技术的不断演进,我们有理由相信,富文本编辑器将变得更加智能和强大,成为未来数字创作领域的重要推手。
到此这篇富文本插件(富文本插件有哪些)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/69763.html
