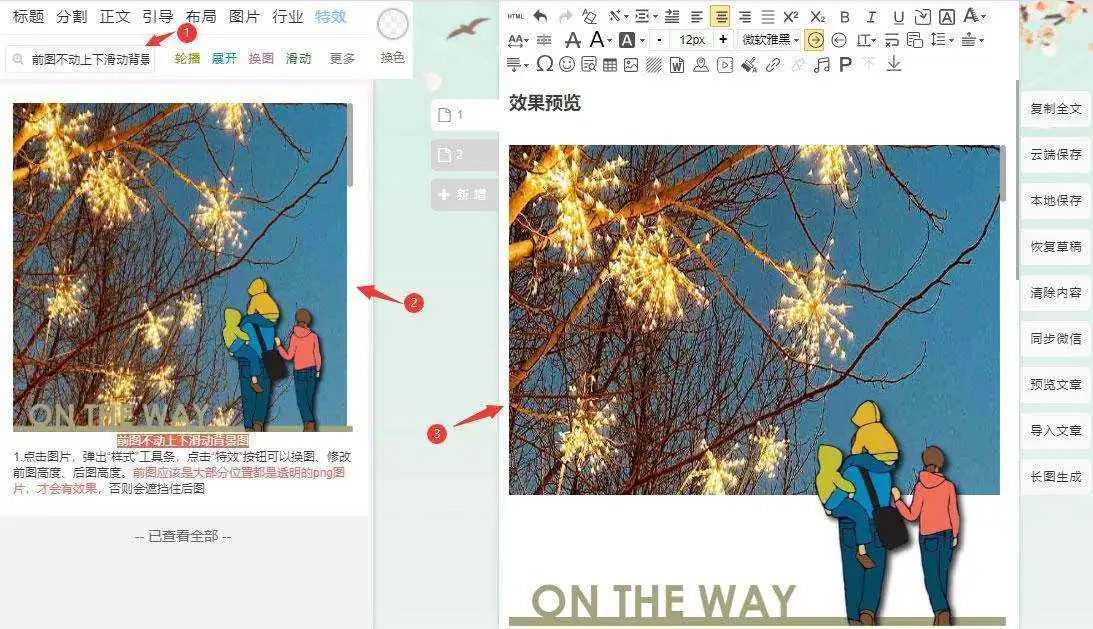
前图不动上下滑动背景图
1.点击图片,弹出“样式”工具条,点击“特效”按钮可以换图、修改前图高度、后图高度。前图应该是大部分位置都是透明的png图片,才会有效果,否则会遮挡住后图
效果详解
滑动图片之后,前景图是固定不变的,背景图跟随手指滑动,十分时尚。
素材难度系数:★★
支持图片数量:滑动图没什么限制,不要传太多。前景图=1
素材效果评价:★★★
首先电脑浏览器访问“键盘喵速排”,网址是www.jianpanmiao.com
1.在左侧素材区,找到对应的素材,鼠标左键点击素材,让它出现在编辑区。

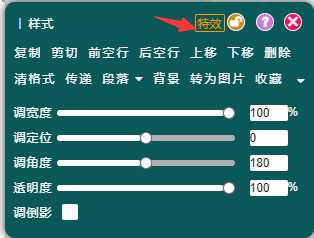
2.在右侧编辑区点击素材,在弹出的“样式”面板上,点击“特效”按钮。

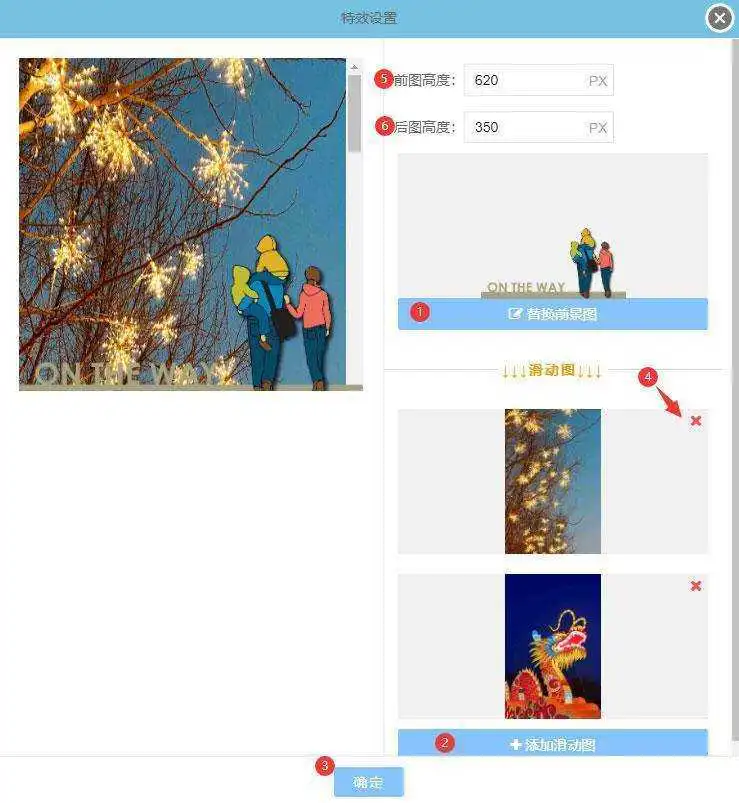
3.在“特效面板”中的“添加滑动图”按钮,点击它就可以上传自己的图片了。点击红"X",可以删除素材中原有的“图片”。点击“替换前景图”按钮可以上传自己的前景图。

4.点击“特效面板”中的"确定"按钮,就完成制作了
1.素材支持竖版图片,可以在面板中修改“前图高度”和“后图高度”,来调整显示的区域,注意数值是相对值,不是绝对值,觉得大了就改小,觉得小了就改大就可以了;
2.前图应该使用大部分是透明底的png图片,这样效果会明显。
您可以继续编辑文章了,编辑之后可以通过以下两种方法发送到公众号后台。
1.点击左侧的“复制全文“按钮,提示复制成功后,在公众号的文章编辑页面,按键盘快捷键“Ctrl+V”粘贴;
2.点击右侧按钮的“云端保存“,然后点击”同步微信“把素材同步到公众号后台。(建议编辑完整篇文章之后再同步,否则同步之后在公众号后台,可能无法继续编辑特效素材)
1.如果发送到公众号后台的时候没有效果,请查看“特效失效的解决方法”
2.点击素材,可以在“样式”面板上点击“前空行”或“后空行”来前后增加段落,然后插入其他素材来继续编辑内容。
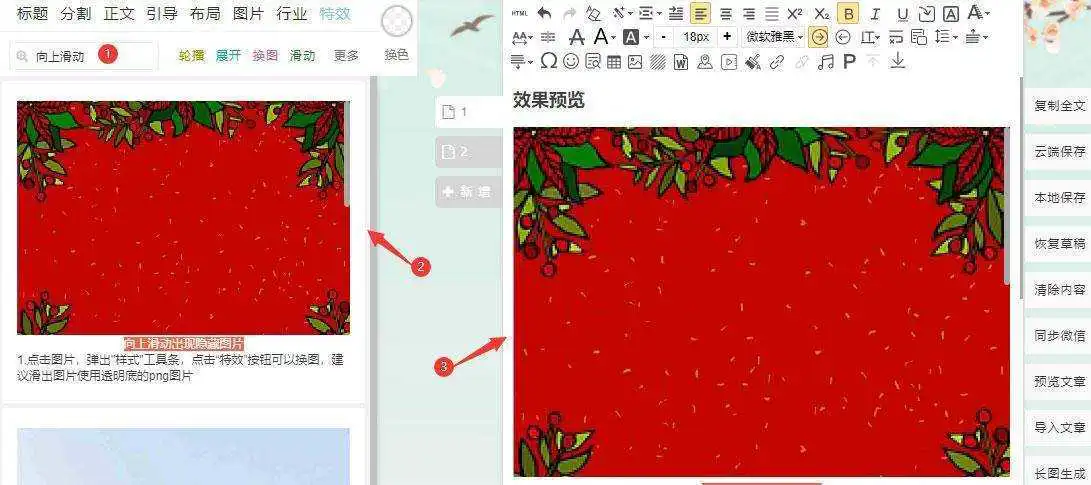
向上滑动出现隐藏图片
1.点击图片,弹出"样式"工具条,点击“特效”按钮可以换图,建议滑出图片使用透明底的png图片
效果详解
滑动图片之后,会出现隐藏的图片。
素材难度系数:★★★★
支持图片数量:2
素材效果评价:★★★
首先电脑浏览器访问“键盘喵速排”,网址是www.jianpanmiao.com
1.在左侧素材区,找到对应的素材,鼠标左键点击素材,让它出现在编辑区。

2.在右侧编辑区点击素材,在弹出的“样式”面板上,点击“特效”按钮。

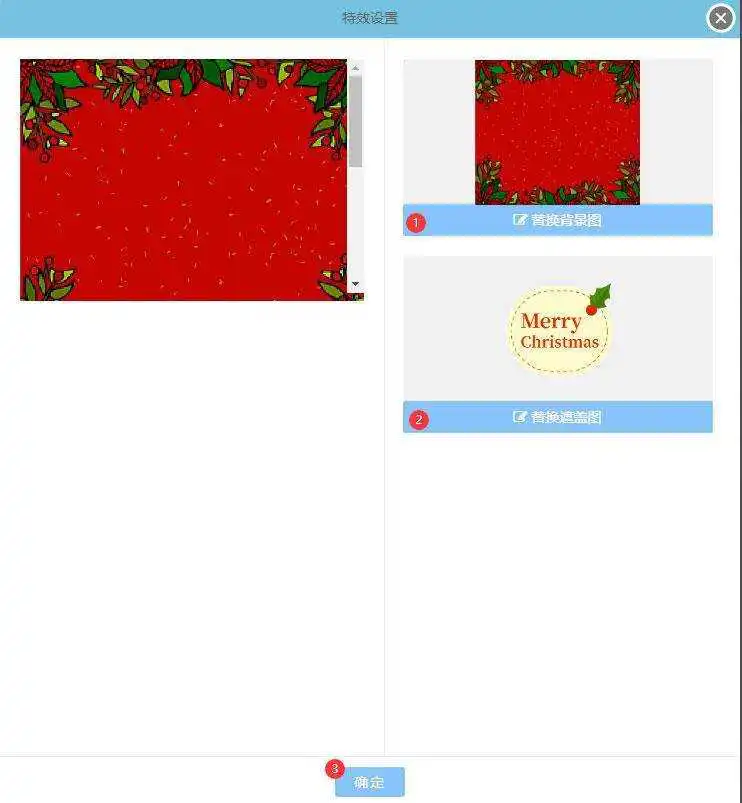
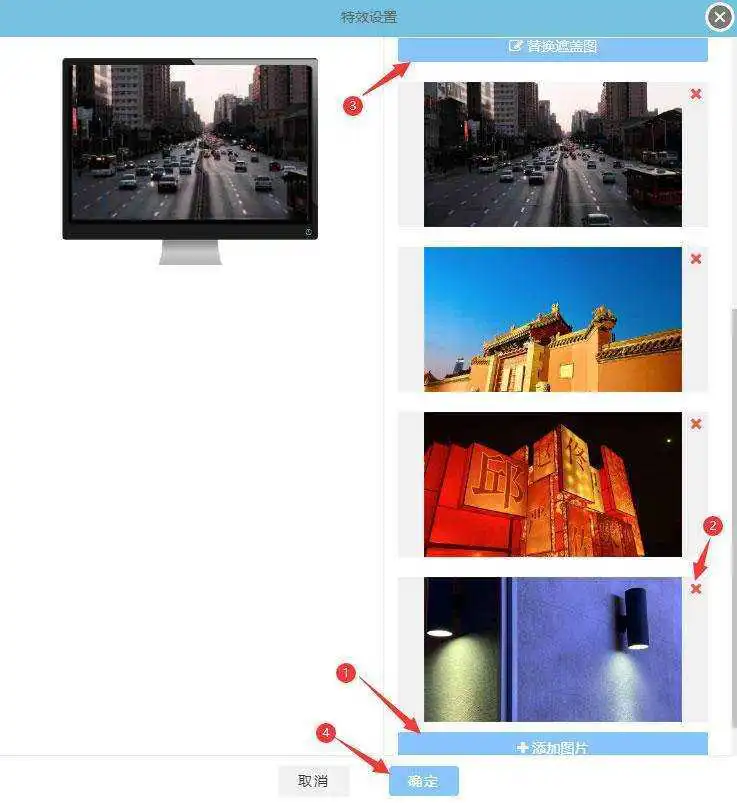
3.在“特效面板”中,点击“替换遮盖图”按钮可以上传自己的遮盖图。点击“替换背景图”按钮可以上传自己的背景图。

4.点击“特效面板”中的"确定"按钮,就完成制作了
1.素材中使用的图片需要尺寸一致;
2.遮盖图应该使用大部分是透明底的png图片,这样效果会明显。
您可以继续编辑文章了,编辑之后可以通过以下两种方法发送到公众号后台。
1.点击左侧的“复制全文“按钮,提示复制成功后,在公众号的文章编辑页面,按键盘快捷键“Ctrl+V”粘贴;
2.点击右侧按钮的“云端保存“,然后点击”同步微信“把素材同步到公众号后台。(建议编辑完整篇文章之后再同步,否则同步之后在公众号后台,可能无法继续编辑特效素材)
1.如果发送到公众号后台的时候没有效果,请查看“特效失效的解决方法”
2.点击素材,可以在“样式”面板上点击“前空行”或“后空行”来前后增加段落,然后插入其他素材来继续编辑内容。
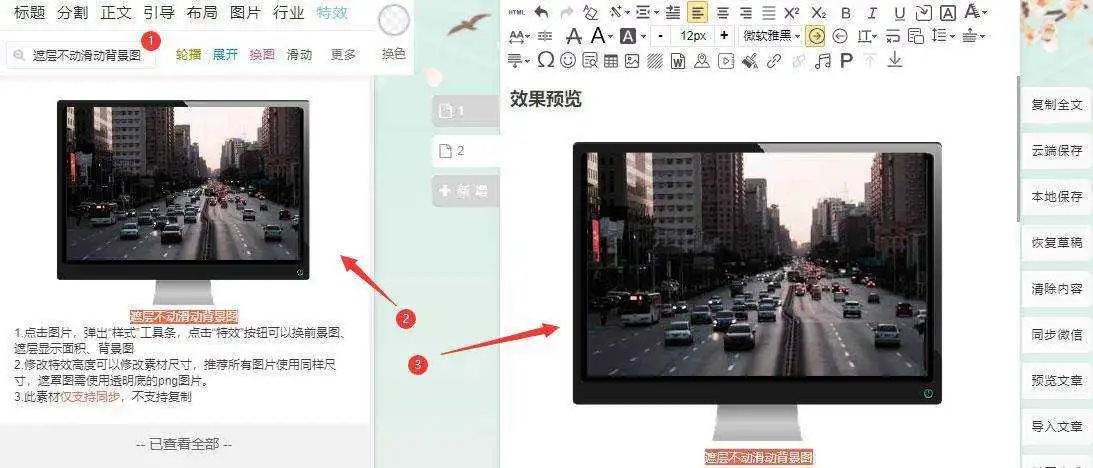
遮层不动滑动背景图
1.点击图片,弹出“样式”工具条,点击“特效”按钮可以换前景图、遮层显示面积、背景图
2.修改特效高度可以修改素材尺寸,推荐所有图片使用同样尺寸,遮罩图需使用透明底的png图片。
3.此素材仅支持同步,不支持复制
滑动素材,前面的遮罩图片位置不动,背景图可以滑动,十分文艺。
素材难度系数:★★★
支持图片数量:滑动图没什么限制,不要传太多。前景图=1。遮盖图=1
素材效果评价:★★★
1.在左侧素材区,找到对应的素材,鼠标左键点击素材,让它出现在编辑区。

2.在右侧编辑区点击素材,在弹出的“样式”面板上,点击“特效”按钮。

3.在“特效面板”向下稍稍滚动鼠标,可以看到“特效面板”中的“添加图片”按钮,点击它就可以上传自己的"滑动图片"。点击红"X",可以删除素材中原有的图片。

4.点击“替换前景图”,上传自己的前景图片。点击“替换遮盖图”,上传自己的遮盖图片。

5.点击“特效面板”中的"确定"按钮,就完成制作了
1.素材中使用的图片需要尺寸一致;
2.此素材不支持复制,仅支持同步;
3.使用竖版图片可以在“特效面板”通过修改“特效高度”的数值实现,注意数值是相对值,不是绝对值,觉得大了就改小,觉得小了就改大就可以了;
4.遮盖图需要使用透明底的png图片。
您可以继续编辑文章了,编辑之后可以通过以下两种方法发送到公众号后台。
1.点击左侧的“复制全文“按钮,提示复制成功后,在公众号的文章编辑页面,按键盘快捷键“Ctrl+V”粘贴。(此素材不支持此方法)
2.点击右侧按钮的“云端保存“,然后点击”同步微信“把素材同步到公众号后台。(建议编辑完整篇文章之后再同步,否则同步之后在公众号后台,可能无法继续编辑特效素材)
1.如果发送到公众号后台的时候没有效果,请查看“特效失效的解决方法”
2.点击素材,可以在“样式”面板上点击“前空行”或“后空行”来前后增加段落,然后插入其他素材来继续编辑内容。
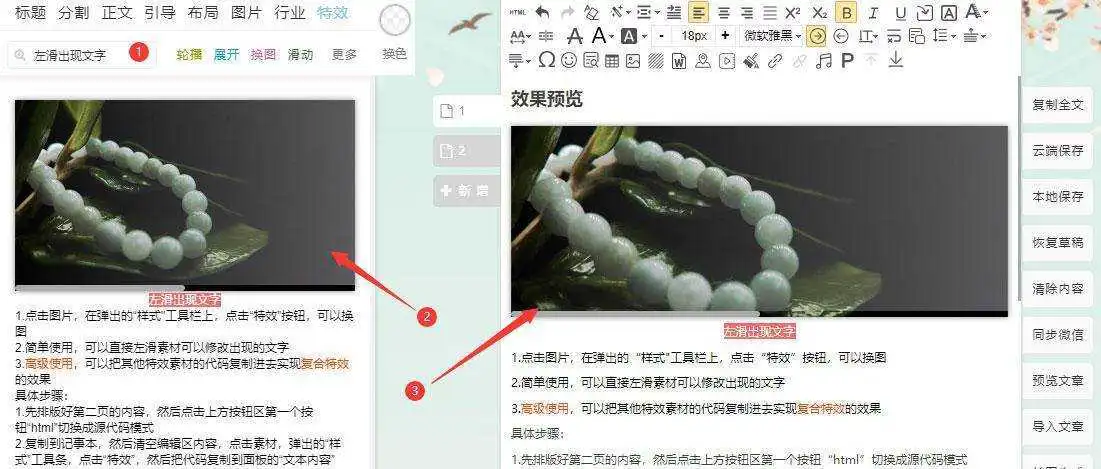
左滑出现文字
1.点击图片,在弹出的“样式"工具栏上,点击“特效”按钮,可以换图
2.简单使用,可以直接左滑素材可以修改出现的文字
3.高级使用,可以把其他特效素材的代码复制进去实现复合特效的效果
具体步骤:
1.先排版好第二页的内容,然后点击上方按钮区第一个按钮“html”切换成源代码模式
2.复制到记事本,然后清空编辑区内容,点击素材,弹出的“样式”工具条,点击“特效”,然后把代码复制到面板的“文本内容”
效果详解
滑动素材之后,可以出现文字内容,既可以简单的输入文字,也可以加入其他素材代码。
素材难度系数:★
支持图片数量:1
素材效果评价:★★
首先电脑浏览器访问“键盘喵速排”,网址是www.jianpanmiao.com
1.在左侧素材区,找到对应的素材,鼠标左键点击素材,让它出现在编辑区。

2.在右侧编辑区点击素材,在弹出的“样式”面板上,点击“特效”按钮。

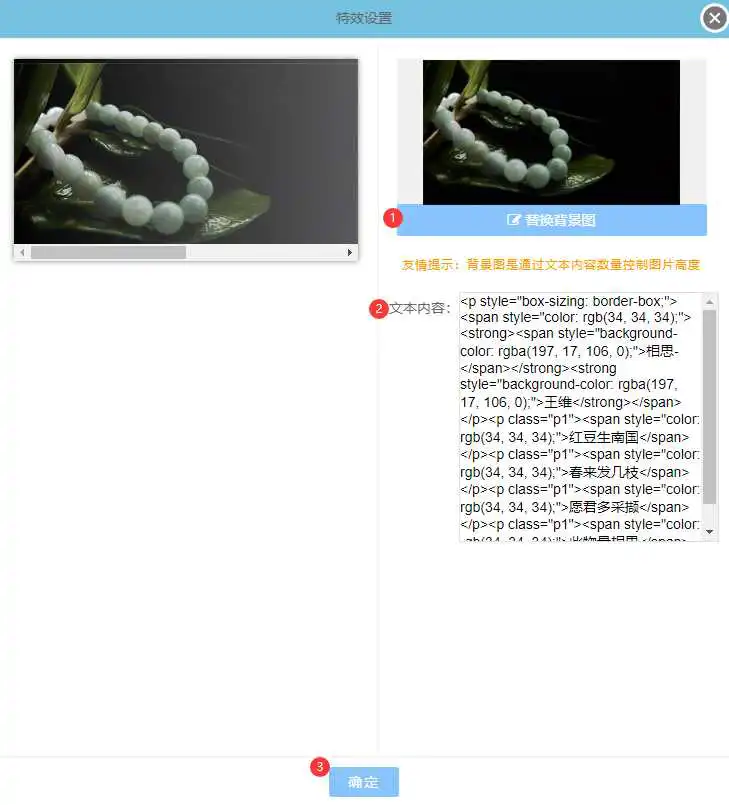
3.找到“特效面板”中的“替换背景图”按钮,点击它就可以上传自己的背景图片了。在文本内容中输入自己的文字内容,就可以更改滑动之后出现的文字内容。

4.点击“特效面板”中的"确定"按钮,就完成制作了
1.使用竖版图片正常上传即可,特效高度会根据素材里面的首张图片自动调整素材高度。
高级应用:
把其他特效素材的代码复制进去实现复合特效的效果
具体步骤:
1.先排版好第二页的内容,然后点击上方按钮区第一个按钮“html”切换成源代码模式
2.复制到记事本,然后清空编辑区内容,点击素材,弹出的“样式”工具条,点击“特效”,然后把代码复制到面板的“文本内容”
您可以继续编辑文章了,编辑之后可以通过以下两种方法发送到公众号后台。
1.点击左侧的“复制全文“按钮,提示复制成功后,在公众号的文章编辑页面,按键盘快捷键“Ctrl+V”粘贴;
2.点击右侧按钮的“云端保存“,然后点击”同步微信“把素材同步到公众号后台。(建议编辑完整篇文章之后再同步,否则同步之后在公众号后台,可能无法继续编辑特效素材)
1.如果发送到公众号后台的时候没有效果,请查看“特效失效的解决方法”
2.点击素材,可以在“样式”面板上点击“前空行”或“后空行”来前后增加段落,然后插入其他素材来继续编辑内容。
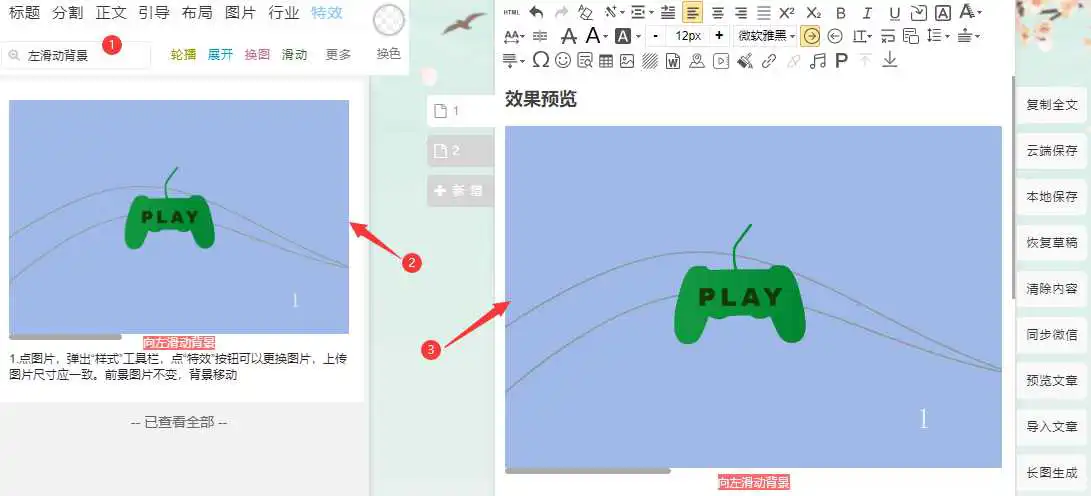
向左滑动背景
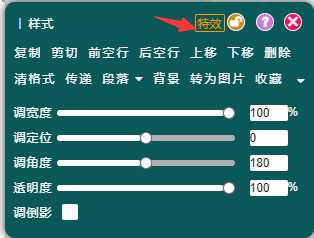
1.点图片,弹出“样式”工具栏,点“特效”按钮可以更换图片,上传图片尺寸应一致。前景图片不变,背景移动
效果详解
滑动素材之后,前景图是固定不变的,背景图跟随手指滑动,支持多图,支持竖版图片。
素材难度系数:★★★
支持图片数量:滑动图没什么限制,不要传太多。中间图=1
素材效果评价:★★★★
首先电脑浏览器访问“键盘喵速排”,网址是www.jianpanmiao.com
1.在左侧素材区,找到对应的素材,鼠标左键点击素材,让它出现在编辑区。

2.在右侧编辑区点击素材,在弹出的“样式”面板上,点击“特效”按钮。

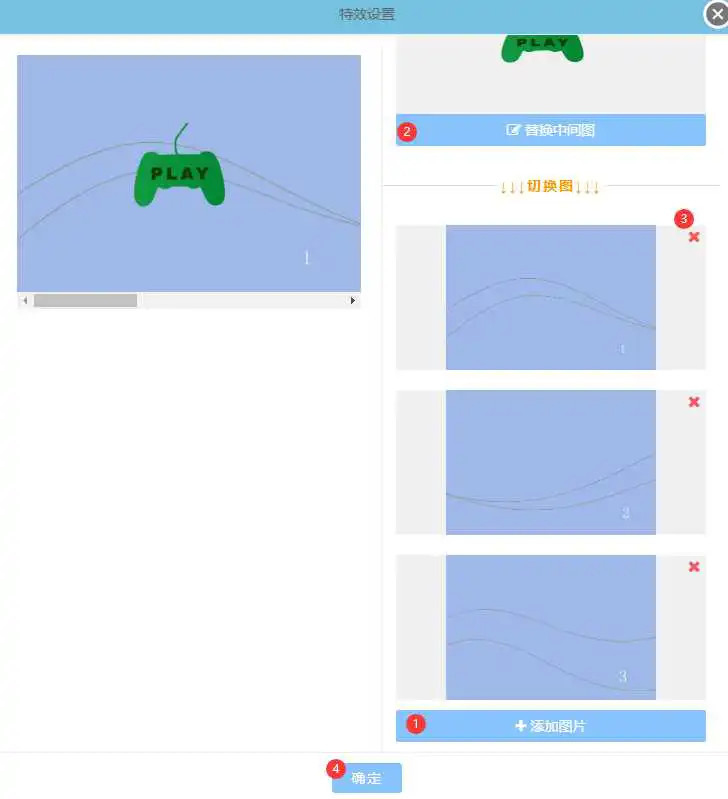
3.在“特效面板”向下稍稍滚动鼠标,可以看到“特效面板”中的“添加图片”按钮,点击它就可以上传自己的"滑动背景图片"。点击红"X",可以删除素材中原有的图片。点击“替换中间图”可以替换掉一直显示的图片。

4.点击“特效面板”中的"确定"按钮,就完成制作了
1.使用竖版图片正常上传即可,特效高度会根据素材里面的首张图片自动调整素材高度;
2.前图应该使用大部分是透明底的png图片,这样效果会明显。
您可以继续编辑文章了,编辑之后可以通过以下两种方法发送到公众号后台。
1.点击左侧的“复制全文“按钮,提示复制成功后,在公众号的文章编辑页面,按键盘快捷键“Ctrl+V”粘贴;
2.点击右侧按钮的“云端保存“,然后点击”同步微信“把素材同步到公众号后台。(建议编辑完整篇文章之后再同步,否则同步之后在公众号后台,可能无法继续编辑特效素材)
1.如果发送到公众号后台的时候没有效果,请查看“特效失效的解决方法”
2.点击素材,可以在“样式”面板上点击“前空行”或“后空行”来前后增加段落,然后插入其他素材来继续编辑内容。
到此这篇速排蚂蚁编辑器可以固定背景滑动吗(速排蚂蚁编辑器可以固定背景滑动吗怎么设置)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/73564.html
