文章内容比较长(保姆级别教程),全是干货,请耐心看完
打开文件夹,呼出cmd,输入搭建命令:npx create-react-app testproject --template typescript
npx create-react-app testproject(项目名称) --template typescript
出现Happy hacking! 就说明项目搭建成功

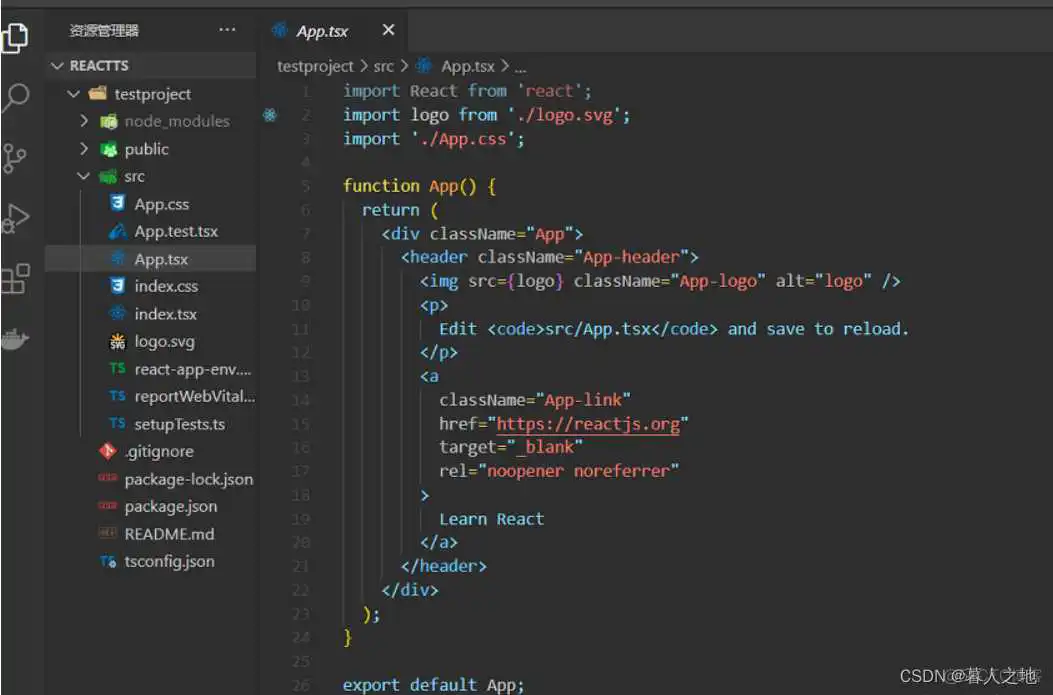
打开vscode查看项目

当项目中出现tsx 就说明项目搭建成功
然后启动项目 npm start / npm run start


下载路由
src目录下创建views文件夹,views内创建Home,Contact,About,Navbar四个tsx文件,其中Navbar用来控制路由,其他三个页面用来展示
Home:
Contact:
Aboyt:
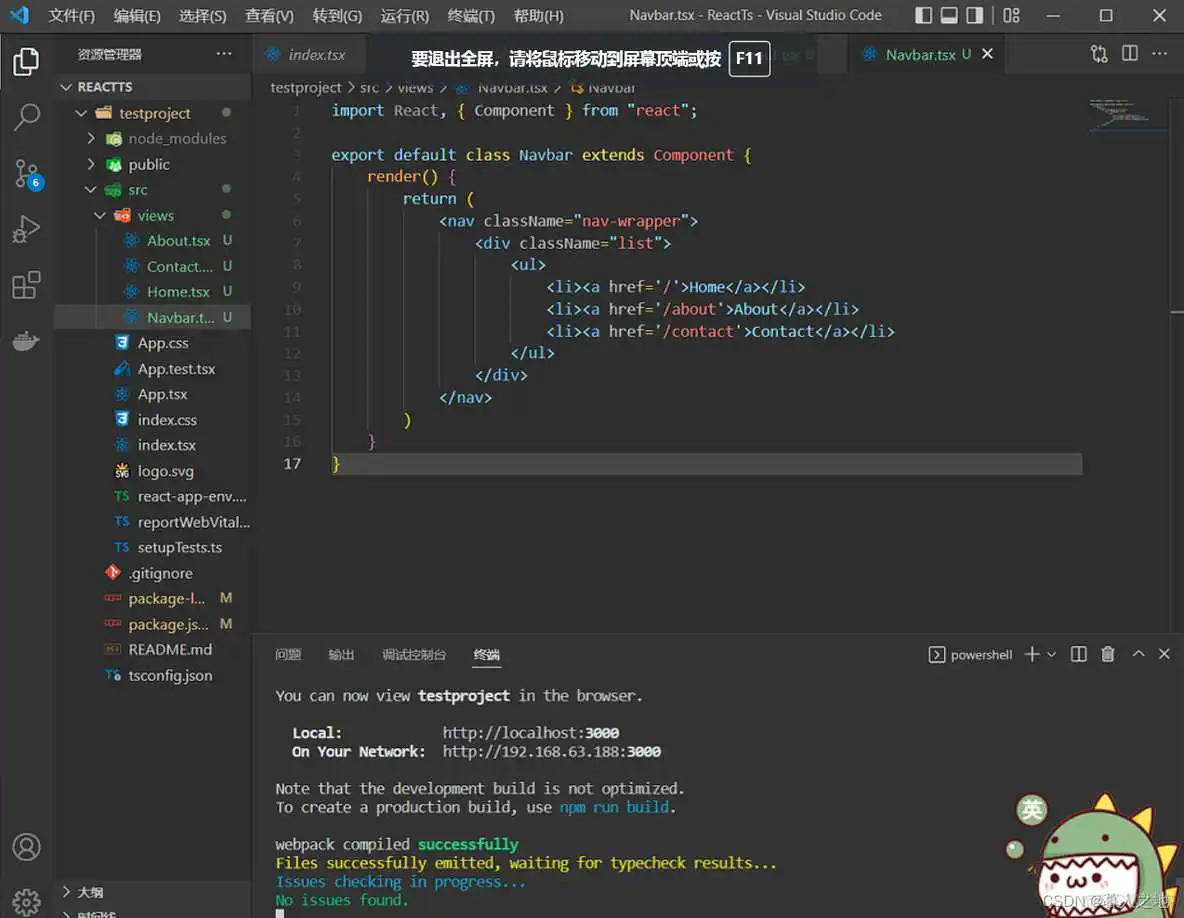
Navbar:
创建完成后

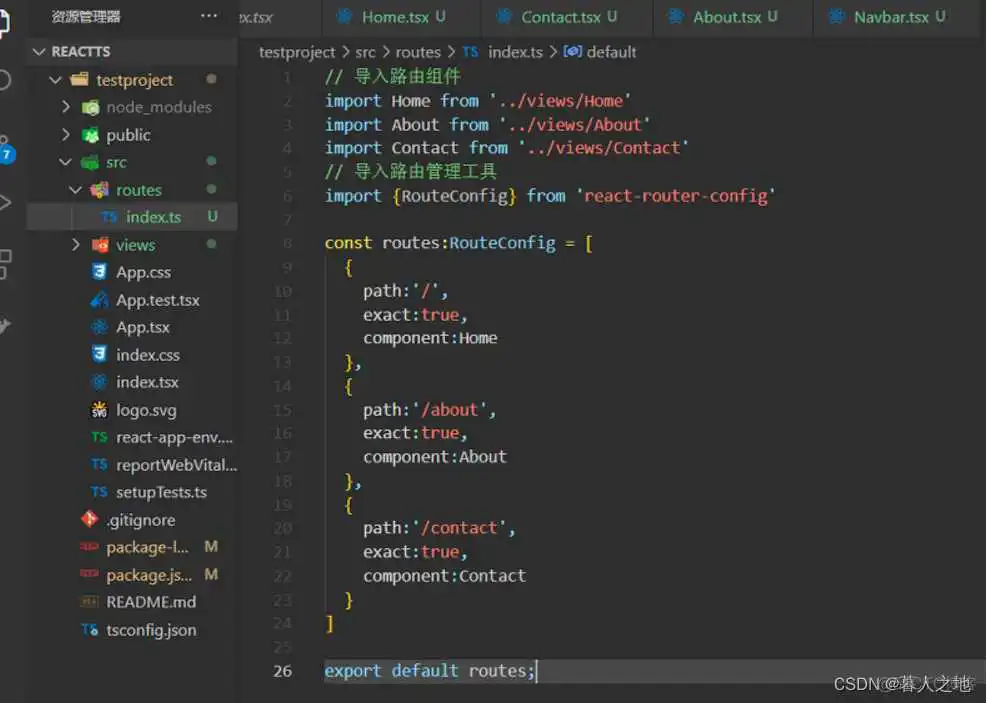
src目录下创建routes文件夹,同时创建index.ts,使用RouteConfig对路由进行统一管理

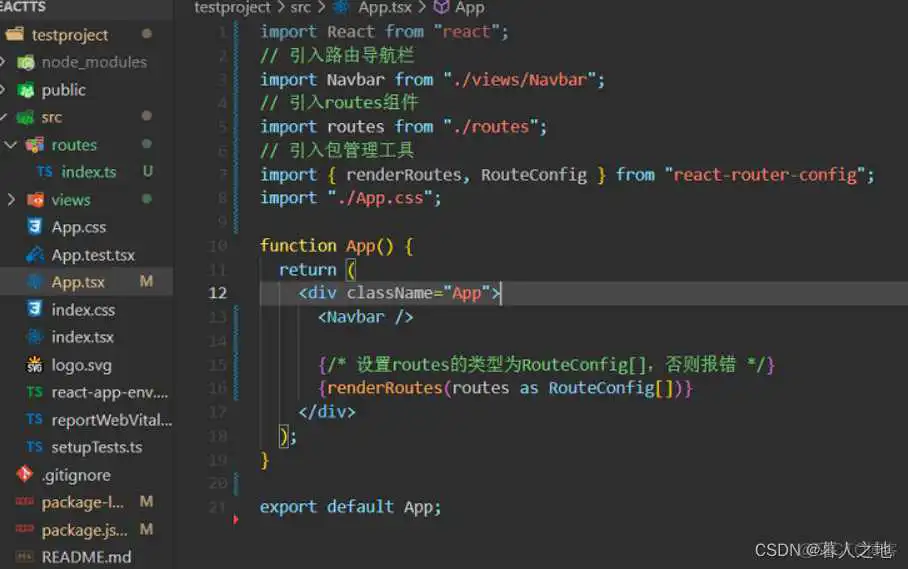
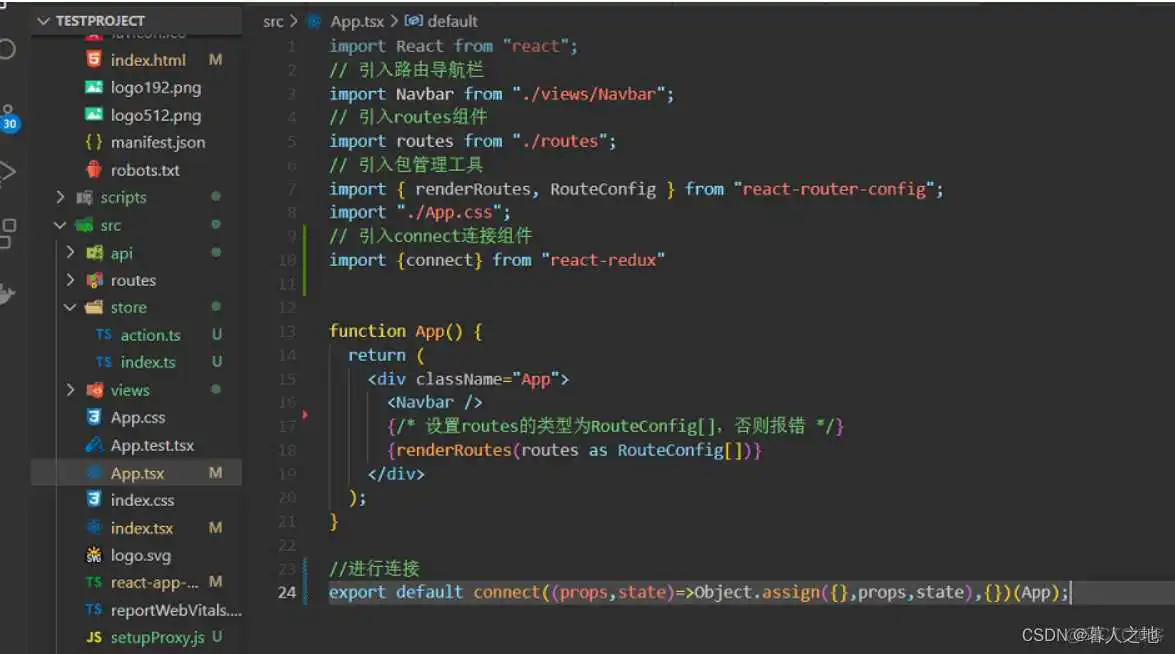
App.tsx中引入Routes,Navbar和路由管理工具

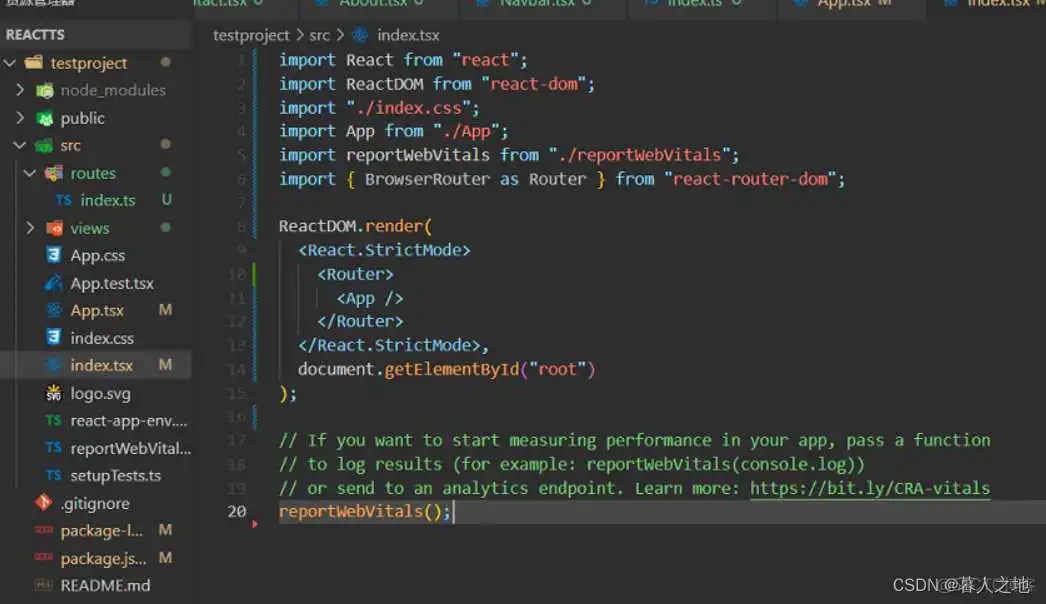
根目录index.tsx中这样定义

路由配置完成启动项目
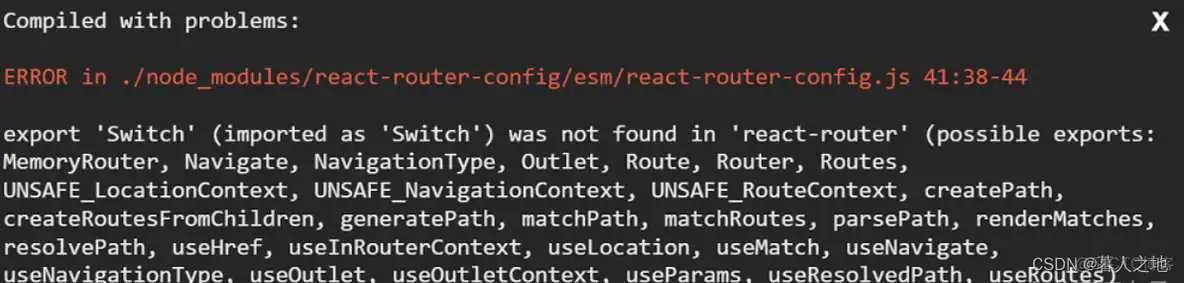
如果启动出现这种报错的话

运行命令
再次重启项目

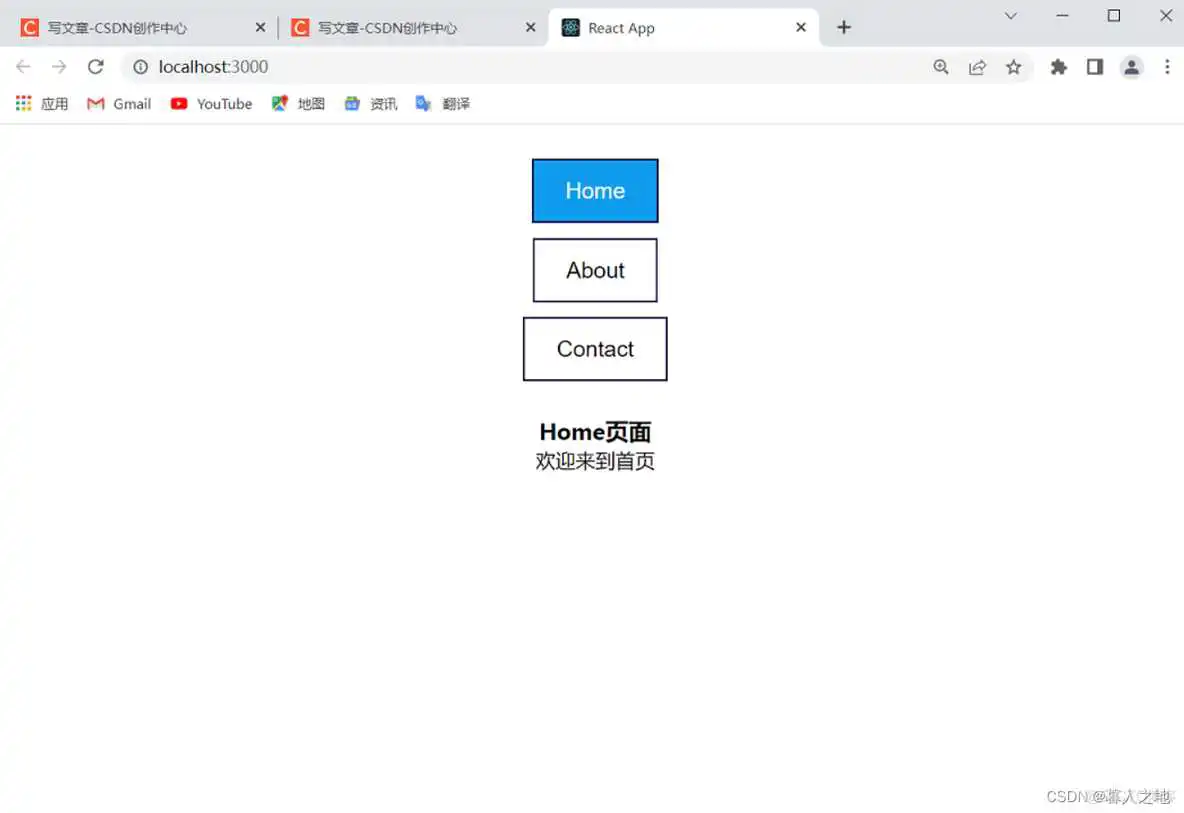
给页面加点样
在App.css里面添加样式

暴露配置方式
因为有git 所以 需要依次输入以下三条命令

安装和
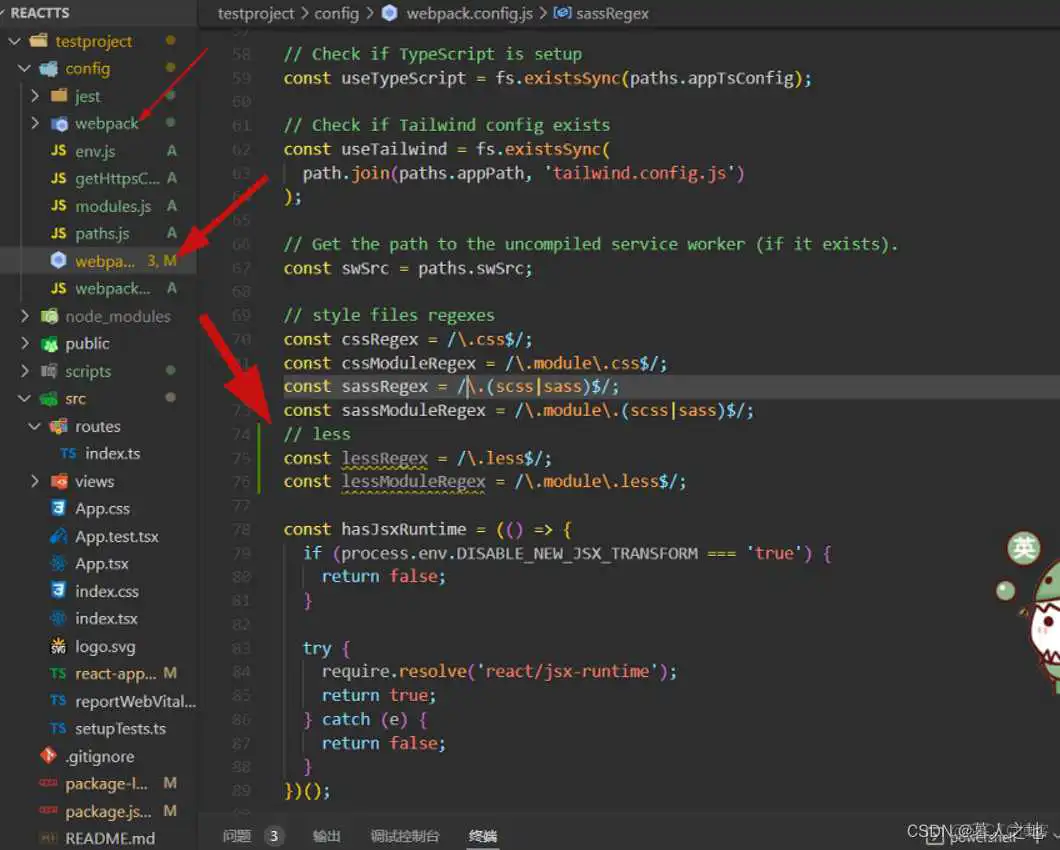
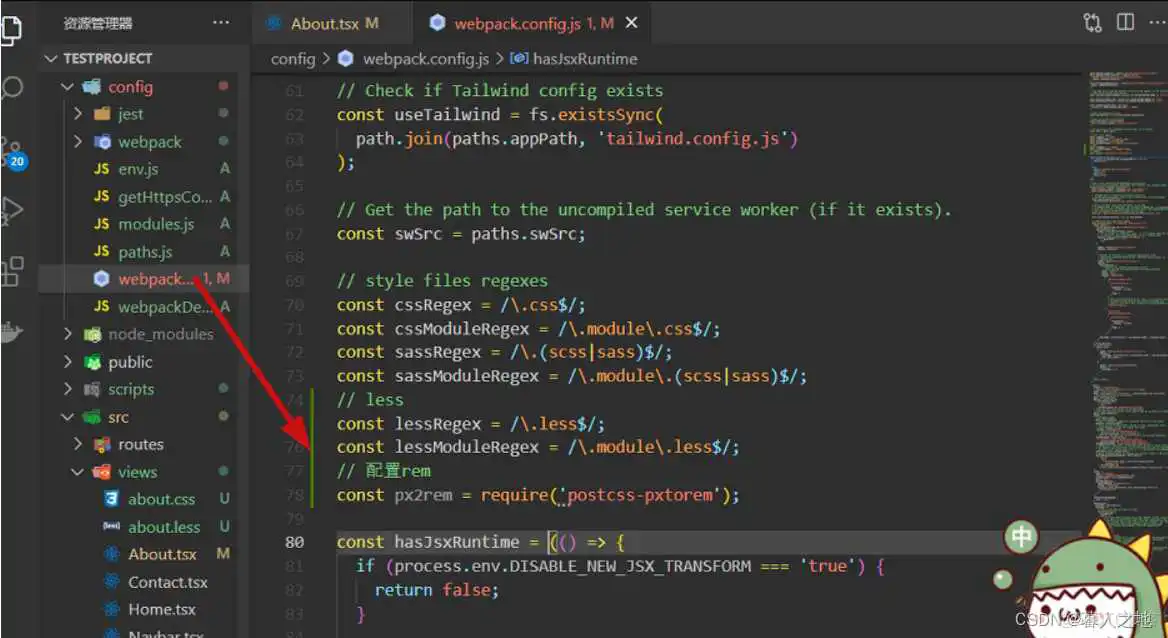
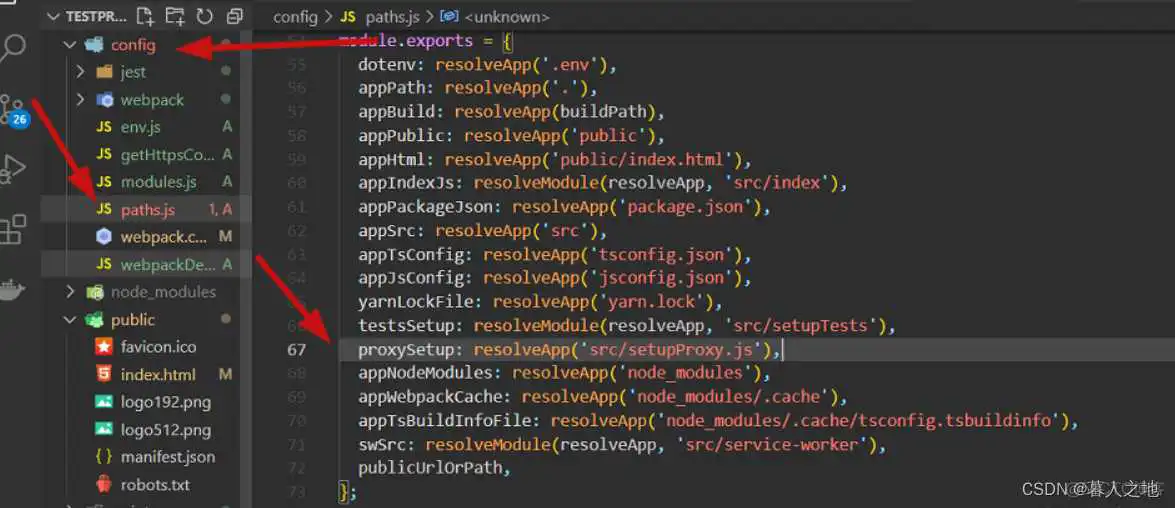
找到config目录下的文件,在50-70行之间有个cssRegex,在此处添加

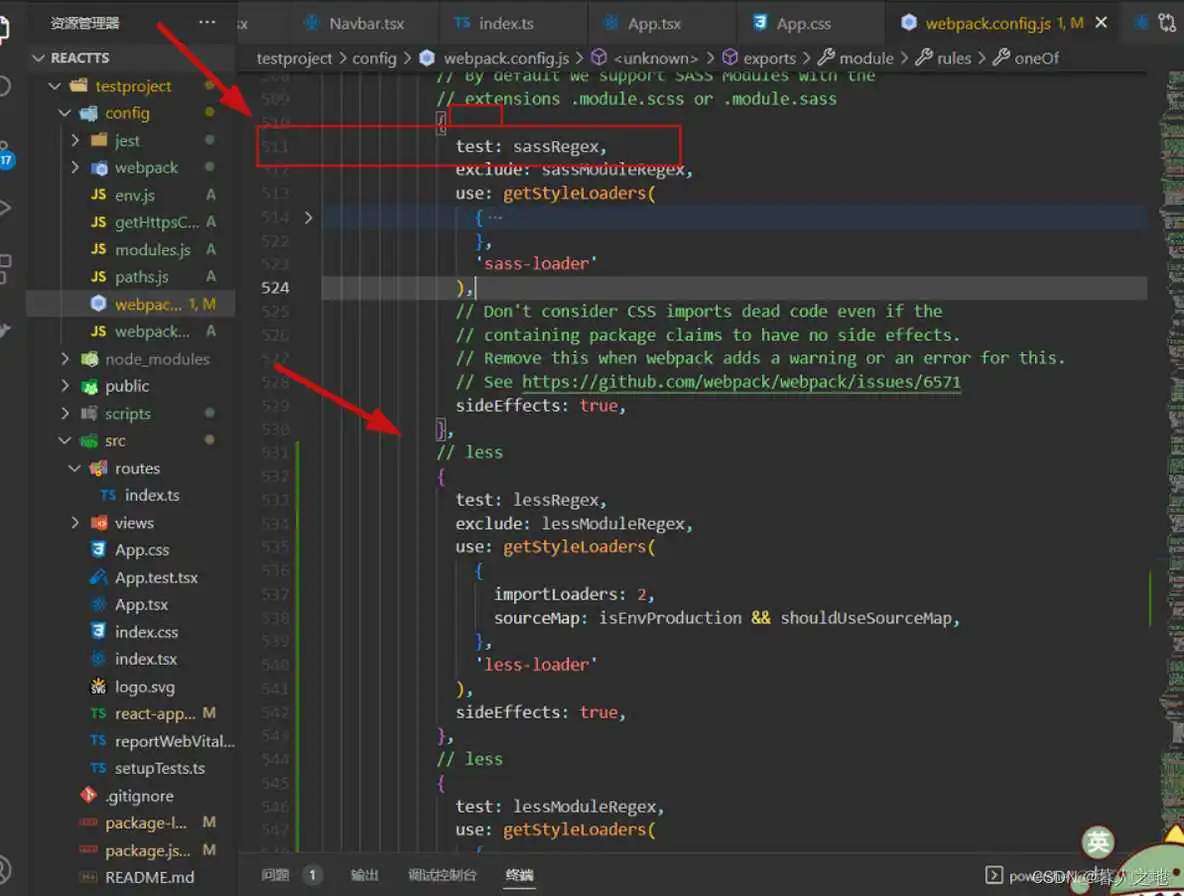
在文件500多行有个sassRegex,模仿写对应的lessRegex

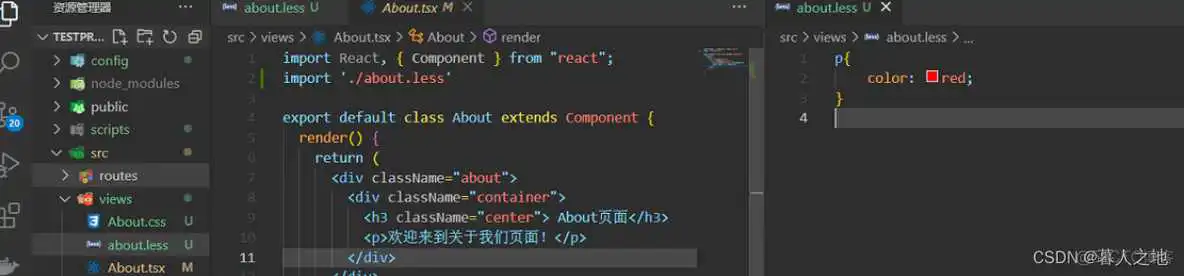
重新启动项目,在views中创建less文件并引入

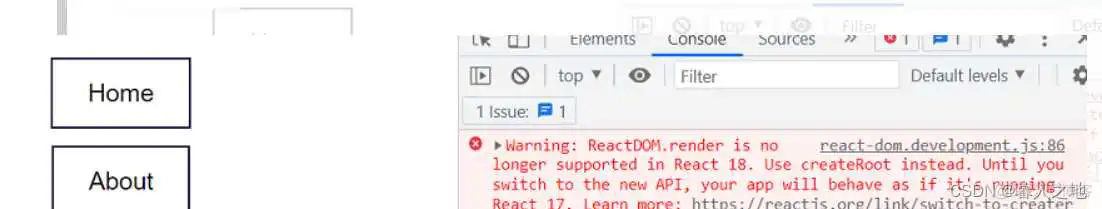
附:如果出现报错

说明react版本是18的版本 所以我们要降低版本
通过create-react-app创建的react项目,其实是默认已经配置好sass的,所以我们先尝试在项目中引入sass文件

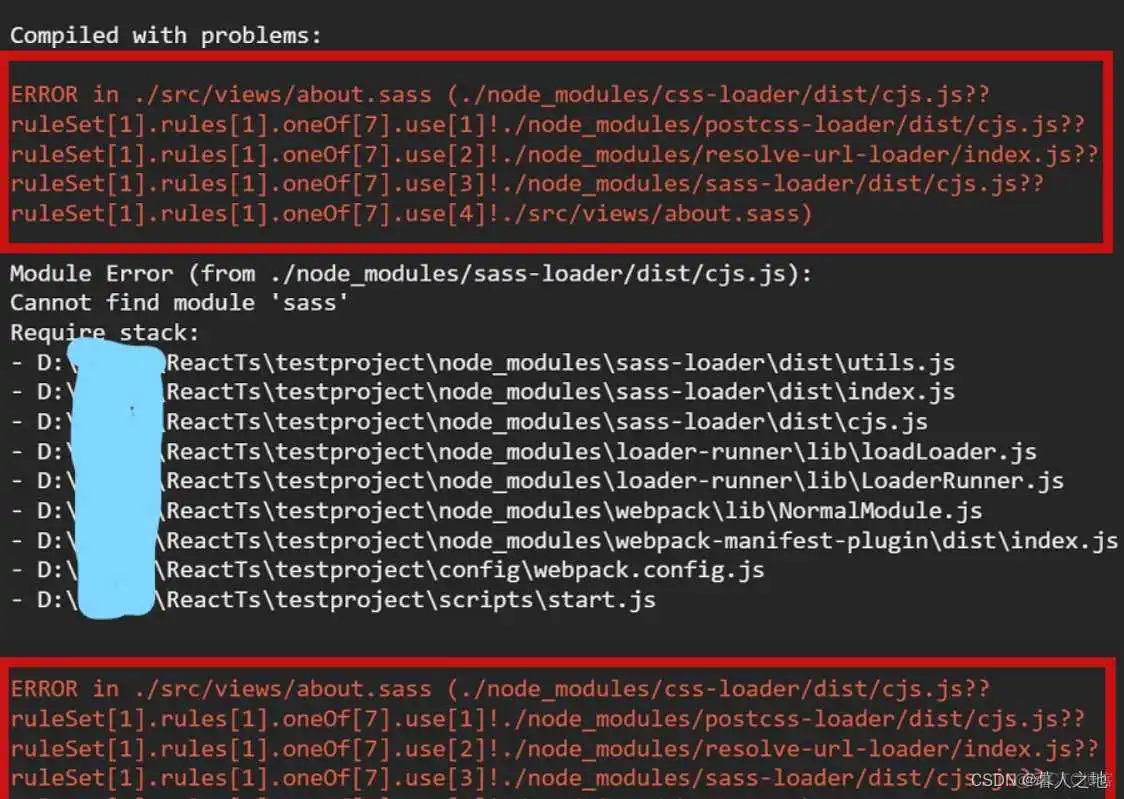
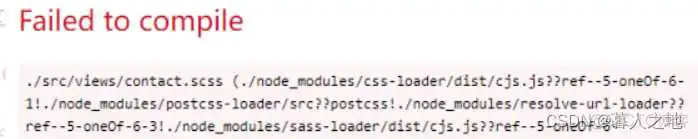
跟着步骤会出现两个错误
红色区域是两个样式撞了 所以less和sass二选一 (之后找到解决方法会解决)
中间区域一般报的是

解决方法:执行下面的命令 之后重启项目即可
暴露config方式
1. 安装lib-flexible、pxtorem,postcss
2.配置config/webpack.config.js,在config目录下找到webpack.config.js文件,
加上配置的内容

然后再下面代码中加入这行代码(里面大小可以自行调配 如你常用375的设计图就将
rootValue: 75 => rootValue: 37.5 (根据个人喜好))
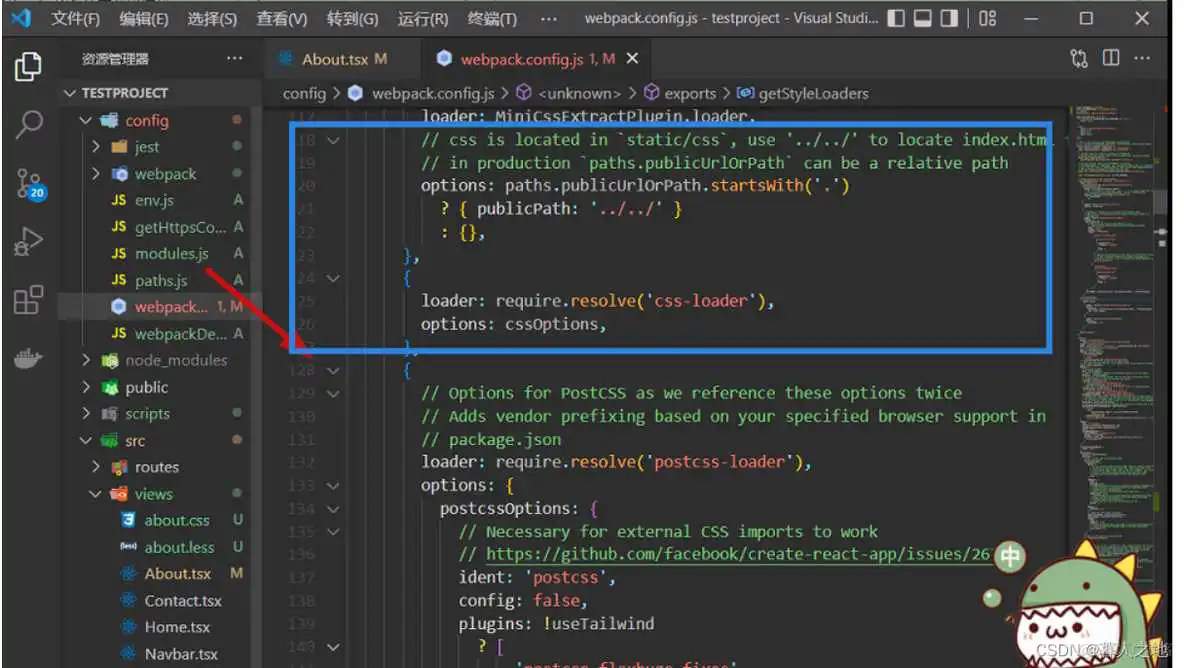
找到当前页面下的128行左右 或者篮框下面

750 设计图代码
375设计稿
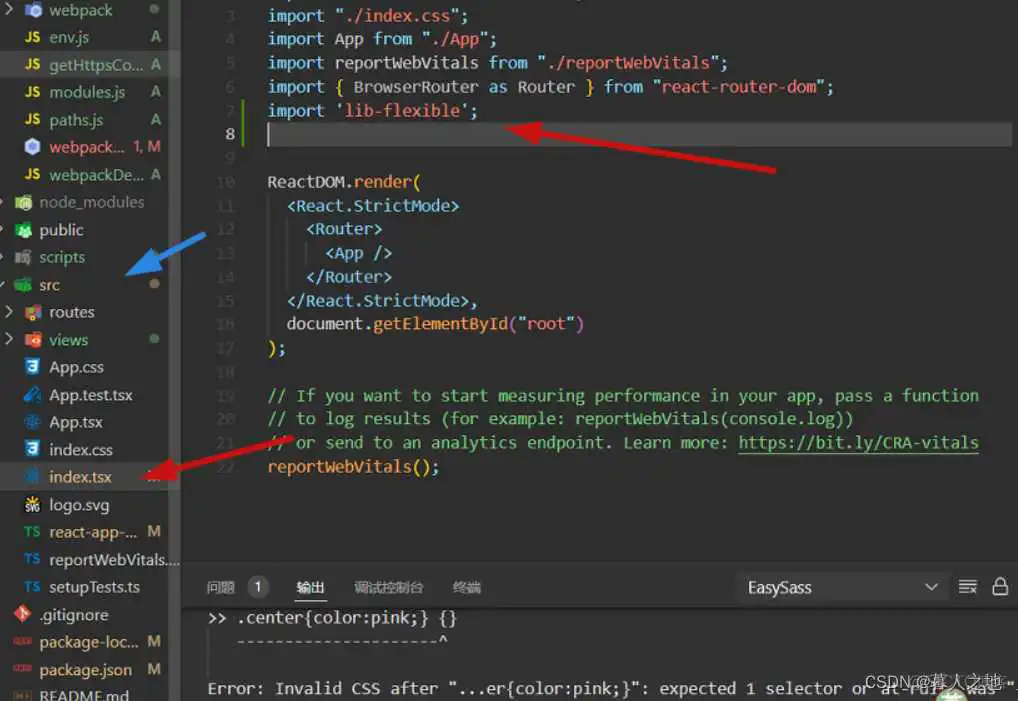
src目录下找到index入口文件,在文件上面加入

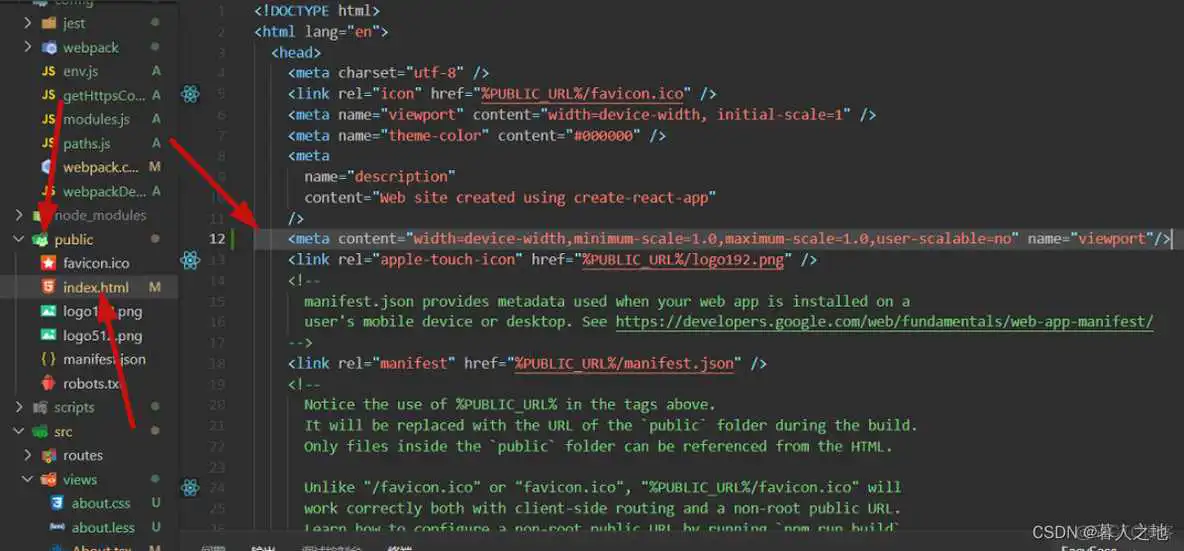
public/index.html文件,替换如下代码:

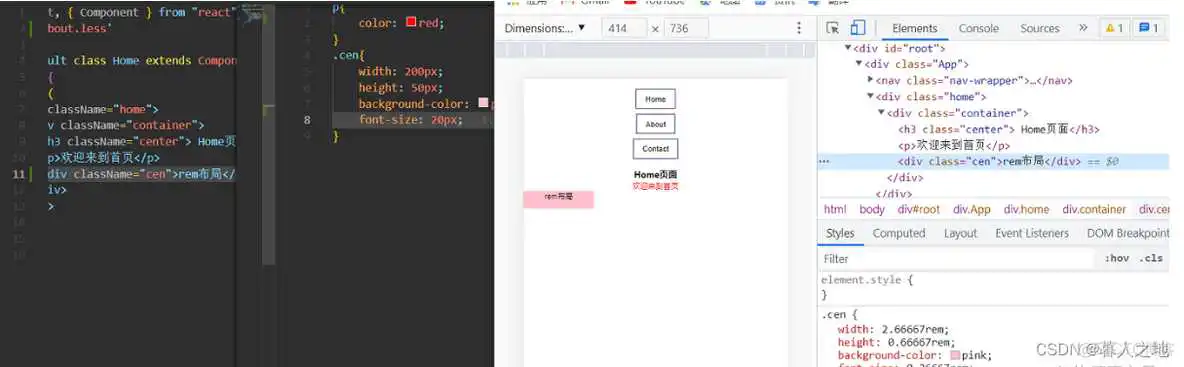
重新运行项目,一般就可以看到px转rem了

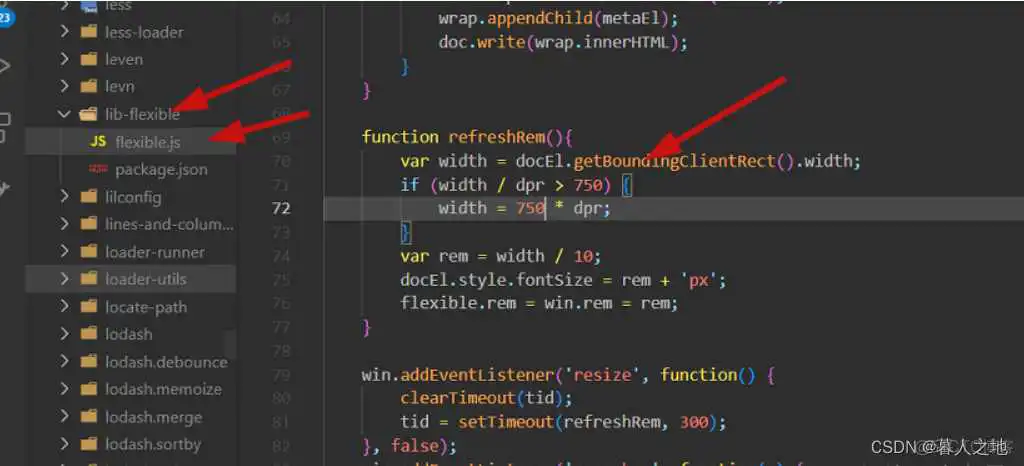
存在问题:当设备宽度超过540后,样式就固定在540不再改变了
解决方法:在node-modules => lib-flexible => flexible.js中找到refreshRem修改其中的width值为设计稿宽度即可

1. 安装axios 和 http-proxy-middleware(后面反向代理会用到)
2.在src目录下创建api文件夹,然后创建 index.ts 和 request.ts 文件
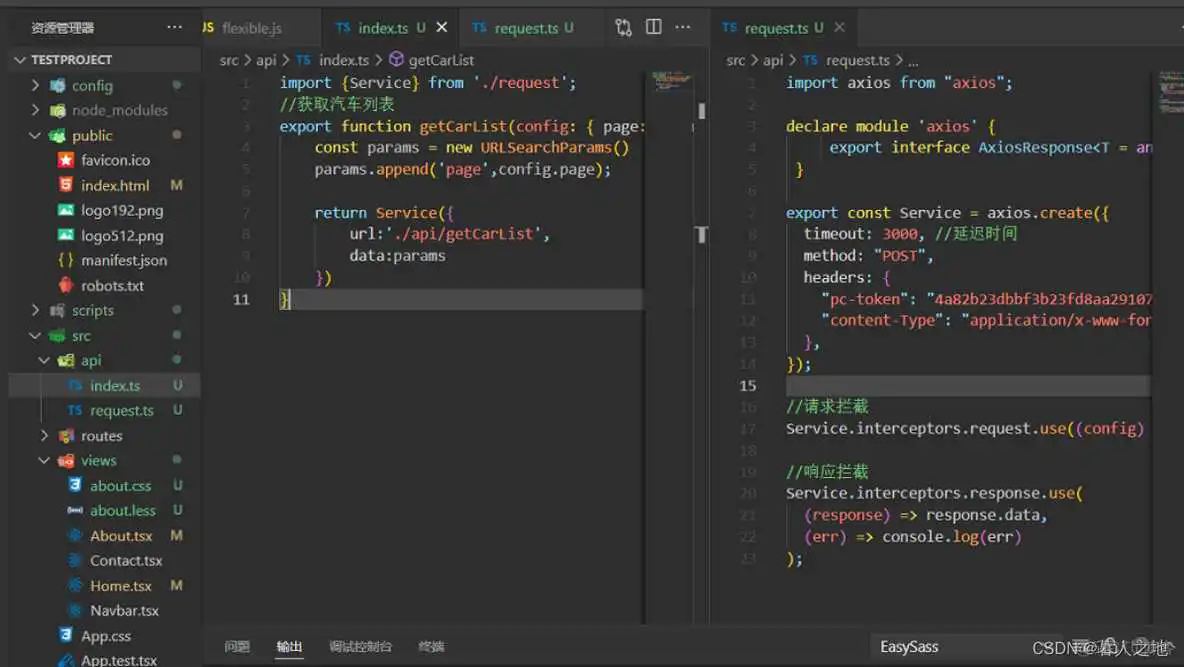
index.ts
request.ts

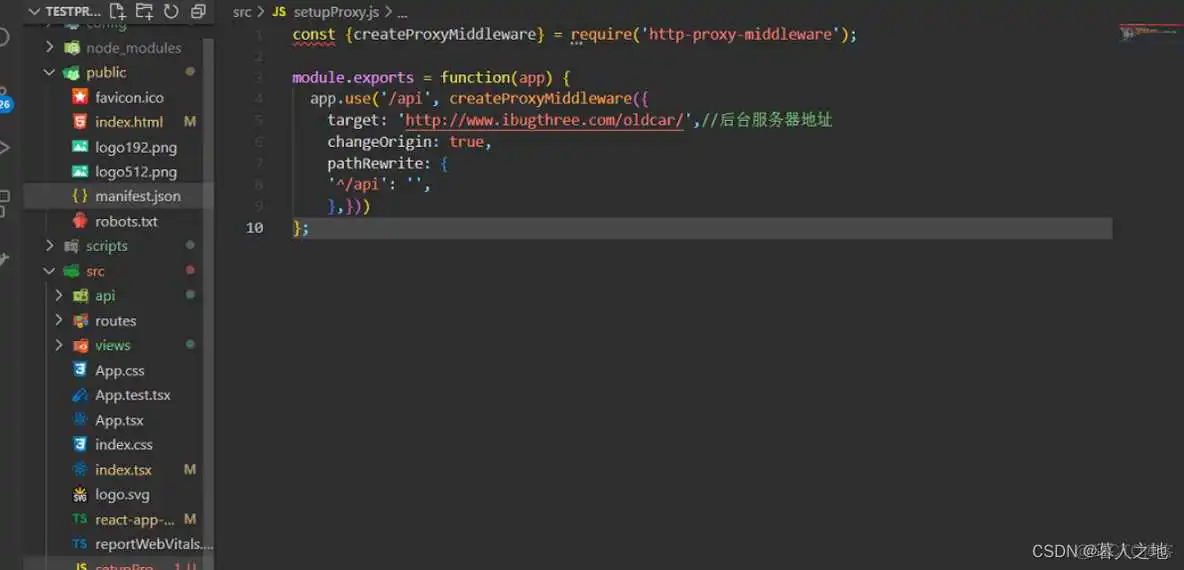
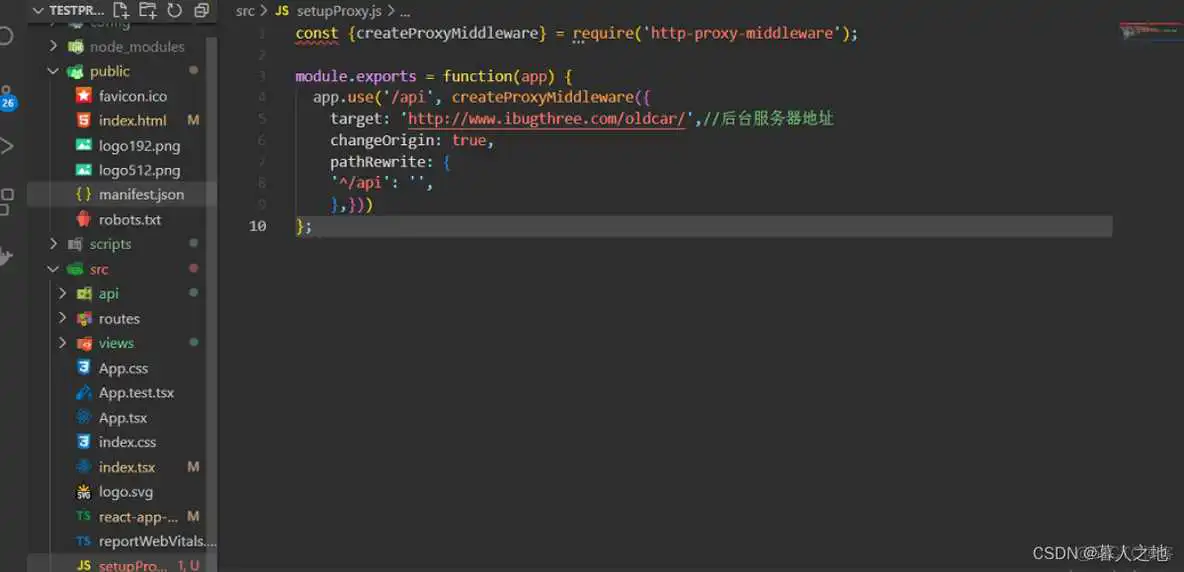
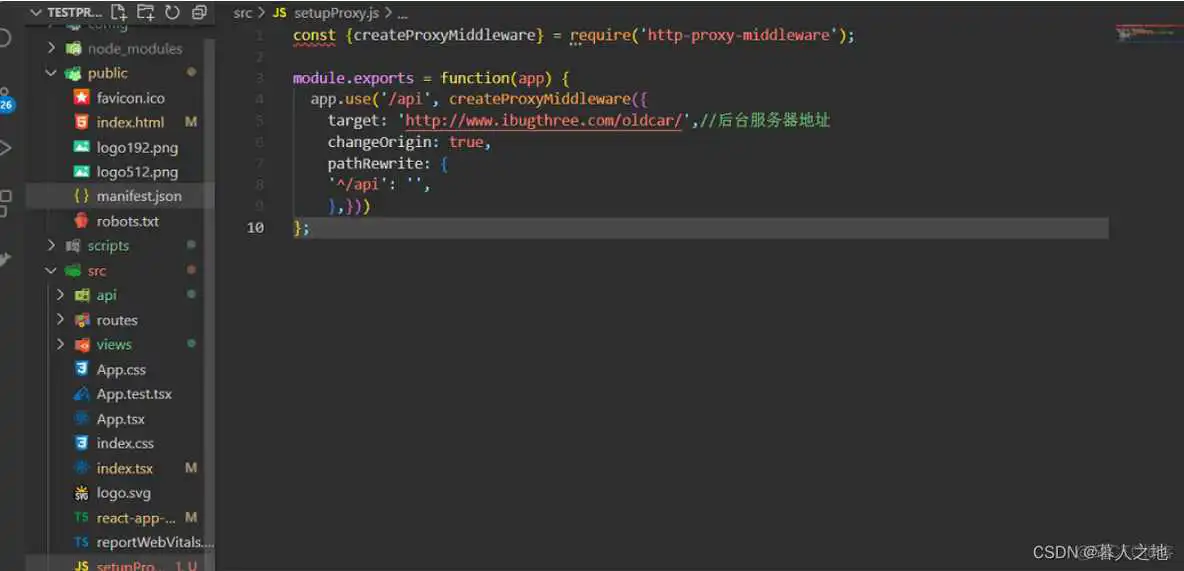
3. 配置代理,可以访问到后台的服务器地址
在src文件夹中创建setupProxy.js内容配置如下



在新版本中已经默认设置代理的文件夹名为setupProxy.js

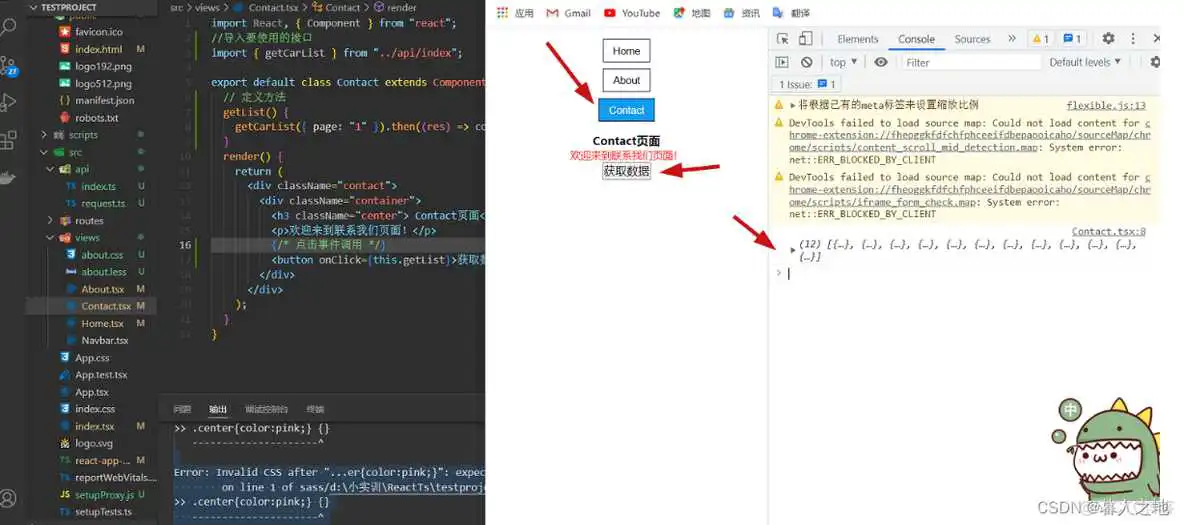
到这里所有配置就基本完成,在组件中调用即可
Contact.tsx:
配完重启项目即可

1.安装redux
在src路径下创建store文件夹,文件假中创建两个文件action.ts和index.ts两个文件
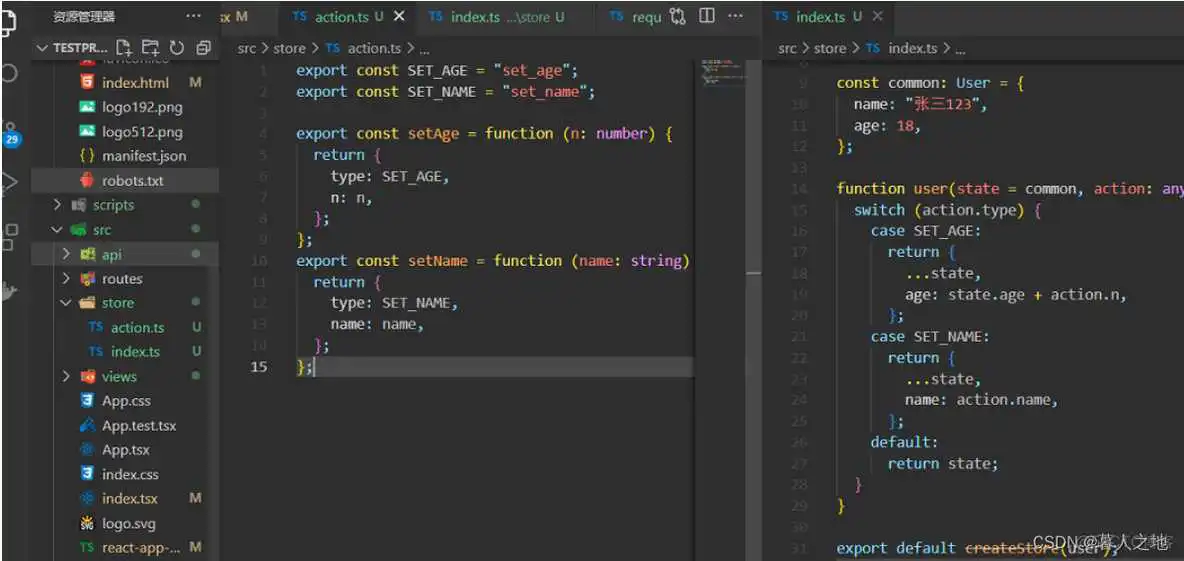
action中定义type,然后返回设置状态的type和函数
action.ts
index文件中取出redux中的createStore,以及action中的type,最后需要将createStore返回出去,并且需要传递一个函数,定义这个函数时有两个参数,一个是状态,一个是action,使用switch判断action中的type,当所有条件都不成立时,将所有的状态返回,有条件成立时,就通过扩展运算符将state展开,并且对age进行操作(...state);
index.ts

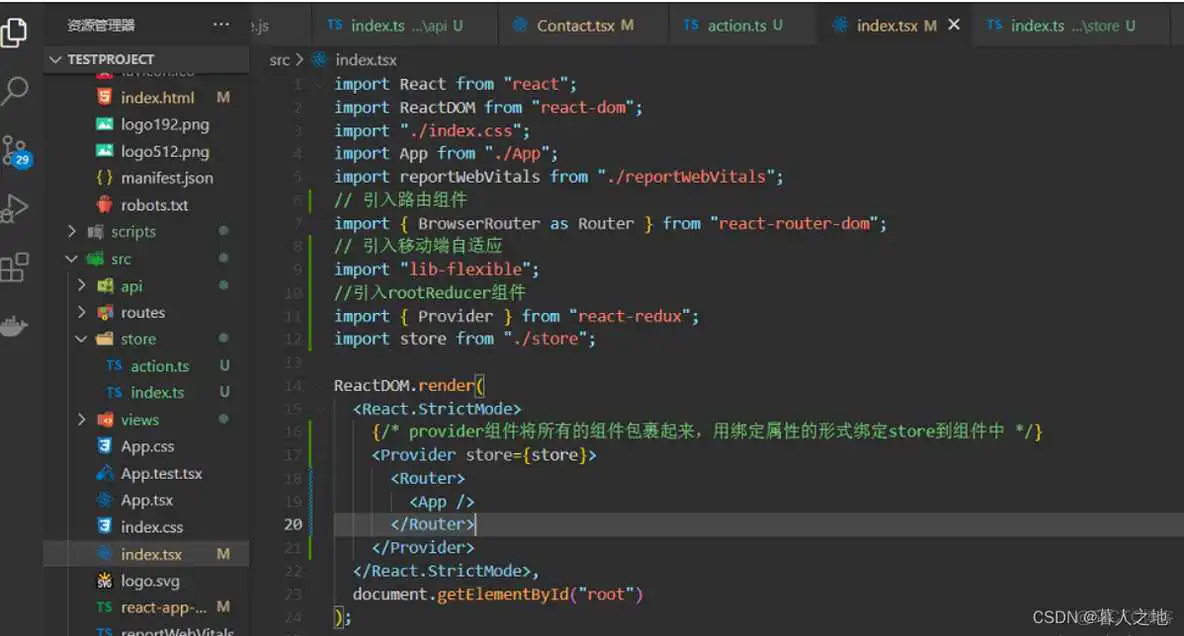
在主入口文件index.tsx中进行redux的连接和store的引用

在App中进行配置

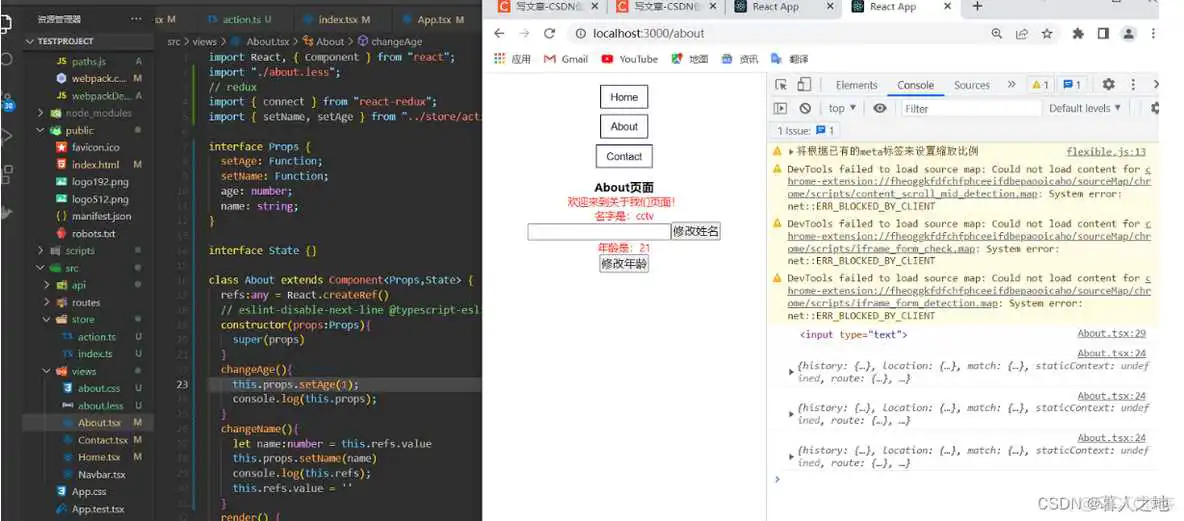
组件中使用redux
- 引入connect和action中的方法
- 定义props和state类型
- 修改render中的html结构,定义属性和方法调用
- connect连接属性并导出
About.tsx:

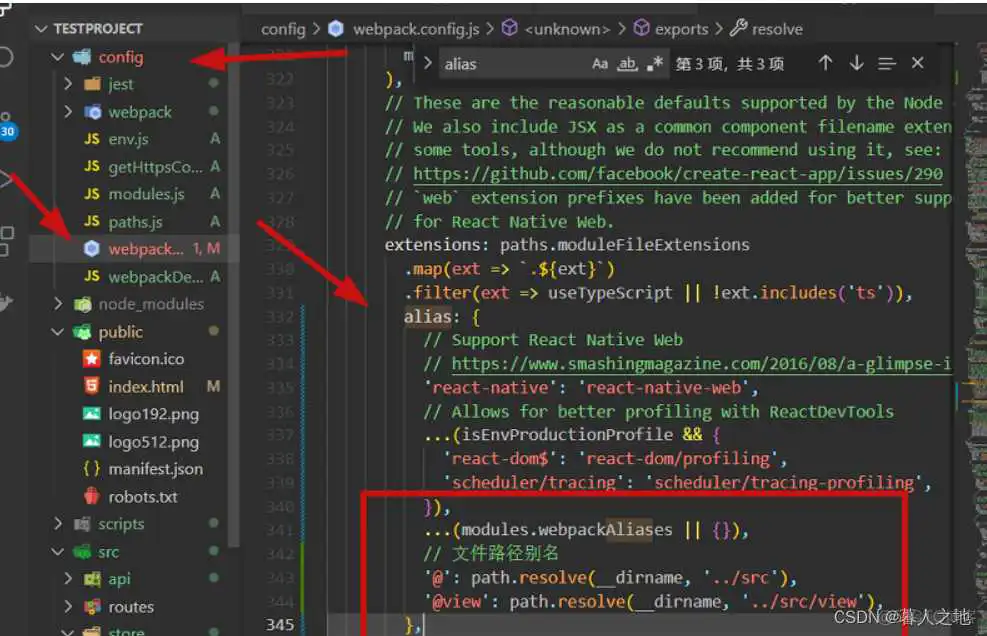
打开 config 文件夹下的 webpack.config.js 文件
ctrl + f 搜索alias,替换这个alias,代码如下:

需要特别注意的是: webpack配置进行改动后,都需要重新启动项目,不然不生效
1.安装antd-mobile ui组件库类似于element-ui
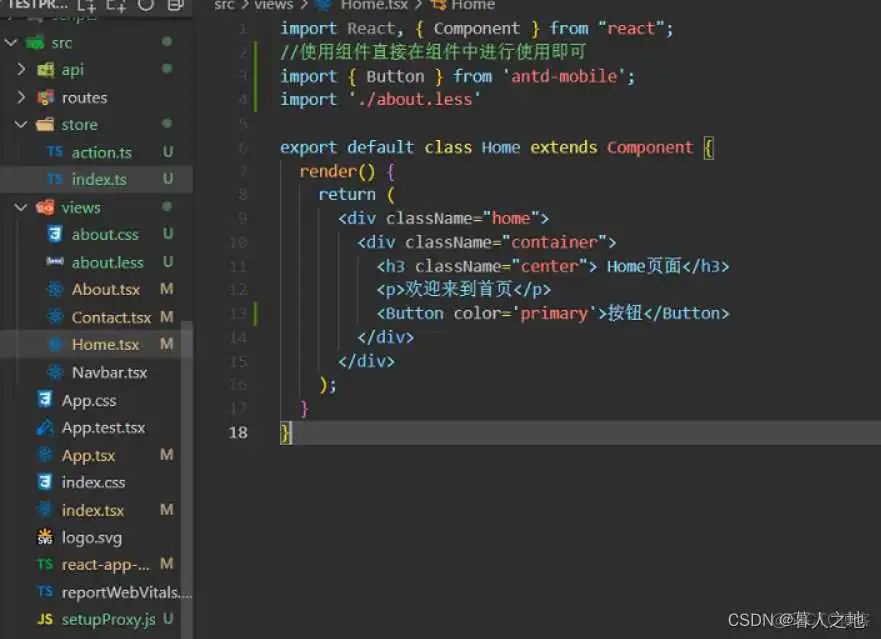
2.在项目中Home.tsx文件中导入要使用的组件
Home.tsx:

完成之后,你就能在react项目使用antd-mobile的样式文件进行构建自己的页面了
到此这篇速排小蚂蚁编辑器官网(速排小蚂蚁编辑器怎么上传图片)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/81828.html
