1xx(信息性状态码):表示请求已被接收,正在处理。
- 100 Continue:服务器已接收到请求的初始部分,并且客户端应继续发送剩余部分。
- 101 Switching Protocols:服务器已理解并接受客户端的请求,需要切换协议。
2xx(成功状态码):表示请求已成功处理。
- 200 OK:请求成功,正常返回数据。
- 201 Created:请求成功并在服务器上创建了新资源。
- 204 No Content:请求成功,但没有返回参数内容。
3xx(重定向状态码):表示需要进一步操作或重定向。
- 301 Moved Permanently:请求的URL已永久移动到新位置。
- 302 Found:请求的URL暂时移动到新位置。
- 304 Not Modified:客户端缓存的资源为最新,没有返回内容。
4xx(客户端错误状态码):表示客户端发送的请求有误。
- 400 Bad Request:请求错误,服务器无法理解。
- 401 Unauthorized:请求需要用户身份验证。
- 403 Forbidden:服务器已理解请求,但拒绝执行。
5xx(服务器错误状态码):表示服务器无法正常处理请求。
- 500 Internal Server Error:服务器内部错误。
- 503 Service Unavailable:服务器暂时无法处理请求。
v-on 绑定事件
v-bind 绑定数据
v-model 数据双向绑定
v-for 循环
v-if 展示隐藏
v-show 展示隐藏
1、bom
1.1) BOM 是 Browser Object Model 的缩写,即浏览器对象模型。
1.2) BOM 没有相关标准。
1.3) BOM 的最根本对象是 window
2、dom
2.1) DOM 是 Document Object Model 的缩写,即文档对象模型。
2.2) DOM 是 W3C 的标准。
2.3) DOM 最根本对象是 document(实际上是 window.document)
解析HTML结构=>加载css文件=>构建渲染树=>回流=>重绘=>合成和显示
set方法可以解决
使用 indexOf 或 includes:遍历数组,通过判断元素在数组中的索引位置来确定是否为重复元素。如果元素的索引位置与当前遍历的索引位置相同,则表示是唯一元素。
使用 reduce:利用 reduce 方法遍历数组,在遍历过程中将唯一的元素存储在一个新数组中。
使用 ES6 中的扩展运算符(…):将数组通过扩展运算符展开后,再使用 Set 去重,最后再将 Set 转换为数组。
- beforeCreate: 组件实例被创建之前调用,此时组件的数据、方法、计算属性等还未初始化。
- created: 组件实例被创建后调用,可以访问和操作组件的数据、方法、计算属性等,但尚未挂载到 DOM。
- beforeMount: 在组件挂载到 DOM 之前调用,此时编译得到的模板将被渲染成真实的 DOM 结构。
- mounted: 组件挂载到 DOM 后调用,此时组件已经渲染到页面上,并且可以进行 DOM 操作。
- beforeUpdate: 组件更新之前调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated: 组件更新之后调用,发生在虚拟 DOM 重新渲染和打补丁之后,此时可以进行 DOM 操作。
- beforeDestroy: 组件销毁之前调用,此时组件实例仍然完全可用。
- destroyed: 组件销毁之后调用,此时组件实例及其相关的 DOM 已经被销毁。
keep-alive 组件:
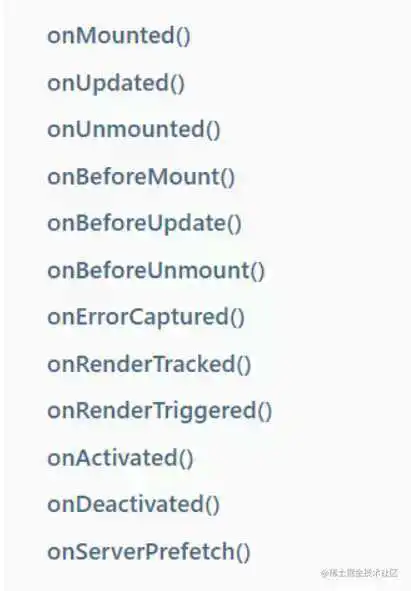
- activated: 在 keep-alive 组件被激活时调用。
- deactivated: 在 keep-alive 组件被停用时调用。
- errorCaptured: 捕获组件内部及其子组件抛出的错误,用于错误处理和日志记录
- onLaunch: 小程序初始化时触发,只触发一次,用于全局初始化工作。
- onShow: 小程序启动或从后台进入前台时触发,可以获取到启动参数。
- onHide: 小程序从前台进入后台时触发。
- onError: 小程序发生脚本错误或 API 调用失败时触发。
页面
- onPageNotFound: 页面不存在时触发,可以进行页面重定向操作。
- onLoad: 页面加载时触发,可以获取页面参数。
- onShow: 页面显示时触发,每次打开页面都会触发。
- onReady: 页面初次渲染完成时触发,表示页面相关的组件已经初始化完成。
- onUnload: 页面销毁时触发,可以进行一些清理操作。
- onPullDownRefresh: 用户下拉刷新时触发,可以执行刷新操作。
- onReachBottom: 页面滚动到底部时触发,可以执行加载更多数据的操作。
- onShareAppMessage: 用户点击分享按钮时触发,可以自定义分享的内容。

查询字符串 (例如:)
路径参数 (例如:)
动态路由传参 (例如:在router中path: '/dashboard/:id' )
请求体(比如请求头携带token)
全局:
注册一个全局前置守卫
注册一个全局后置守卫
注册一个全局解析守卫
路由独享的守卫 守卫
组件内:
Vue.js 2.x 的响应式原理主要是通过 Object.defineProperty() 方法来实现的。
Vue.js 在初始化时,会对传入的数据对象进行递归地遍历,为每一个属性使用 Object.defineProperty() 来设置 getter 和 setter 方法。这样当数据发生变化时,就能够自动地通知相关的依赖进行更新。
具体来说,当访问一个属性时,Vue.js 会收集当前正在进行渲染的组件以及对应的 Watcher,建立依赖关系。当属性的值发生改变时,会触发 setter 方法,从而通知相关的依赖进行更新。
在 setter 方法中,Vue.js 还会对新的属性值进行递归遍历,使得新添加的属性也具有响应性。同时,为了确保性能,Vue.js 会对已经遍历的属性做缓存,避免重复遍历。
总的来说,Vue.js 的响应式原理通过劫持数据对象的属性访问,自动追踪数据的变化,并通知相关依赖进行更新。
H5新特性
加了很多语义化标签 例如 nav header body footer 等语义化标签
多媒体支持:audio video 音视频
表单增强:表单可以加一些属性和类型 比如 等
本地存储:localStorage 和 sessionStorage和 IndexedDB
C3新特性
选择器:属性选择器、伪类选择器
盒子模型:box-sizing
文字效果:文字阴影
边框和背景:圆角边框、阴影边框、边框图片、渐变背景
过渡动画:过渡(Transition)和动画(Animation)
媒体查询
2D/3D转化
w3c标准盒子模型 盒子宽度=content + border + padding + margin
IE 标准的盒子模型(怪异盒子模型) 盒子宽度=内容宽度(content + border + padding )+margin
不包含
绝对定位 相对定位 固定定位 粘性定位
相对定位的"相对"是指相对于元素自身原来在正常文档流中的位置进行定位偏移
使用绝对定位的元素会从正常文档流中脱离,绝对定位使元素可以精确地定位在所需的位置,可以覆盖其他元素或自由定位在页面上。
使用清除浮动的伪元素(clearfix)
使用额外的空元素清除浮动
使用父容器的 属性
使用 CSS 弹性盒子布局(Flexbox)
webpack eslint babel vuex router sass/less ...
当用户登陆时,给用户一个唯一标识(token)并且把token做个存储(可以是本地,也可以是vuex),每次请求数据时在请求头中携带token 如果取不到token,则用户未登录,需要跳转到登录页重新登陆
state getter mutation action module
在vue2中 v-for>v-if
在vue3中 v-if>v-for
v-if是销毁dom和创建dom
v-show是控制样式进行显示和隐藏(display:none)
在内部实现上,vue3采用了 Proxy 代理对象而非 vue2的Object.defineProperty 来追踪响应式数据的变化。
选项式API 和 组合式API
vue3支持ts
基本数据类型:number、string、boolean、null、undefined
引用数据类型:function、object、Array
typeof (只能判断简单数据类型)
typeof 判断的是数据类型
instanceof判断的是 检查某个对象是否属于指定构造函数的实例
object
方法: 方法是 原型上的方法,可以返回一个表示对象类型的字符串。通过调用这个方法,并传入需要检查的对象作为上下文,可以获取其准确的数据类型。
- 批量修改样式:避免频繁地修改元素的样式属性。如果需要修改多个样式属性,可以将它们放在一个类中,然后一次性地添加或移除该类,以减少多次回流。
- 使用 CSS 启用硬件加速:对于那些经常进行动画或变换的元素,可以使用 CSS 的 或 属性开启硬件加速。例如,使用 或 。
- 避免强制同步布局:在读取元素的某些属性(如 、、、 等)之前,浏览器会强制进行同步布局操作。尽量避免在频繁的循环或运动中使用这些属性,可以通过缓存这些属性值,或者在必要时进行一次异步布局操作。
- 使用 DocumentFragment 进行 DOM 操作:在需要对 DOM 进行复杂操作时,可以使用 DocumentFragment 进行离线操作,然后再将其插入到文档中,以减少回流次数。
- 避免频繁修改文档结构:频繁地插入、删除或改变元素的顺序会引起多次回流。在可能的情况下,可以将这些操作放在一个批处理函数中,一次性地修改文档结构。
- 使用 CSS 动画和过渡:使用 CSS 提供的动画和过渡功能代替 JavaScript 进行动画。这样可以利用浏览器的硬件加速,并且执行效率更高。
- 减少对布局的依赖:布局计算是导致回流的常见原因之一。尽量减少对布局的依赖,例如使用绝对定位或固定定位来避免影响其他元素的布局。
- 使用虚拟列表或分页加载:对于大量数据的列表或表格,可以考虑使用虚拟列表或分页加载,只渲染可见区域的内容,以减少 DOM 节点数量和重绘回流的次数。
会
display:flex justify-content:center和align-items:center
子绝父相(top50%,right50%, transform: translate(-50%, -50%);)
使用表格布局:通过将父容器的display属性设置为table,子元素的display属性设置为table-cell,并使用vertical-align和text-align属性分别设置垂直和水平居中。
- 1、id 选择器( # myid)
- 2、类选择器(.myclassname)
- 3、标签选择器(div, h1, p)
- 4、相邻选择器(h1 + p)
- 5、子选择器(ul > li)
- 6、后代选择器(li a)
- 7、通配符选择器( * )
- 8、属性选择器(a[rel = "external"])
- 9、伪类选择器(a:hover, li:nth-child)
- 传统的基于关键帧的动画(Keyframe Animations):
- 通过 规则定义关键帧的动画效果,指定关键帧的样式和动画过渡。
- 使用 属性将动画应用到元素上,控制动画的播放时长、延迟、重复等。
- 过渡动画(Transitions):
- 利用 属性实现元素在不同状态之间的平滑过渡效果。
- 通过设置过渡属性、时长、延迟和过渡曲线(easing)来控制过渡效果的表现。
- Transform 动画(2D 和 3D 变换):
- 利用 属性对元素进行2D或3D的平移、缩放、旋转、倾斜等变换操作。
- 可与过渡(transition)、关键帧动画(animation)等组合使用,实现更复杂的动画效果。
- 过渡过滤动画(Transition Filters):
- 使用 属性实现元素的过渡过滤效果,如模糊、亮度、对比度等。
- 同样可以与过渡(transition)、关键帧动画(animation)等结合使用。
- 多列布局动画(Multi-Column Layout):
- 使用 和 属性实现多列布局,并可以应用动画效果。
- 动画属性:
- 使用 属性控制动画的播放和效果,包括动画名称、播放时长、延迟、重复次数、动画方向等。
- 使用 属性控制过渡动画的效果,包括过渡属性、时长、延迟和过渡曲线。
3种
localStorage 和 sessionStorage和 IndexedDB
生命周期:
- localStorage:数据存储在浏览器的本地,没有过期时间,在浏览器关闭后数据仍然存在,除非通过代码或用户手动删除。
- sessionStorage:数据也存储在浏览器的本地,但是仅在当前会话(即当前浏览器窗口或选项卡)中有效。当用户关闭窗口或选项卡时,数据将被删除。
- IndexedDB:数据存储在浏览器的数据库中,与页面的生命周期无关,可以在页面关闭后继续访问和操作。
容量限制:
- localStorage:通常限制为5MB或更大,不同浏览器可能有不同的限制。
- sessionStorage:通常限制为5MB或更大,不同浏览器可能有不同的限制。
- IndexedDB:通常限制为无限制,但实际上可能受到浏览器和设备的存储空间限制。
数据存储方式:
- localStorage 和 sessionStorage:以键值对(key-value)的方式存储数据。
- IndexedDB:使用对象存储(object store)的概念,可以存储结构化数据和复杂的对象,支持索引和事务等概念。
数据访问方式:
- localStorage 和 sessionStorage:使用 JavaScript 的 localStorage 和 sessionStorage 对象可以直接访问和操作数据。
- IndexedDB:使用异步 API(如 indexedDB.open、transaction、objectStore 等)进行数据访问和操作。
数据共享:
- localStorage 和 sessionStorage:存储在同一域名下的页面之间可以共享数据。
- IndexedDB:存储在同一域名下的页面之间可以共享数据,并且可以在不同的浏览器窗口或标签页之间共享数据。
防抖
通过设置定时器来延迟请求 比如搜索框 用户输入是 只要改变input的value的值 就会请求一次,而有时候这个时候请求回来的数据并不是用户想要得到的数据,这个时候就需要做防抖
将几次操作合并为一此操作进行。原理是维护一个计时器,规定在delay 时间后触发函数,但是在 delay 时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发
节流
使得一定时间内只触发一次函数。原理是通过判断是否到达一定时间来触发函数
引入了let和const声明变量
箭头函数
默认参数=>可以给函数参数设置默认值,简化函数调用时的参数传递。
类和模块=>引入了类和模块的概念,使得面向对象编程更加方便和易于理解。
解构赋值=>可以从数组或对象中提取值,赋给变量,使得代码更加简洁和易于阅读。
模板字符串
引入promise=>更好的处理异步操作,避免回调地狱
简写的对象和数组方法:提供了更简洁的对象和数组操作方式,如对象属性和方法的简写(obj[key]),数组的扩展运算符(...)等。
浏览器和服务端的域名,端口号,协议不一致导致的
前端解决 通过配置proxy代理解决
在webpack.config.js/vue.config.js文件里设置
这种情况一般是因为数据不是响应式导致的
异步更新:有些情况下,Vue 的数据更新是异步的,例如在某个异步请求的回调函数中修改了数据。这时候需要使用 方法来确保在 DOM 更新后再执行相关操作
对象和数组变更检测:如果修改了对象或数组的某个元素,Vue 可能无法检测到变更。为了使 Vue 能够检测到对象和数组的变化,需要使用特定的方法来进行操作,例如 或 方法来设置对象属性,或使用数组的变异方法(如 、、 等)来修改数组元素。
- 使用 方法: 方法返回一个新的函数,并将其中的 值绑定到指定的对象。通过使用 方法,可以将函数绑定到特定的对象上。例如,,之后使用 调用函数时,函数中的 就会指向 。
- 使用 或 方法: 和 方法可以直接调用函数,同时指定函数中的 值。与 不同的是, 方法接受一系列参数,而 方法接受一个数组作为参数。两者的区别主要在于参数的传递方式。
单位使用:rpx
osi参考模型
物理层=>传输的是比特流
数据链路层=>建立逻辑链接,进行硬件地址寻址,差错校验等,所有的网卡这类的通讯工具都有一个唯一的MAC地址
网络层=>寻址(获得一个IP地址)和路由(通过IP协议进行寻址)
传输层=>定义端口号 并且会拥有两个协议(TCP 和UDP)TCP有3次握手和4次挥手,所以稳定可靠,UDP没有,但传输速度更快
会话层(报文)=>建立会话ID,包含了一个检查点(CheckPoint)
表示层(也被称为报文)=>音视频在这一层进行解码和编码
应用层(也被称为报文)=>例如ajax发送的http请求、域名系统DNS、邮件协议SMTP、SSH协议
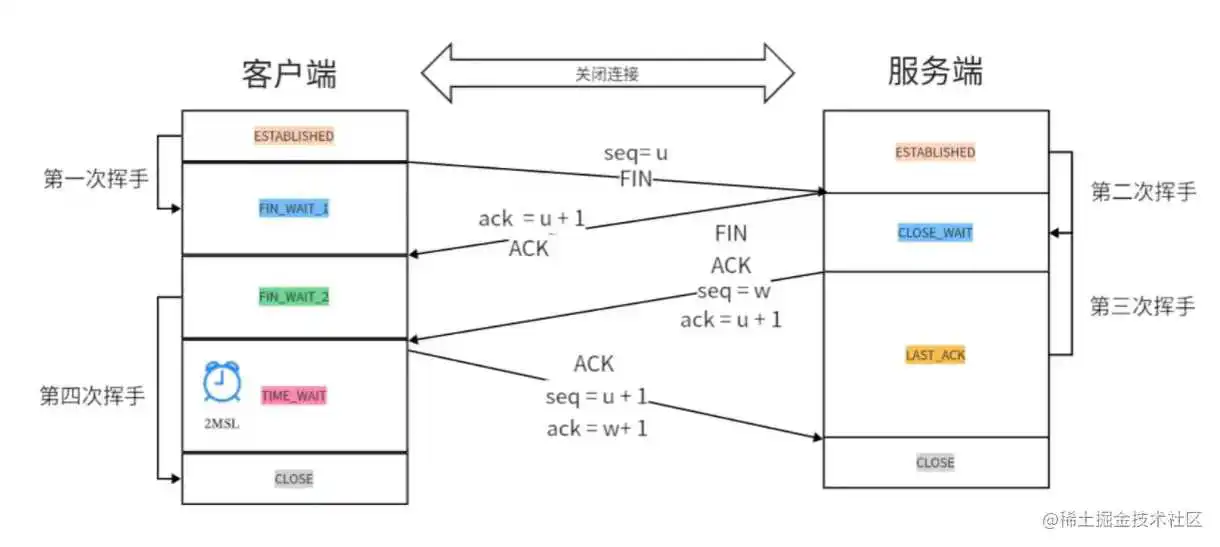
客户端=>服务端 发送一个SYN的建立通信请求 携带 Seq(客户端序列号)
服务端=>客户端 发送一个SYN(第一次握手的时候发送过来的SYN) 和ACK 携带 Ack(通过客户端发送的Seq+1得到的),Seq(服务端的序列号)
客户端=>服务端 发送一个ACK(第二次握手发送的ACK)携带一个Seq(客户端的Seq+1)Ack(服务端的Seq+1)

FIN_WAIT_2这个阶段在做什么?
在等待完成所有的请求
TIME_WAIT这个阶段持续多长时间?为什么?
一般持续1-4分钟,保证TCP的稳定可靠(如果某个ACK标记丢掉了,服务端重新发送断开连接的请求)
用过wangeditor 和quilleditor,wangeditor是百度的,现在不维护了,更推荐quilleditor
下载插件 全局引入/局部引入 最后就是在组件中使用
优点是用完以后不会被清除,缺点是会造成内存泄漏
keep-alive
插件解决
思路是再开一个数组,两两比较,把这个数字沉到最底端 要排多少次呢? 数组长度-1次
解析URL=>DNS解析=>建立TCP链接=>发送HTTP请求=>服务器处理请求=>接收响应=>解析响应=>下载数据=>渲染页面
- 词法分析(Lexical Analysis):V8 首先对 JavaScript 源代码进行词法分析,将源代码拆分为一个个的词(tokens),如关键字、标识符、运算符等。
- 语法分析(Syntactic Analysis):V8 使用解析器(Parser)根据语法规则对词法分析得到的词进行分析,构建语法树(Abstract Syntax Tree,AST)。语法树描述了代码的结构和语义。
- 生成字节码(Bytecode Generation):V8 将语法树转换为中间表示形式,即字节码。字节码是一种介于源代码和机器码之间的表示方式,使用字节码可以提高执行效率。
- 优化编译(Optimization Compilation):V8 在执行字节码之前,会进行即时编译(Just-In-Time Compilation)和优化操作。它会根据代码的特征和执行情况进行优化,例如内联缓存、去除未使用的代码等。
- 生成机器码(Machine Code Generation):根据优化后的字节码,V8 进一步将其转换为机器码,可直接在底层硬件上执行的形式。
- 执行代码(Code Execution):V8 执行生成的机器码,对 JavaScript 代码进行实际的运行。
- 分页加载:将数据进行分页处理,根据页面需求和用户操作,动态加载合适的数据量。通过分页加载,减少一次性加载大量数据的开销和响应时间。
- 虚拟滚动:使用虚拟滚动技术,即只渲染可见区域的部分数据,随着用户滚动页面,动态加载更多的数据。这样可以有效减小 DOM 树的复杂度,降低渲染和处理时间。
- 懒加载:对于图片、视频等资源,采用懒加载策略,只在它们进入可视区域时进行加载。这样可以减少初始化时的数据请求量和资源消耗。
- 使用 Web Workers:使用 Web Workers 将数据处理和计算操作移至后台线程,使主线程能够更快地响应用户的交互操作。
时间切片(Time Slicing)是一种将长时间运行的任务分解成小块,在多个时间段逐步执行的技术。
优点:
- 提高界面响应性:通过将长时间运行的任务拆分成小块,在每个时间段内让浏览器有机会执行其他任务,使用户界面更加响应,避免出现卡顿或无响应情况。
- 改善用户体验:时间切片可以减少长时间任务对主线程的占用,使用户能够流畅地进行交互操作,增强用户体验。
- 优化资源利用:时间切片技术可以使得长时间任务能够合理利用浏览器的资源,避免长时间的单次任务占用过多的计算资源,提高整体性能和并发能力。
- 分散计算成本:通过将长时间任务分解成多个小块,可以在多次执行中均摊计算成本和资源消耗,减轻单个时间段的负担,提高任务执行的效率。
缺点:
浏览器兼容性:时间切片技术目前仍在发展中,可能在某些浏览器或版本中不受支持,需要对浏览器兼容性进行适当的考虑。
- 存储方式:
- Set是一种存储唯一值的有序列表。它的值是无序的,不重复的。
- Map是一种存储键值对的集合。每个键值对都是唯一的,并且可以根据键来快速查找值。
- 数据存储结构:
- Set存储的是值的集合,每个值只能出现一次。没有重复的值。
- Map存储的是键值对的集合,每个键只能出现一次,但值可以重复。
- 键的类型:
- Set的元素值可以是任何类型,包括基本数据类型或对象引用。
- Map的键可以是任何类型,包括基本数据类型、对象引用或函数。
- 迭代顺序:
- Set的元素是按照插入顺序进行迭代的,没有排序。
- Map的键值对是按照插入顺序进行迭代的,也可以根据键的顺序进行迭代。
- 性能:
- Set在查找元素时的性能优于Array,并且可以快速判断是否包含某个值。
- Map在需要频繁增删键值对时的性能优于普通的Object或Array,因为它是基于哈希表实现的。
存储的类型不一样
简单放栈 复杂放堆
简单数据的拷贝是会在栈里开辟一个新的空间
复杂数据的拷贝是会把数据地址复制一份(还是维护同一份数据)
我用它主要解决祖孙之间的数据传递,或者兄弟之间的数据传递
对象里有undefined会丢失
在深度优先的递归拷贝中,首先遍历原对象的属性,如果属性值是基本类型,则直接复制。如果属性值是引用类型(如对象或数组),则进行递归调用,将该属性值的拷贝作为新对象的相应属性值。
相比之下,广度优先的递归拷贝则是在遍历对象属性时,先创建新对象的属性框架(不包括属性值),然后将原对象属性值复制到相应的属性框架中。如果属性值是引用类型,则进行递归调用,将引用类型属性的拷贝作为相应属性的属性值。
单页面切换页面的时候不会刷新和重新加载,提高用户体验
vue-loader是一个用于解析和转换Vue单文件组件的Webpack加载器(loader)。它是Vue.js官方提供的一部分,用于在Webpack构建过程中处理.vue文件。
在Vue2版本中,采用的是基于双指针的差异对比算法。它通过比较新旧节点树,搜索相同节点进行对比,然后更新只有差异的部分。
在Vue3x版本中,采用的是基于时间分片的异步队列的差异对比算法。它利用了浏览器的requestIdleCallback API或者fallback方案来将对比工作分解成小的块,并利用浏览器的空闲时间渐进式地完成差异对比。
优点:
- 分割页面: 允许在网页中嵌套其他网页,使得页面能够被分割成多个部分,每个部分显示不同的内容。
- 独立加载: 能够独立加载嵌入的网页,这对于加载来自不同源的内容(跨域请求)是非常有用的。
- 并行加载: 让网页能够同时加载多个嵌入的页面,从而提高加载速度和资源利用率。
缺点:
- 安全风险: 若 加载的网页来自不可信任的源,可能存在安全风险,如恶意代码注入、点击劫持等。
- SEO问题: 搜索引擎爬虫无法处理 中的内容,无法对其进行准确的索引和排名,可能对页面的SEO产生负面影响。
- 跨域限制: 加载的内容受到同源策略的限制,访问嵌套页面的内容或操作需要进行额外的跨域处理。
作用域链(Scope Chain)是由多个作用域对象(Scope Object)构成的链式结构,用于解析变量和函数的查找过程。
查找规则:
- 当前函数作用域内的变量。
- 如果变量不在当前作用域内,则继续向上一级作用域中查找,直到查找到全局作用域(Global Scope)为止。
- 如果在整个作用域链中都没有找到变量,则会抛出 “ReferenceError” 异常。
当将 标签的 属性设置为 时,浏览器就会延迟脚本的执行,不会阻塞页面的解析和渲染。具体行为是,在文档解析过程中,遇到带有 属性的脚本标签时,会异步加载脚本文件,但脚本的执行将会被推迟到文档解析完毕之后再进行。
beforeDestroy
- 导入Vue的方式:
- Vue.js 2.x中使用的是 进行导入。
- Vue.js 3.x中不再需要导入Vue,而是使用 ,然后通过 方法创建Vue实例。
- 组件的注册方式:
- Vue.js 2.x中使用全局的 方法或局部的 选项进行组件的注册。
- Vue.js 3.x中推荐使用 进行全局注册,或者在组件导入时直接使用。
方法,它的第三个参数是一个布尔值 ,用于指定事件是在捕获阶段还是冒泡阶段进行处理。该参数是可选的,默认为 ,表示在冒泡阶段处理事件。当 为 时,事件的处理会在捕获阶段进行,即从根节点往目标元素的冒泡路径上依次触发事件处理函数。
到此这篇重绘和回流的区别和关系(重绘和回流的区别和关系图)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/82719.html
