一,现象
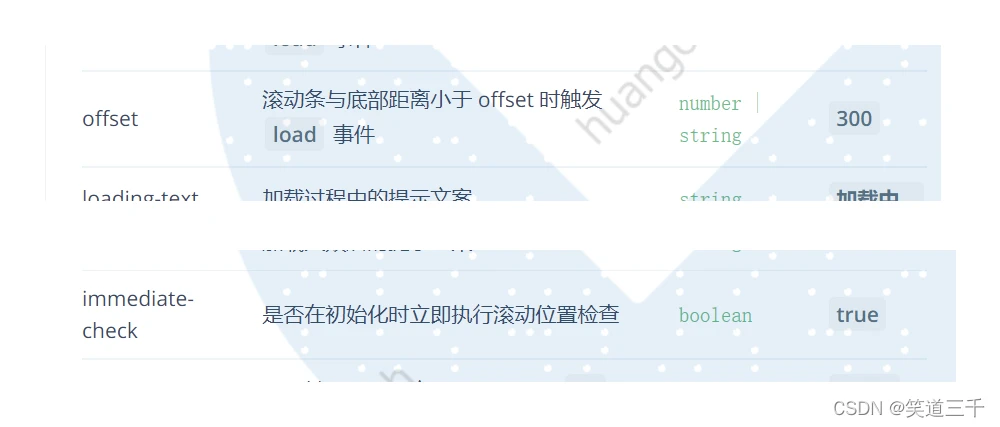
已经设置List组件immediate-check=false,但是在进入页面的时候,还是会触发list组件的onLoad方法,发送第一次请求。
二,原因
假设首页是A,列表页是B。当A页面的内容超过一个屏幕,并且滚动条出现了(即滚动条向下滚动了一段距离。)然后再跳转列表页。就会直接触发List组件的onLoad方法。

这是因为第一个页面A和第二个页面B,所监听的滚动条都是html或者body上的滚动条。这就会干扰。
三,解决方案
把b页面的放置到自己的容器中,让他不产生全局的滚动条。即可:
.order-box {
height: calc(100vh - 90px); overflow: scroll;//主要是这个 box-sizing: border-box; } 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11018.html
