取消双击默认选中实体效果:添加的标注本身有默认事件:左键单击选中标注实体,双击镜头会直接跳转到标注地点。如果不想要这种效果,可以取消默认事件。
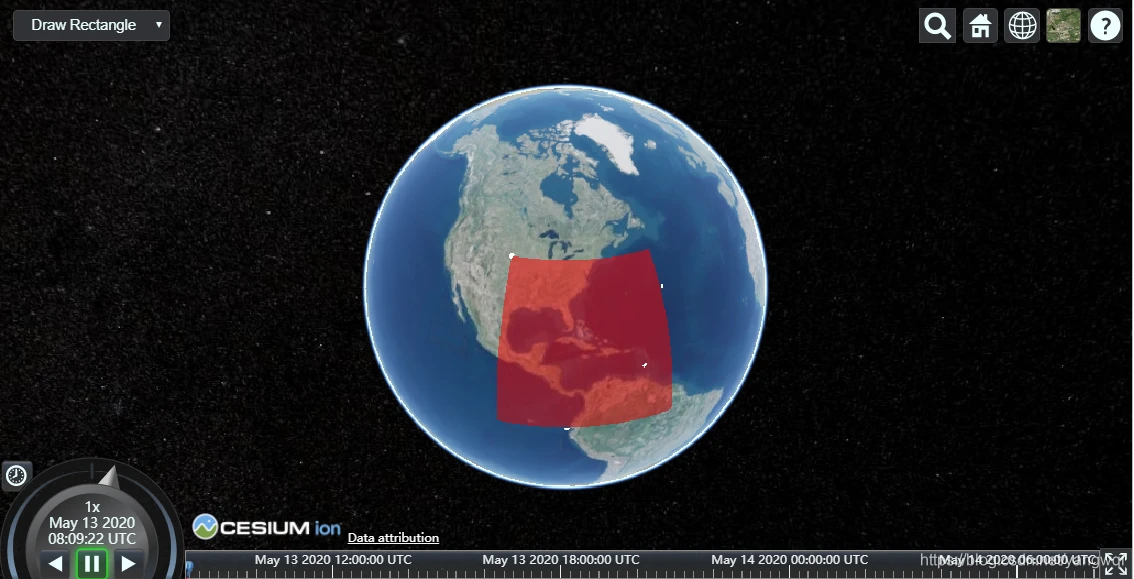
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);var activeShapePoints = []; var activeShape; var floatingPoint; //查看器 var viewer = new Cesium.Viewer('cesiumContainer', { selectionIndicator: false, infoBox: false, // 注释时相当于使用默认地形,解开注释相当于使用全球地形 terrainProvider: Cesium.createWorldTerrain() }); var handler = new Cesium.ScreenSpaceEventHandler(viewer.canvas); //双击鼠标左键清除默认事件 viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK); //绘制点 function createPoint(worldPosition) { var point = viewer.entities.add({ position: worldPosition, point: { color: Cesium.Color.WHITE, pixelSize: 5, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND } }); return point; } //初始化为线 var drawingMode = 'line'; //绘制图形 function drawShape(positionData) { var shape; if (drawingMode === 'rectangle') { //当positionData为数组时绘制最终图,如果为function则绘制动态图 var arr = typeof positionData.getValue === 'function' ? positionData.getValue(0) : positionData; shape = viewer.entities.add({ name: 'Blue translucent, rotated, and extruded ellipse with outline', rectangle : { coordinates : new Cesium.CallbackProperty(function () { var obj=Cesium.Rectangle.fromCartesianArray(arr); //if(obj.west==obj.east){ obj.east+=0.000001}; //if(obj.south==obj.north){obj.north+=0.000001}; return obj; }, false), material : Cesium.Color.RED.withAlpha(0.5) } }); } return shape; } var we=[]; var ns=[]; //鼠标左键 handler.setInputAction(function (event) { // 我们在这里使用“viewer.scene.pickPosition”而不是“viewer.camera.pick椭球体” // 我们在地形上移动时得到了正确的点。 var earthPosition = viewer.scene.pickPosition(event.position); // `如果我们的鼠标不在地球上,地球位置将是不确定的 if (Cesium.defined(earthPosition)) { if (activeShapePoints.length === 0) { floatingPoint = createPoint(earthPosition); activeShapePoints.push(earthPosition); var dynamicPositions = new Cesium.CallbackProperty(function () { return activeShapePoints; }, false); activeShape = drawShape(dynamicPositions);//绘制动态图 } activeShapePoints.push(earthPosition); createPoint(earthPosition); console.log(earthPosition,"笛卡尔"); //将笛卡尔坐标转换为地理坐标 var cartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(earthPosition); //将弧度转为度的十进制度表示 var longitudeString = Cesium.Math.toDegrees(cartographic.longitude); var latitudeString = Cesium.Math.toDegrees(cartographic.latitude); we.push(longitudeString); ns.push(latitudeString); //获取相机高度 var height = Math.ceil(viewer.camera.positionCartographic.height); console.log( '(' + longitudeString + ', ' + latitudeString + "," + height + ')弧度' ); ns.sort(function (a, b) { return a-b; }); we.sort(function (a, b) { return a-b; }); var east = we[0]; var west = we[we.length - 1]; var south = ns[0]; var north = ns[ns.length - 1]; console.log(we,east,west);console.log(ns,south,north); } }, Cesium.ScreenSpaceEventType.LEFT_CLICK); //鼠标移动 handler.setInputAction(function (event) { if (Cesium.defined(floatingPoint)) { var newPosition = viewer.scene.pickPosition(event.endPosition); if (Cesium.defined(newPosition)) { floatingPoint.position.setValue(newPosition); activeShapePoints.pop(); activeShapePoints.push(newPosition); } } }, Cesium.ScreenSpaceEventType.MOUSE_MOVE); // 重新绘制形状,使其不是动态的,然后删除动态形状 function terminateShape() { activeShapePoints.pop();//去除最后一个动态点 if(activeShapePoints.length){ drawShape(activeShapePoints);//绘制最终图 } viewer.entities.remove(floatingPoint);//去除动态点图形(当前鼠标点) viewer.entities.remove(activeShape);//去除动态图形 floatingPoint = undefined; activeShape = undefined; activeShapePoints = []; } handler.setInputAction(function (event) { terminateShape(); }, Cesium.ScreenSpaceEventType.RIGHT_CLICK); var options = [ { text: 'Draw Rectangle', onselect: function () { terminateShape(); drawingMode = 'rectangle'; } }]; Sandcastle.addToolbarMenu(options); // Zoom in to an area with mountains viewer.camera.lookAt(Cesium.Cartesian3.fromDegrees(-122.2058, 46.1955, 1000.0), new Cesium.Cartesian3(5000.0, 5000.0, 5000.0)); viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
使用Cesium动态绘制点、线、面、圆、矩形
Cesium绘制点、线、面、圆、矩形
到此这篇Cesium绘制矩形的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11221.html
