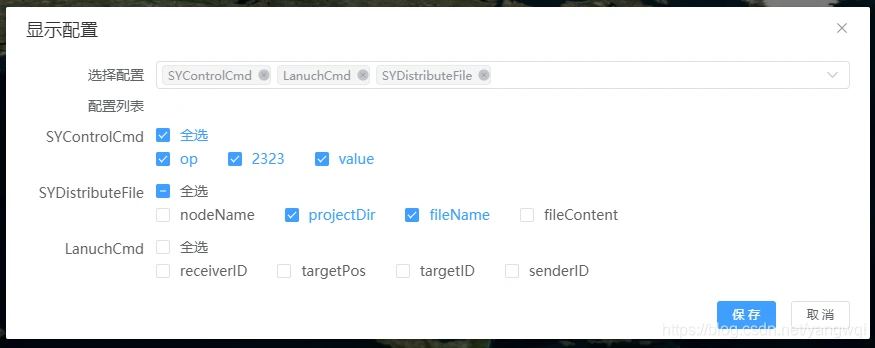
<template> <div id="situateConfig"> <el-dialog title="显示配置" width="45%" min-height="300px" :visible.sync="situateDialog" :close-on-click-modal="false"> <el-form ref="situateForm" :model="situateForm" label-width="100px" size="mini"> <el-form-item label="选择配置"> <el-select @change="changeConfig" v-model="situateForm.theme" multiple placeholder="请选择配置" > <el-option v-for="(option,key) in pubsubJson" :key="key" :value="option.name" :label="option.name">{
{ option.name}}</el-option> </el-select> </el-form-item> <el-form-item label="配置列表"> <span v-if="library.isEmpty(situateForm.theme)">暂未选择配置</span> </el-form-item> <el-form-item v-if="!library.isEmpty(situateForm.theme)" v-for="(item,key) in choosetopic" :label="item.name" :key="key"> <el-checkbox :indeterminate="item.isIndeterminate" v-model="item.checkAll" @change="CheckAll(item)">全选</el-checkbox> <el-checkbox-group v-model="item.value" @change="checkChange(item)"> <el-checkbox :label="items.name" v-for="(items,index) in item.Params" :key="index"></el-checkbox> </el-checkbox-group> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" size="mini" @click="situateConfirm">保 存</el-button> <el-button @click="situateDialog = false" size="mini">取 消</el-button> </div> </el-dialog> </div> </template> <script> import Vue from "vue"; import Bus from '@/Utils/Bus'; import { apis } from "@/Utils/apis"; import {tips} from "@/Utils/public"; import request from "@/Utils/request"; import {library} from "@/Utils/cosmix"; export default { name:"situateDesign", data(){ return{ Bus, apis, library, situateDialog:false, situateForm:{ theme:[], type:[] }, pubsubJson:[ { "Params":[ { "name":"CS_EntityName", "type":"string" }, { "name":"CS_ForceSide", "type":"uint16_t" }, { "name":"yaw", "type":"double" }, { "name":"id", "type":"uint64_t" }, { "name":"latitude", "type":"double" }, { "name":"modelUUID", "type":"string" }, { "name":"roll", "type":"double" }, { "name":"longitude", "type":"double" }, { "name":"altitude", "type":"double" }, { "name":"pitch", "type":"double" } ], "name":"ViewBasicInfo", "type":"SimData::ViewBasicInfo" }, { "Params":[ { "name":"type", "type":"string" }, { "name":"params", "type":"string" } ], "name":"SYGraphicView", "type":"SimData::SYGraphicView" }, { "Params":[ { "name":"node_phase", "type":"uint32_t" }, { "name":"node_name", "type":"string" }, { "name":"node_step", "type":"uint32_t" } ], "name":"SYTimeSyn", "type":"SimData::SYTimeSyn" }, { "Params":[ { "name":"op", "type":"int32_t" }, { "name":"2323", "type":"char" }, { "name":"value", "type":"double" } ], "name":"SYControlCmd", "type":"SimData::SYControlCmd" }, { "Params":[ { "name":"nodeName", "type":"string" }, { "name":"projectDir", "type":"string" }, { "name":"fileName", "type":"string" }, { "name":"fileContent", "type":"struct" } ], "name":"SYDistributeFile", "type":"SimData::SYDistributeFile" }, { "Params":[ { "name":"receiverID", "type":"uint64_t" }, { "name":"targetPos", "type":"UDPosition" }, { "name":"targetID", "type":"uint64_t" }, { "name":"senderID", "type":"uint64_t" } ], "name":"LanuchCmd", "type":"SimData::LanuchCmd" }, { "Params":[ { "name":"entityID", "type":"uint64_t" }, { "name":"step", "type":"double" } ], "name":"SYModelStep", "type":"SimData::SYModelStep" }, { "Params":[ { "name":"CS_ForceSide", "type":"uint16_t" }, { "name":"missiles", "type":"vector<UDBasicInfo>" } ], "name":"MissileInfo", "type":"SimData::MissileInfo" }, { "Params":[ { "name":"CS_EntityName", "type":"string" }, { "name":"CS_ForceSide", "type":"uint16_t" }, { "name":"id", "type":"uint64_t" }, { "name":"pos", "type":"UDPosition" }, { "name":"modelUUID", "type":"string" } ], "name":"BasicInfo", "type":"SimData::BasicInfo" }, { "Params":[ { "name":"msg", "type":"string" } ], "name":"SYKeyMsg", "type":"SimData::SYKeyMsg" }, { "Params":[ { "name":"seventType", "type":"string" }, { "name":"sevent", "type":"struct" } ], "name":"SYEvent", "type":"SimData::SYEvent" }, { "Params":[ { "name":"duration", "type":"double" }, { "name":"startTime", "type":"int64_t" } ], "name":"SYStartTimeAndDuration", "type":"SimData::SYStartTimeAndDuration" }], choosetopic:[], topicConfig:[], } }, methods: { //显示配置弹出层 situateShow(){ this.situateDialog=true; }, changeConfig(data){ this.choosetopic=[] this.pubsubJson.forEach(element => { if(data.includes(element.name)){ if(!element.hasOwnProperty("value")){ Vue.set(element,"value",[]); Vue.set(element,"checkAll",false);//全选 Vue.set(element,"isIndeterminate",false);//全选样式 } this.choosetopic.push(element) } }); }, // 全选 CheckAll(data) { data.checkAll?data.Params.forEach(item=>{ if(!data.value.includes(item.name)){ data.value.push(item.name) } }):data.value.splice(0); data.isIndeterminate = false; }, // 全选样式修改 checkChange(data) { let checkedCount = data.value.length; data.checkAll = checkedCount === data.Params.length; data.isIndeterminate = checkedCount > 0 && checkedCount < data.Params.length; }, situateConfirm(){ console.log(this.choosetopic) if(!library.isEmpty(item.value)){ this.choosetopic.forEach(item=>{ this.topicConfig.push({ Topic:item.name, }) item.value.forEach(ele=>{ }) }) } }, } } </script> <style scoped lang="scss"> #situateConfig >>> .el-select { display: inline-block; position: relative; width: 100%; } #situateConfig >>> .el-form-item--mini.el-form-item { margin-bottom: 3px; } #situateConfig >>> .el-form-item--mini .el-form-item__content{ line-height: 24px; } </style> 

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11226.html
