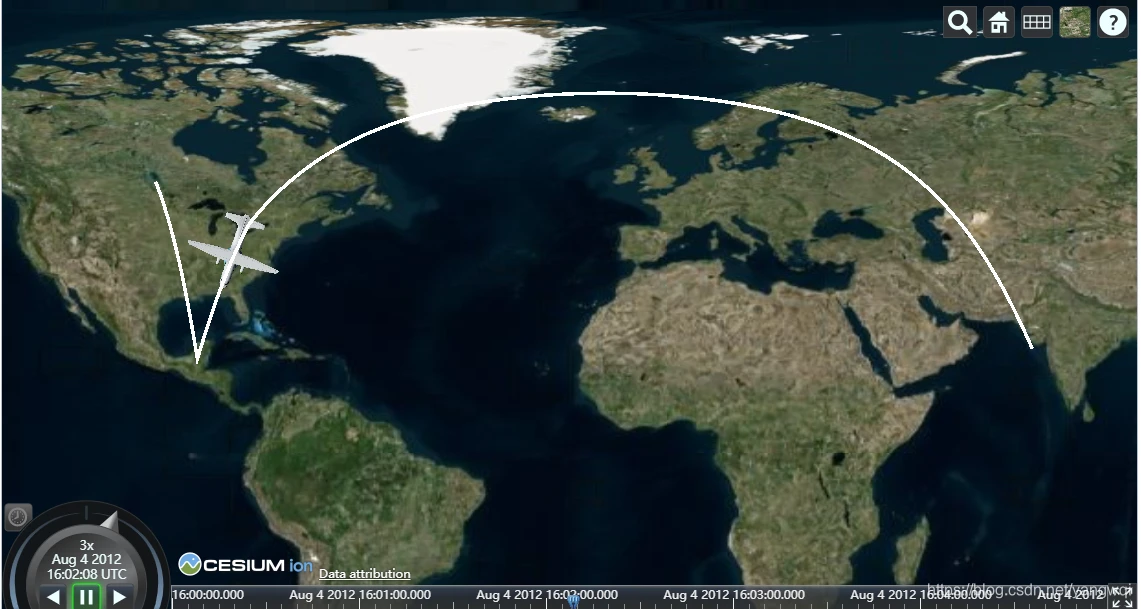
var czml = [{ "id" : "document", "name" : "CZML Point - Time Dynamic", "version" : "1.0" },{ "id" : "point", "availability" :"2012-08-04T16:00:00Z/2012-08-04T16:05:00Z", "position" : { "epoch" : "2012-08-04T16:00:00Z", "cartographicDegrees" : [ 0, 70, 20, , 100, -80, 44, , 200, -90, 18, , 300, -98, 52, , ] }, "model": { "gltf" : "../SampleData/models/CesiumAir/Cesium_Air.glb", "scale" : 2.0, "minimumPixelSize": 128 }, path : { resolution : 1, material : new Cesium.PolylineGlowMaterialProperty({ glowPower : 0.1, color : Cesium.Color.YELLOW }), width :3 }, }]; var viewer = new Cesium.Viewer('cesiumContainer', { shouldAnimate : true, sceneMode: 2, }); viewer.dataSources.add(Cesium.CzmlDataSource.load(czml)).then(function(ds){ var s = ds.entities.getById("point"); s.orientation =new Cesium.VelocityOrientationProperty(s.position); }); 
cesium实时更新数据实现实体运功
Ceisum实时获取后台数据 实时更新实体位置信息
Ceisum实时获取后台数据 实时更新实体位置信息且实现实体转向功能
cesium在二维地图中移动实体
Cesium基于czml billboard的模型转向
线上测试环境:沙盘环境
到此这篇Cesium基于czml的model模型转向的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11245.html
