"resolution":1//将路径显示为以1秒为增量采样的路径线。
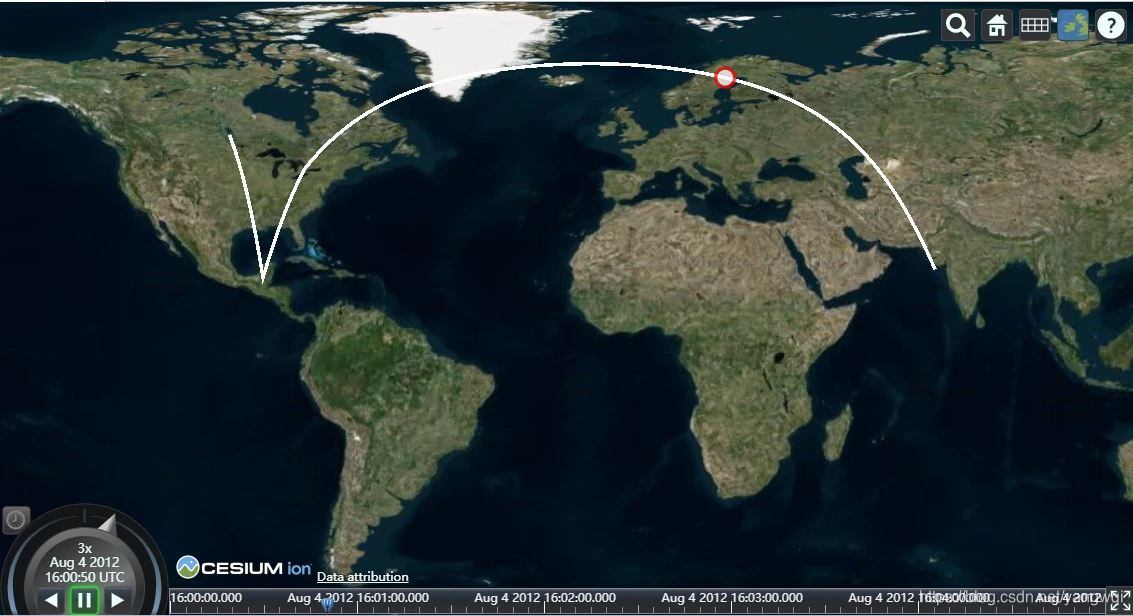
var czml = [{ "id" : "document", "name" : "CZML Point - Time Dynamic", "version" : "1.0" }, { "id" : "point", "availability" :"2012-08-04T16:00:00Z/2012-08-04T16:05:00Z", "position" : { "epoch" : "2012-08-04T16:00:00Z", "cartographicDegrees" : [ 0, 70, 20, , 100, -80, 44, , 200, -90, 18, , 300, -98, 52, , ] }, "point" : { "color" : { "rgba" : [255, 255, 255, 128] }, "outlineColor" : { "rgba" : [255, 0, 0, 128] }, "outlineWidth" : 3, "pixelSize" : 15 }, path : { resolution : 1,//将路径显示为以1秒为增量采样的路径线。 material : new Cesium.PolylineGlowMaterialProperty({ glowPower : 0.1, color : Cesium.Color.YELLOW }), width :3 } }]; var viewer = new Cesium.Viewer('cesiumContainer', { shouldAnimate : true }); viewer.dataSources.add(Cesium.CzmlDataSource.load(czml)); 
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11247.html
