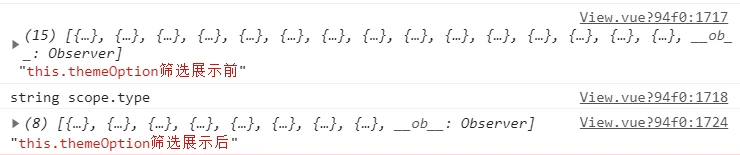
<template slot-scope="scope"> <el-select v-model="scope.row.value" placeholder="请选择" size="mini" @visible-change="canChange(scope.row)"> <el-option v-for="(item,key) in themeOption" :key="key" :label="item.name" :value="item.name" > </el-option> </el-select> </template> canChange(scope){ var themeOption=[{ "displayName": "名称", "usage": "init,output", "name": "CS_EntityName", "type": "string", "value": "" }, { "displayName": "所属阵营", "usage": "init,output", "name": "CS_ForceSide", "type": "uint16_t", "value": "1" }, { "displayName": "ID", "usage": "init,output", "name": "id", "type": "uint64_t", "value": "1000" }, { "displayName": "位置", "usage": "output", "name": "pos", "type": "UDPosition", "value": "" }, { "displayName": "发送方ID", "usage": "fake,input", "name": "senderID", "type": "uint64_t", "value": "1000" }, { "displayName": "接收方ID", "usage": "fake,input", "name": "receiverID", "type": "uint64_t", "value": "1000" }, { "displayName": "目标ID", "usage": "fake,input", "name": "targetID", "type": "uint64_t", "value": "1000" }, { "displayName": "目标位置", "usage": "fake,input", "name": "targetPos", "type": "UDPosition", "value": "1000" }, { "displayName": "模型名称", "usage": "fake,output", "name": "modelUUID", "type": "string", "value": "" }, { "displayName": "经度", "usage": "fake,output", "name": "longitude", "type": "double", "value": "0.0" }, { "displayName": "纬度", "usage": "fake,output", "name": "latitude", "type": "double", "value": "0.0" }, { "displayName": "高度", "usage": "fake,output", "name": "altitude", "type": "double", "value": "0.0" }, { "displayName": "翻滚角", "usage": "fake,output", "name": "roll", "type": "double", "value": "0.0" }, { "displayName": "俯仰角", "usage": "fake,output", "name": "pitch", "type": "double", "value": "0.0" }, { "displayName": "偏航角", "usage": "fake,output", "name": "yaw", "type": "double", "value": "0.0" }] console.log(themeOption,"this.themeOption筛选展示前") console.log(scope.type,"scope.type") themeOption.forEach((element,i) => { if(scope.type!=element.type){ themeOption.splice(i,1) } }); console.log(themeOption,"this.themeOption筛选展示后") },
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/11274.html
