VsCode打造Java开发环境
作为一名全栈开发,用的语言和工具越来越多,每种语言都可能有自己的高效的IDE,如果用到几种语言,就全部安装几种语言的IDE,无疑会增加开发电脑的负担和负载,这时一款能支持所有语言的轻量级全能型IDE,就显得十分有必要了,在轻量级开发工具中,VsCode是其中最优秀的代表。
由于最近开发电脑安装的环境和IDE太多,开发的电脑有些吃不消,又舍不得换电脑,毕竟换电脑比较麻烦还费钱,所以我就卸载了Pycharm,IDEA这些又大又蠢又慢的集成开发环境,改用Vscode全栈开发,下面记录分享我配置Vscode搭建Java开发环境的过程。
文章目录
1. 安装Vscode,安装扩展插件
1.1 Vscode下载安装
下载地址:https://code.visualstudio.com/Download
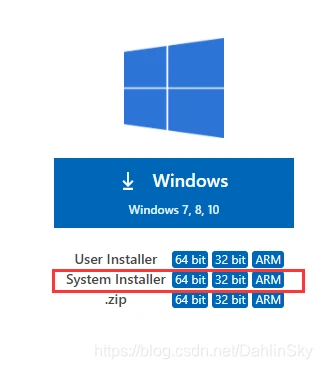
安装很简单,如果用的win10操作系统,下载后直接点击下一步下一步安装即可。但要注意的是如果是系统管理员账户,则需要注意下载系统安装版本,如图

1.2 安装插件
安装以下两个插件:
- Java Extension Pack
- Spring Boot Extension
- Java Code Generators
- koroFileHeader
在 Visual Studio Code 中打开扩展视图(Ctrl+Shift+X)。输入“java”搜索商店扩展插件。找到并安装 Java Extension Pack (Java 扩展包),找到并安装 “Spring Boot Extension Pack”。同理安装Java Code Generators 代码自动生成插件,和 koroFileHeader 注释插件。
2. 配置Maven
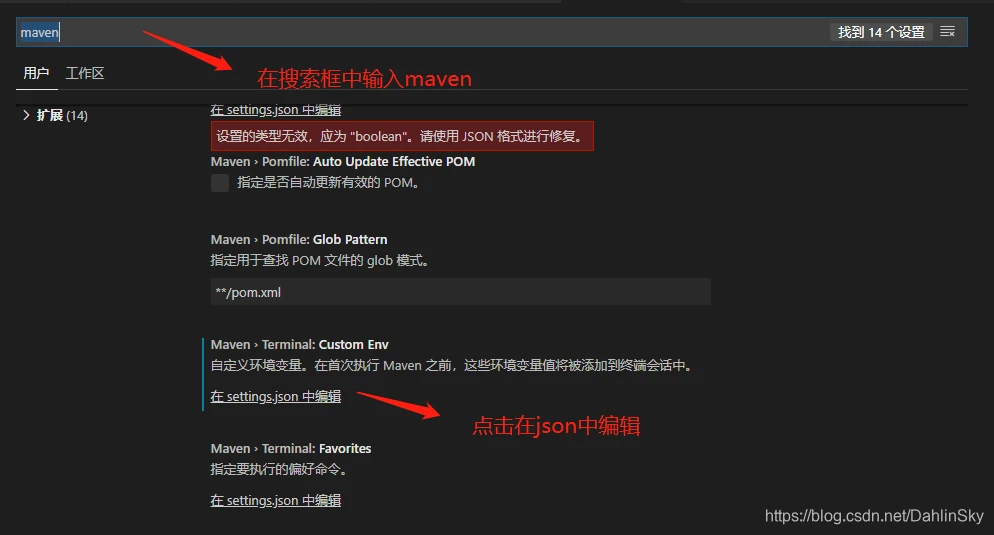
点左下角的设置图标->设置,打开设置内容筛选框,输入maven,然后点击右侧的打开json格式setting,然后把maven的可执行文件路径配置、maven的setting路径配置、java.home的路径配置,拷贝到右侧的用户设置区域并且设置为自己电脑的实际路径,具体截图如下:

settings.json中编辑输入配置内容如下:
{
"workbench.colorTheme": "Visual Studio Dark", "terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe", "java.home":"C:\\Program Files\\Java\\jdk1.8.0_201", "java.configuration.maven.userSettings": "E:\\Java\\apache-maven-3.6.3\\conf\\settings.xml", "maven.executable.path": "E:\\Java\\apache-maven-3.6.3\\bin\\mvn.cmd", "maven.terminal.useJavaHome": true, "maven.terminal.customEnv": [ {
"environmentVariable": "JAVA_HOME", "value": "C:\\Program Files\\Java\\jdk1.8.0_201" } ], } {
"java.home":"C:\\Program Files\\Java\\jdk-11.0.8", "java.configuration.runtimes": [ {
"name": "JavaSE-1.8", "path": "C:\\Program Files\\Java\\jdk1.8.0_251", "default": true }, {
"name": "JavaSE-11", "path": "C:\\Program Files\\Java\\jdk-11.0.8", }, ], "java.configuration.maven.globalSettings": "C:\\apache-maven-3.6.3\\conf\\settings.xml", "maven.terminal.customEnv": [ {
"environmentVariable": "JAVA_HOME", "value": "C:\\Program Files\\Java\\jdk1.8.0_251" } ], "maven.terminal.useJavaHome": true, } 配置完重启Vscode。
3. 创建工程项目
3.1 创建SpringBoot项目
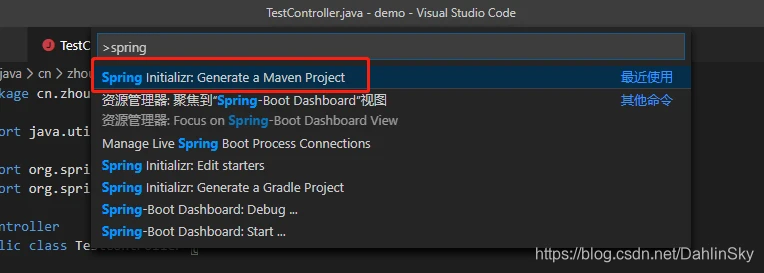
先使用快捷键Ctrl+Shift+P命令窗口,输入 Spring 选择创建 Maven 项目,选择需要使用的语言、Group Id、项目名称等,这里选择Java,选择Spring Boot版本,之后选择需要引入的包,如DevTools(代码修改热更新,无需重启)、Spring Web(集成tomcat、SpringMVC)、Lombok(智能生成setter、getter、toString等接口,无需手动生成,代码更简介)、Thymeleaf (模板引擎)。选择好要引入的包后直接回车,在新弹出的窗口中选择项目路径,至此Spring Boot项目创建完成。
创建好后vscode右下角会有提示,点击Open it 即可打开刚才创建的Spring Boot项目。

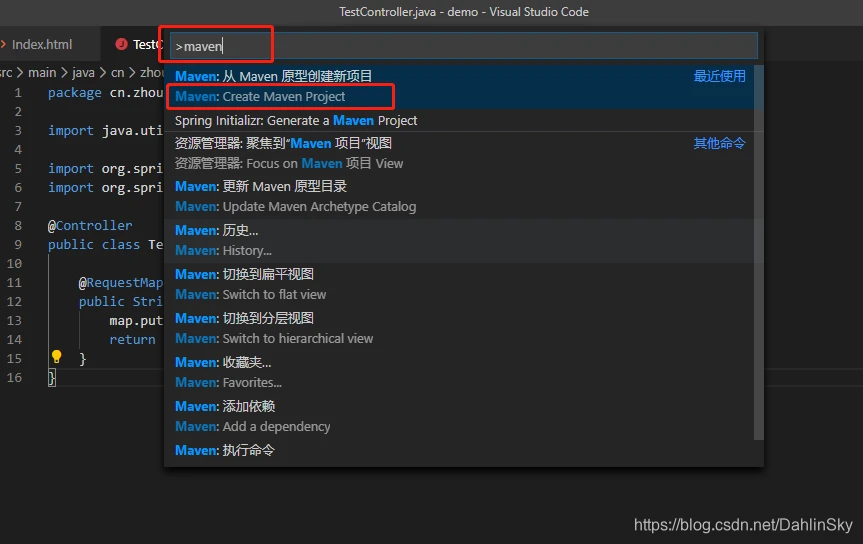
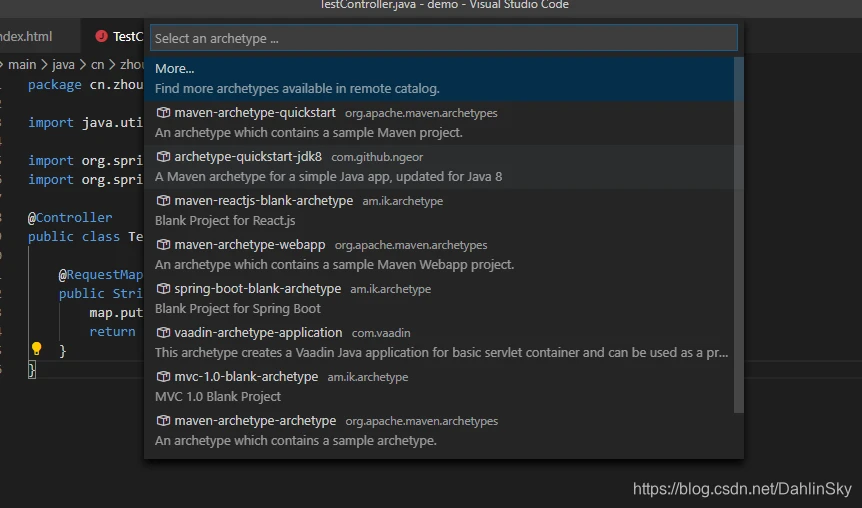
3.2 使用Maven创建其他原型工程

点击后,根据所需,选择一个原型来创建工程。

4. 项目运行调试
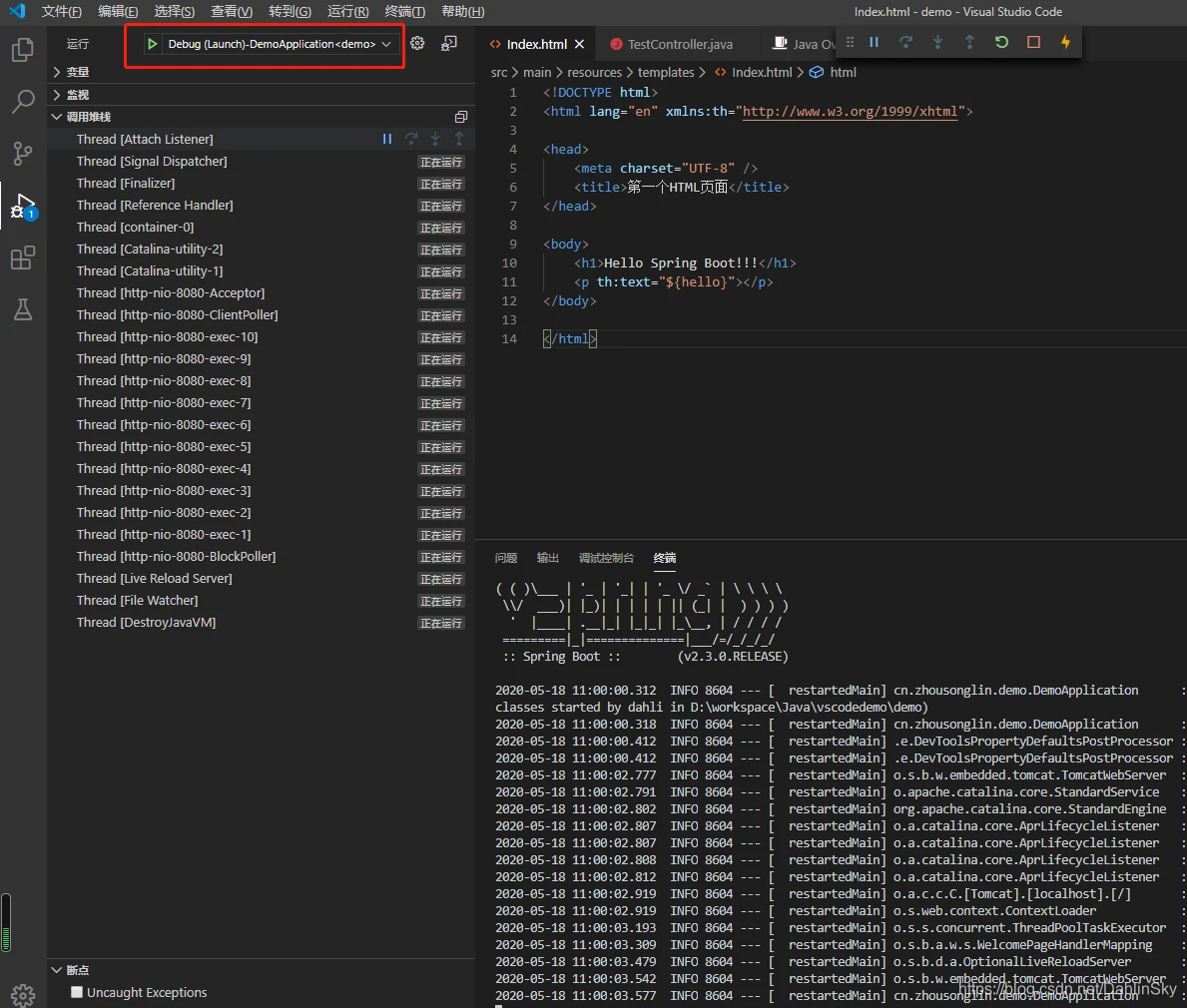
启动工程之前还需要配置下运行环境,点左边的小虫子图标,然后点上面的下拉箭头,选择添加配置,第一次设置时VS Code会提示选择需要运行的语言环境,选择对应环境后将自动创建 launch.json 文件。
launch.json 默认不修改配置也可以使用。配置完成之后,单击运行调试按钮,就可以进行调试运行了。

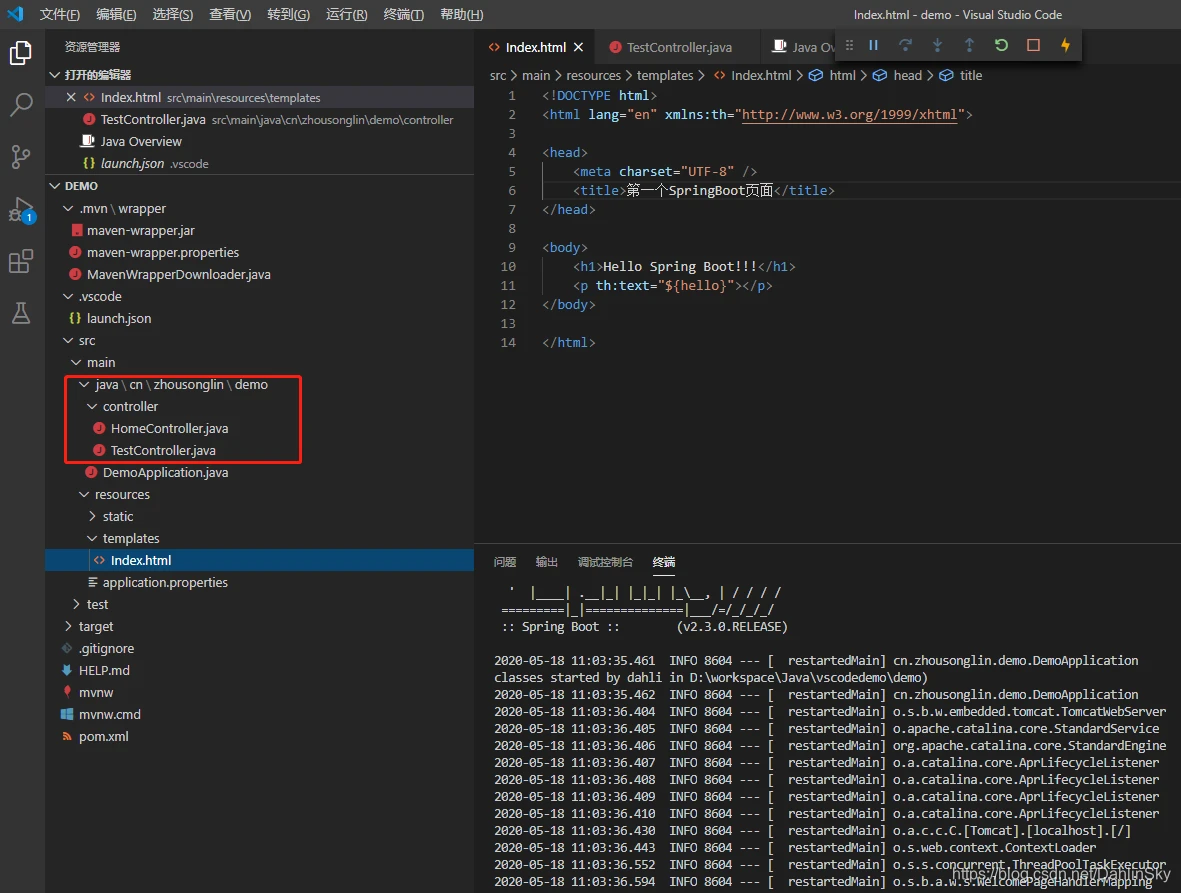
项目创建后会自动创建DemoApplication.java文件,在DemoApplication 文件目录下新建文件夹 Controller,新建文件HomeController.java,在resources–>templates目录下创建Index.html文件,具体的工程目录文件结构如下:

浏览器地址栏输入: http://127.0.0.1:8080/hello,后页面显示正常即可。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/cjjbc/445.html
