一,原因
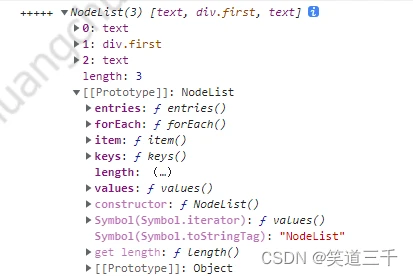
我们获取到的childNodes返回是一个类数组对象,将它打印出来会发现。它的原型上没有数组的常用方法:
console.log("+++++",el.childNodes) 会得到:

二,将伪数组转化为真数组
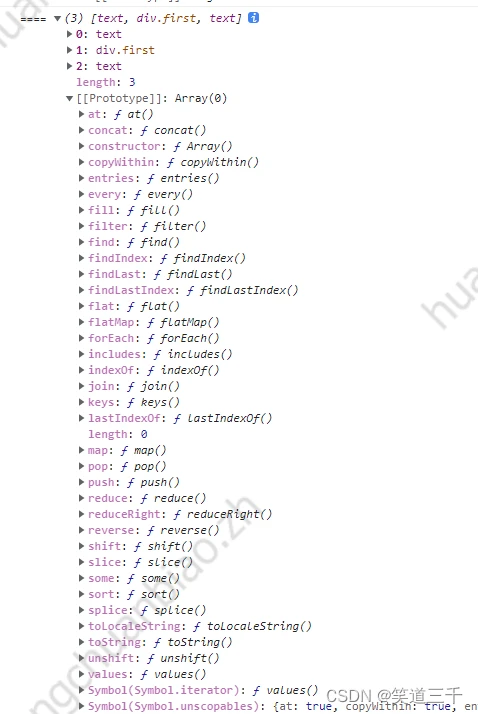
const newArr=[].slice.call(el.childNodes) console.log("====",newArr) 调用的实际上是Array.protype上的slice方法,这里的call没有传入参数,所以从第一项截取到最后一项。不改变原伪数组。
这样之后返回的真数组,才可以正常使用数组方法。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/do-docker-k8s/10983.html
