一,HTTP缓存的概念
是指当web请求抵达缓存时,如果本地有“已缓存”的副本,就可以从本地存储设备而不是从原始服务器中提取这个文档。
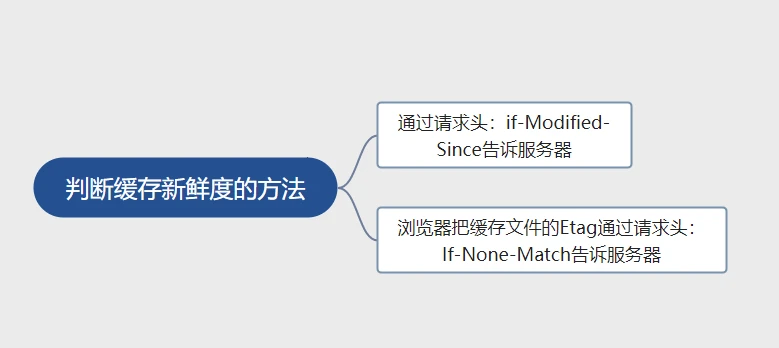
二,判断缓存新鲜度的方法

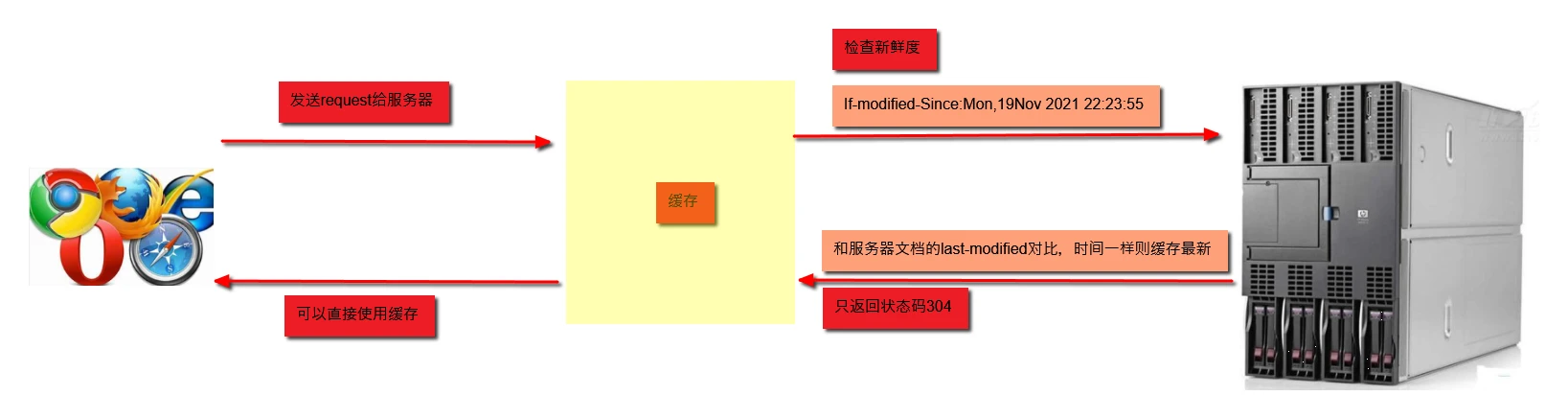
1,If-Modified-Since
当检查缓存没有过期的时候,就只返回状态码304,然后客户端直接使用缓存。

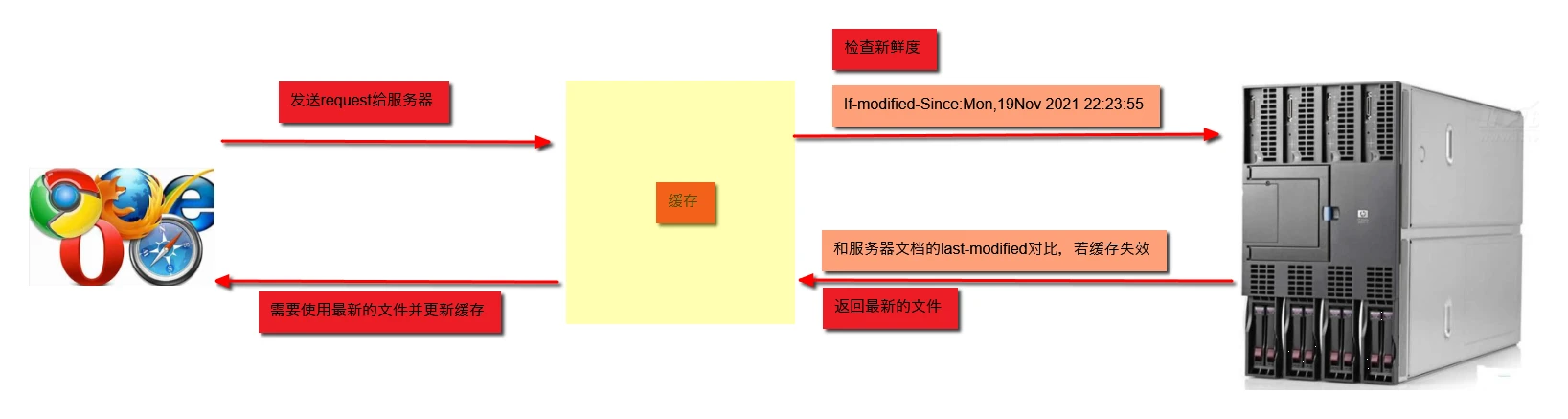
当检查缓存已经过期了,则需要返回完整的数据文件了(网络传递文件比传递一个304状态码需要更长时间),也就是说,使用缓存,实际上省下来的就是这个传递文件的时间。

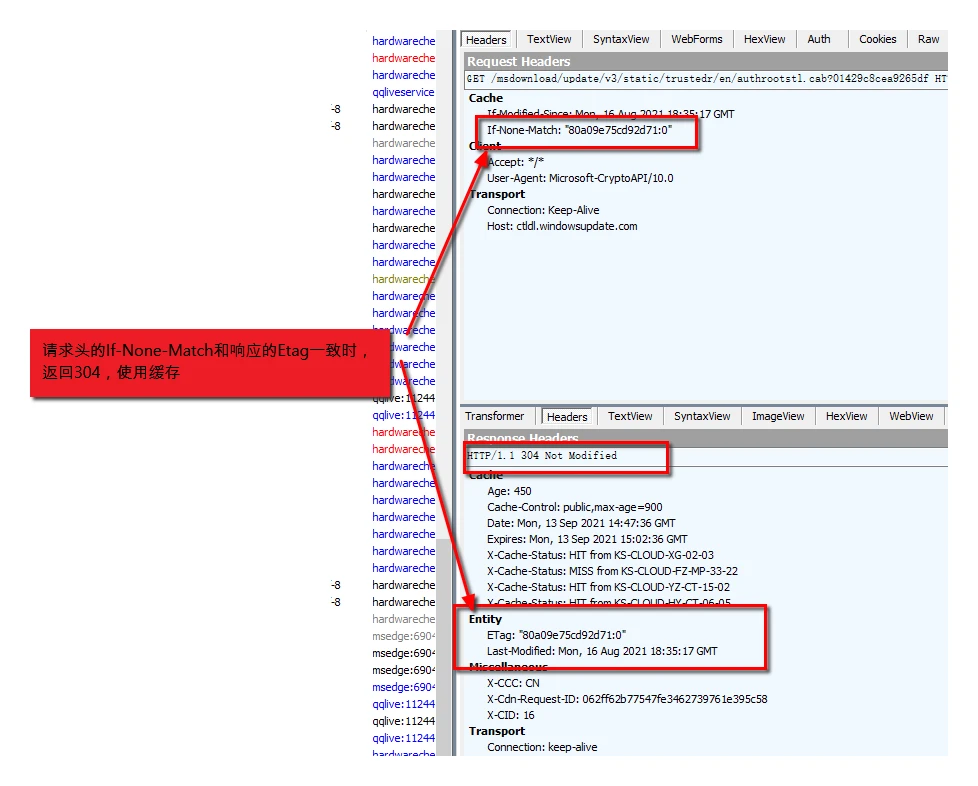
具体的表现在fiddler中就如下图所示:

2,使用ETag
使用if-modified-since还存在一些缺点:
1,某些服务器文件不能精确得到最后修改时间,且if-modified-since只能精确到秒,频繁修改的文件无法识别。 2,有些文件的最后修改时间虽然变化了,但是内容实际上没有变更,我们仍旧是希望能够使用缓存的。 于是引入了Etag,它是entity Tag(实体标签)的简称,是根据实体内容来生成的一段hash字符串,可以标识资源的状态,当资源发生改变的时候,ETag也会随之发生改变。
当一个请求的header中if-none-match和服务器资源的eTag一致时,则返回304状态码,使用缓存文件。

三,与缓存有关的header
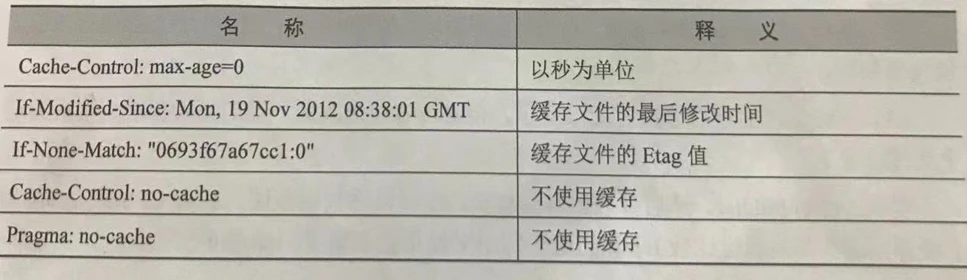
请求中:

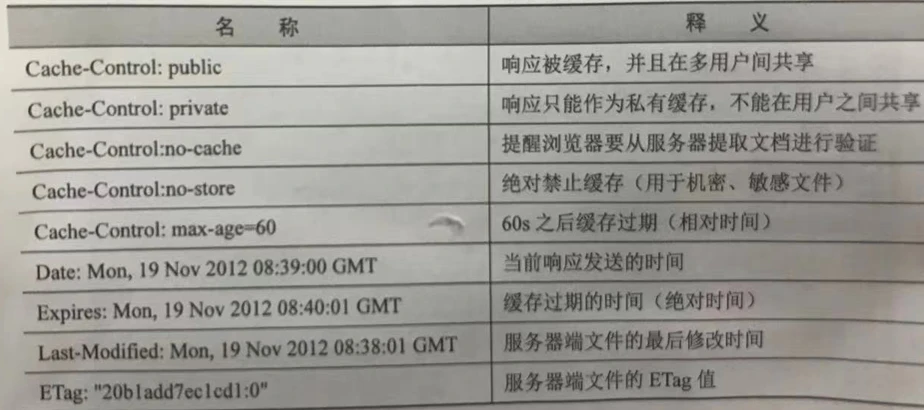
响应中:

四,不使用缓存,直接使用服务器资源
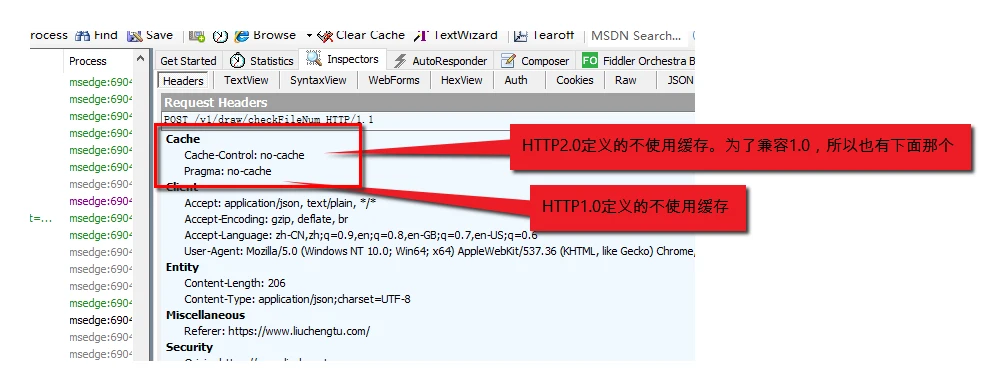
请求头中增加这个即可:
Cache-Control:no-cacle 在浏览器中,还可以直接ctrl+f5快捷键强制刷新浏览器,且不使用缓存。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/do-sj/11072.html
