目前已经初步完成页面功能的开发,可以发布上线了.但是我们目前都是在本地调试.要想上线,就需要把本地的服务上传到云端,然后打通云端的网络访问关系.
一,将本地的云对象/云函数上传到云端
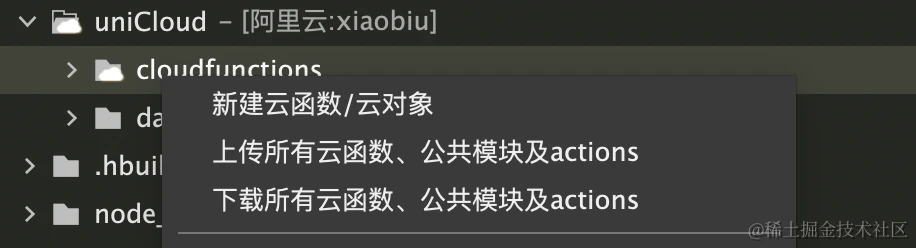
在云函数文件夹右键-上传所有云函数.

再以同样的方式,上传数据库及其校验函数.
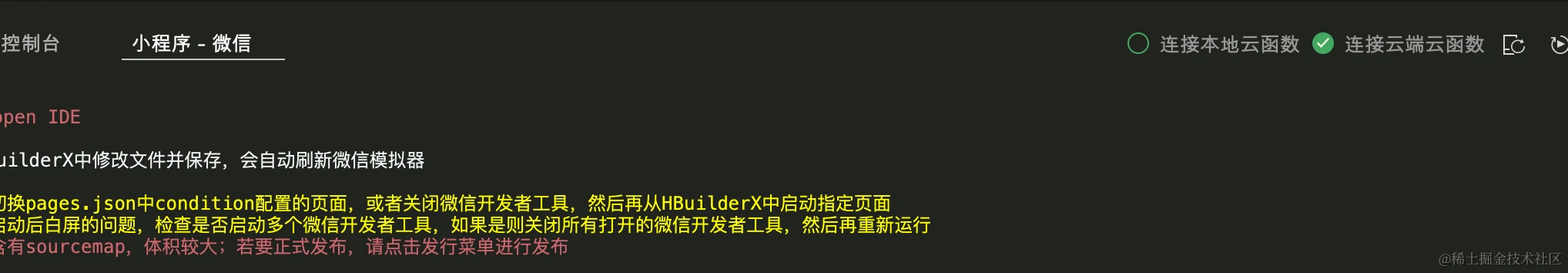
这时候,在控制台连接到云端云函数,同样能够正常运行数据.这就说明已经正常上传完毕.

二,体验版运行小程序
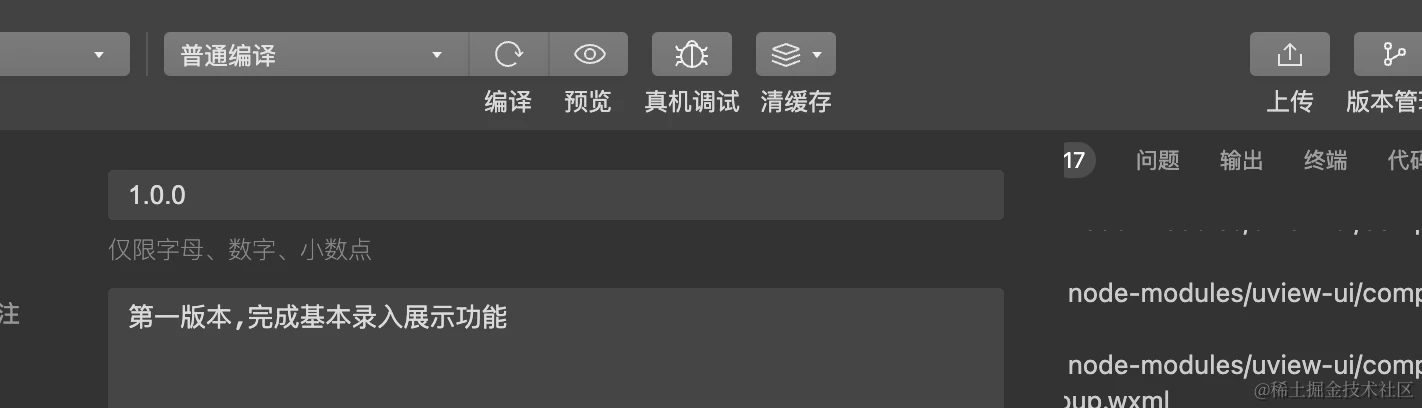
首先需要将小程序上传:

接着,需要去小程序管理后台,将其选为体验版:
https://mp.weixin..com/wxamp/wacodepage/getcodepage
管理-版本管理-选为体验版(如果只有一个版本,则默认变成体验版)

用手机的微信扫一扫扫码即可开始体验.值得注意的是,体验者需要有体验者的权限,没有的话,去添加下即可.
扫码识别后发现,接口并不通,因为还需要在小程序后台配置白名单.
三,小程序配置白名单
uniCloud发行 | uni-app官网 (dcloud.net.cn)
先在这个地址找到对应的服务器域名(或者去你买的uniclould控制台也能看到),因为我目前没有使用上传下载功能,所以只是用了:
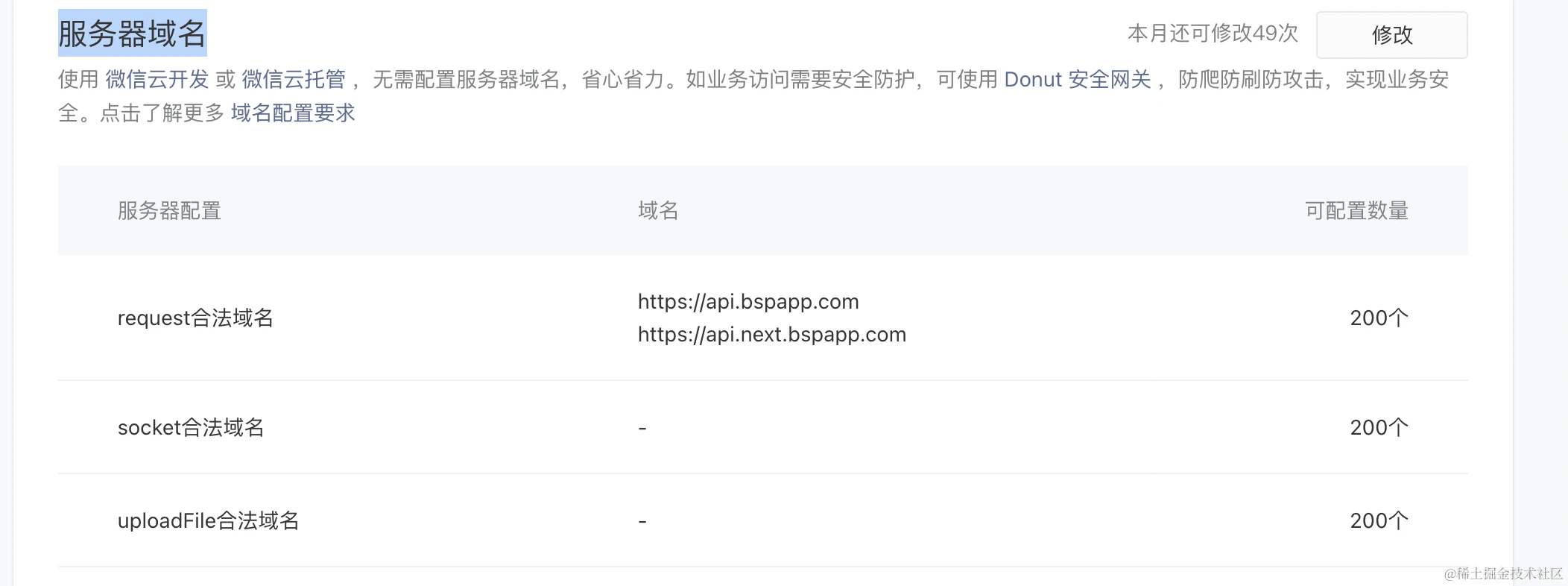
api.next.bspapp.com 然后去微信小程序的后台进行配置处理:
小程序 (.com)
具体路径为:开发-开发管理-开发设置-服务器域名
配置完成后如图:

配置完成后,稍等一段时间即可.
三,提交审核,发布上线
在小程序后台填写一些基本信息,之后就可以提交审核,现在的微信小程序还需要备案.备案又需要好几天,不过备案挺简单的,照着它的文档填写信息上传资料即可.
体验版小程序审核通过后,就可以发布上线啦,至此,恭喜你,拥有了一个属于自己的微信小程序.

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/goyykf/10905.html
