一,前言
因为平时喜欢记录一些文案,看小说或者上网冲浪的时候,遇到拍案叫绝的文字,就会截图保存下来,但是时间久了,手机里截图保留了很多,却不会再去看,想删除又舍不得,于是就想着自己开发个文案记录的小程序.自用的同时让有同样需求的人也能用.
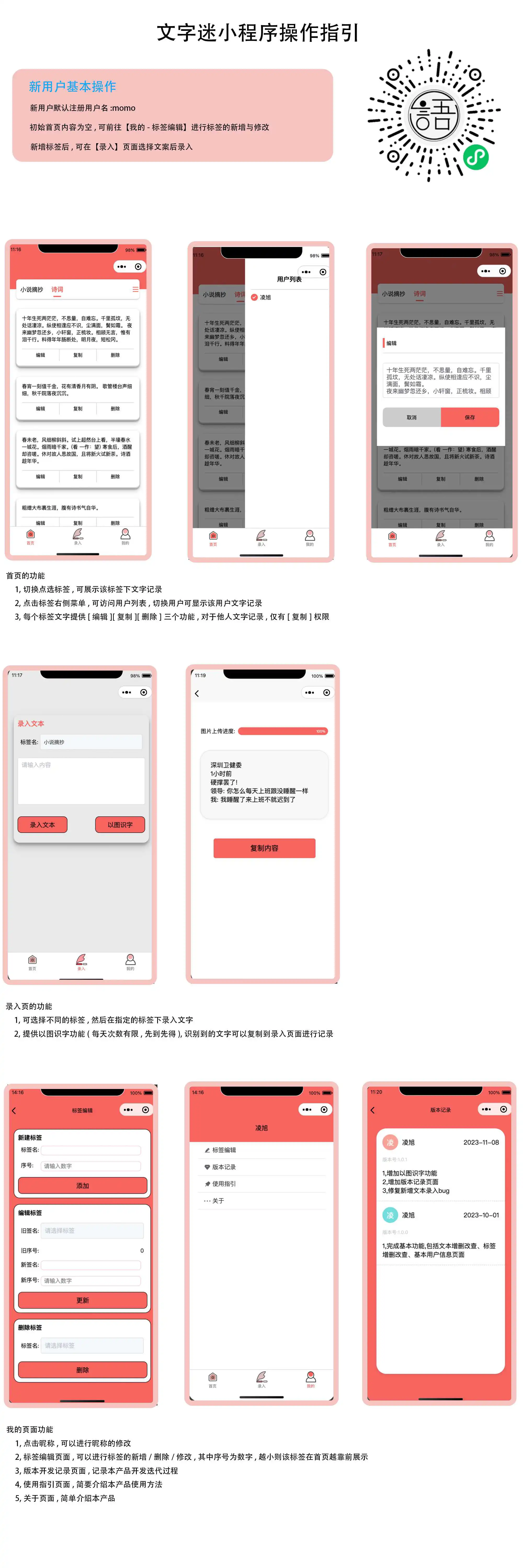
目前已经把第一个版本开发完了,可以扫描二维码,进行体验,下图是体验的二维码和基本的操作指引.

上篇文章中,我们使用uniclould创建了一个小程序,并且了解了上传和发布小程序版本的具体步骤,这篇文章呢,将会继续讲解我们的小程序如何使用uniclould实现无后端的云开发。
一,购买云服务空间
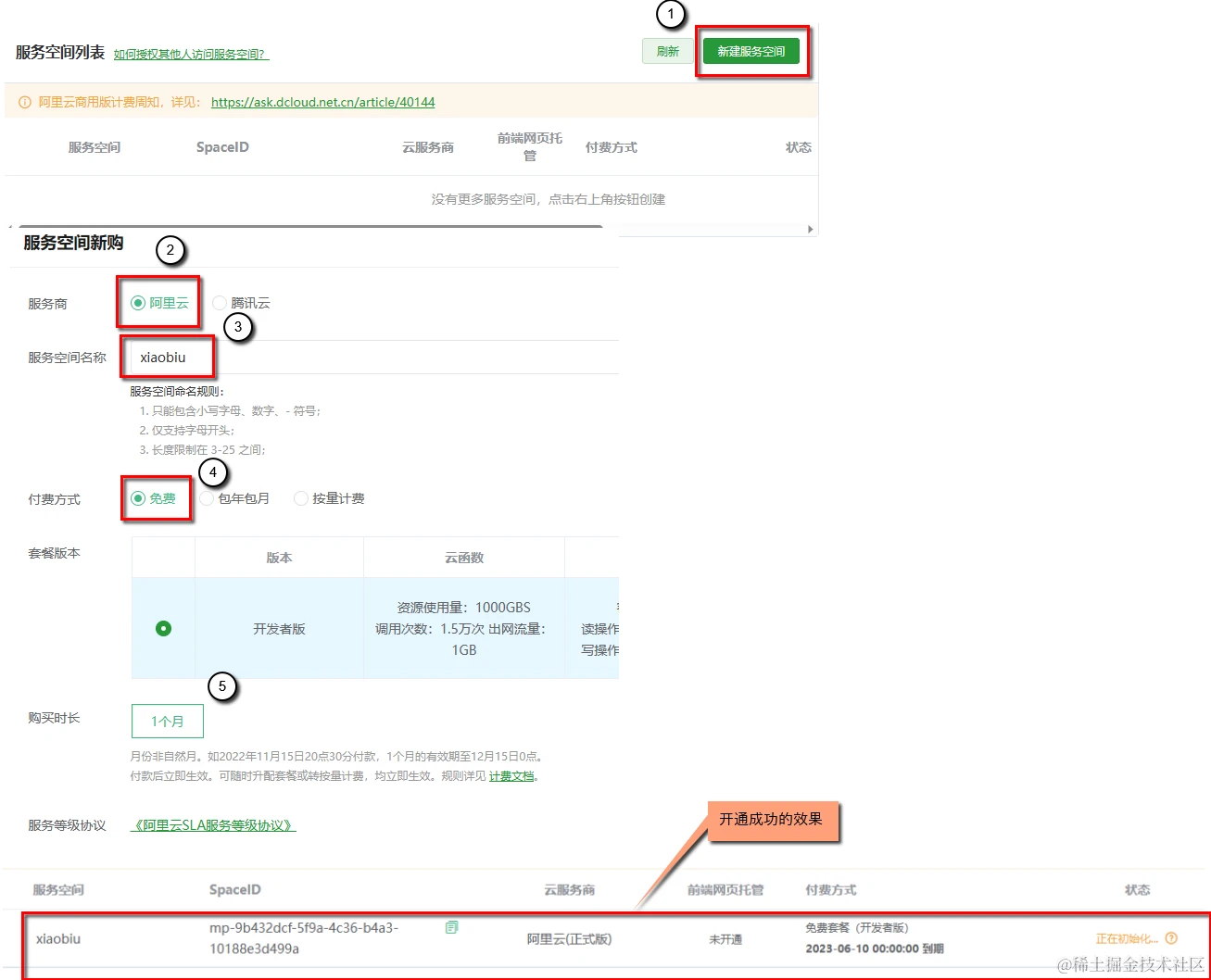
点击进入uniclould云服务空间服务空间 - uniCloud (dcloud.net.cn)
新建服务空间,有阿里云和腾讯云两种,新人可以先使用阿里云的,因为阿里云的第一个月免费。只是服务厂商不一样,使用起来没啥差别的。
至于我,我不差钱,肯定选阿里云,主要就是图它少了个付款环节,方便省力(🐶)。

二,HBuilder中关联云服务器空间
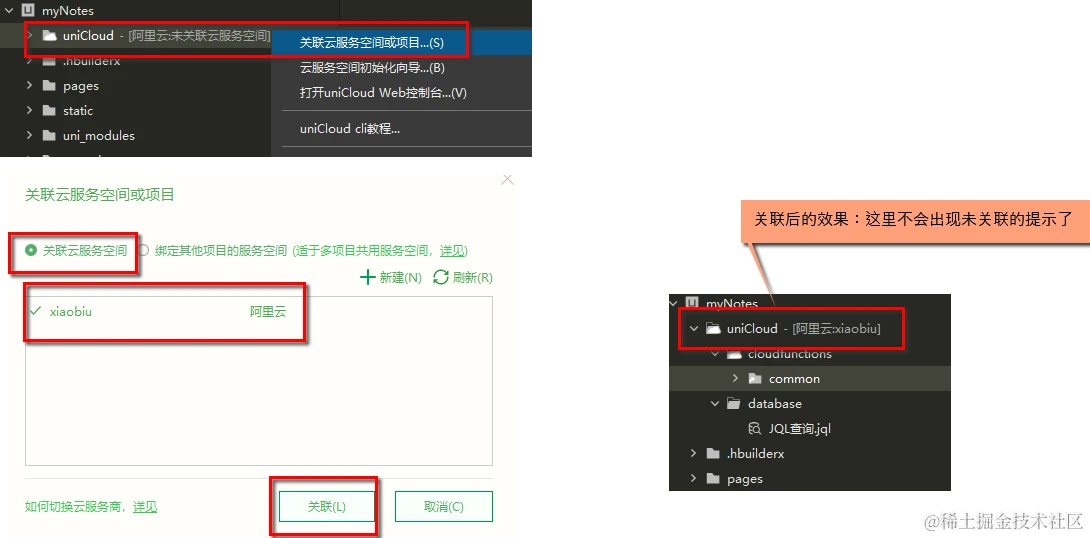
在HBuilder中右键项目的云服务器文件夹。选择关联云服务器空间。然后就会出现下图的弹窗,上一步创建的云服务器空间就会出现在这里(没出现的话,需要等会或者刷新下):

三,默认生成的开源库uni-config-center
实际开发中很多插件/云函数/公共模块需要配置文件才可以正常运行,比如各种appkey、secret。存放在数据库里的话,拖累云函数性能,并且增加数据库请求。现在全部放在这里配置,让各个云对象/云函数想要使用时直接引入就行。
这个官网上讲得很详细,具体可以查看:uni-config-center 云配置中心 | uni-app官网 (dcloud.net.cn)
现在我只是简单讲讲怎么使用。
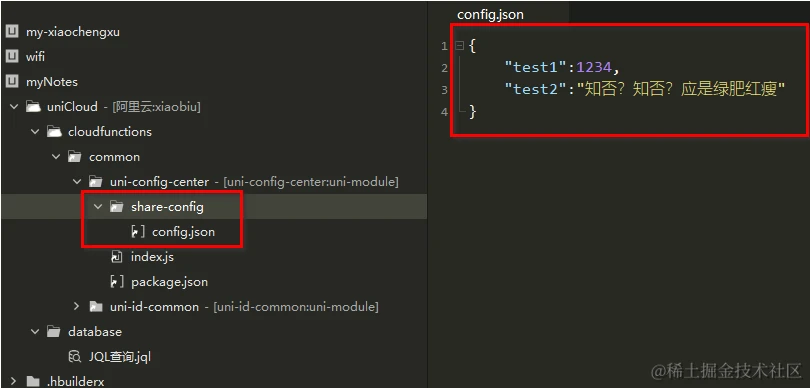
3.1,新建share-config/config.json文件
在该库下新建配置文件,写上我们需要用到的公共配置:

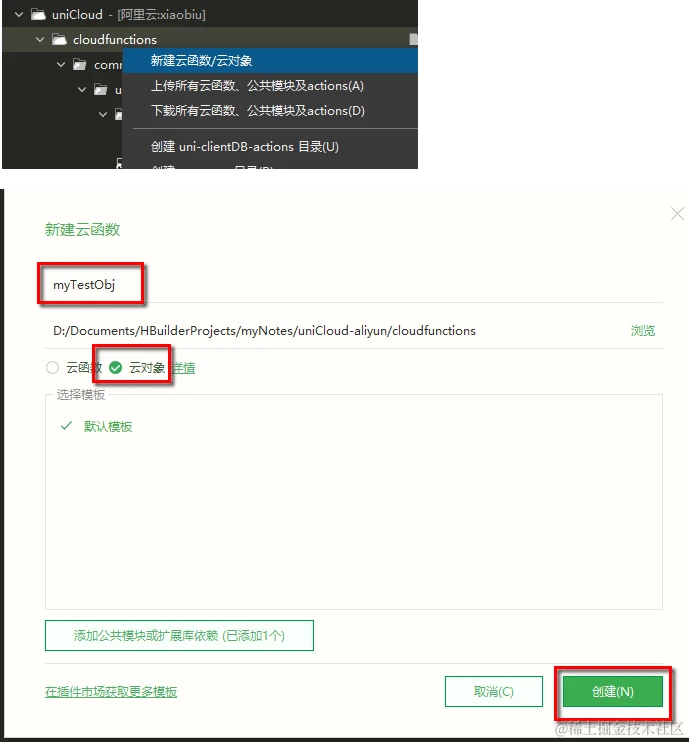
3.2,新建云对象
如下图,新建云对象,后续我会写云对象的使用,这里为了说明这个配置文件的使用,先简单使用云对象:

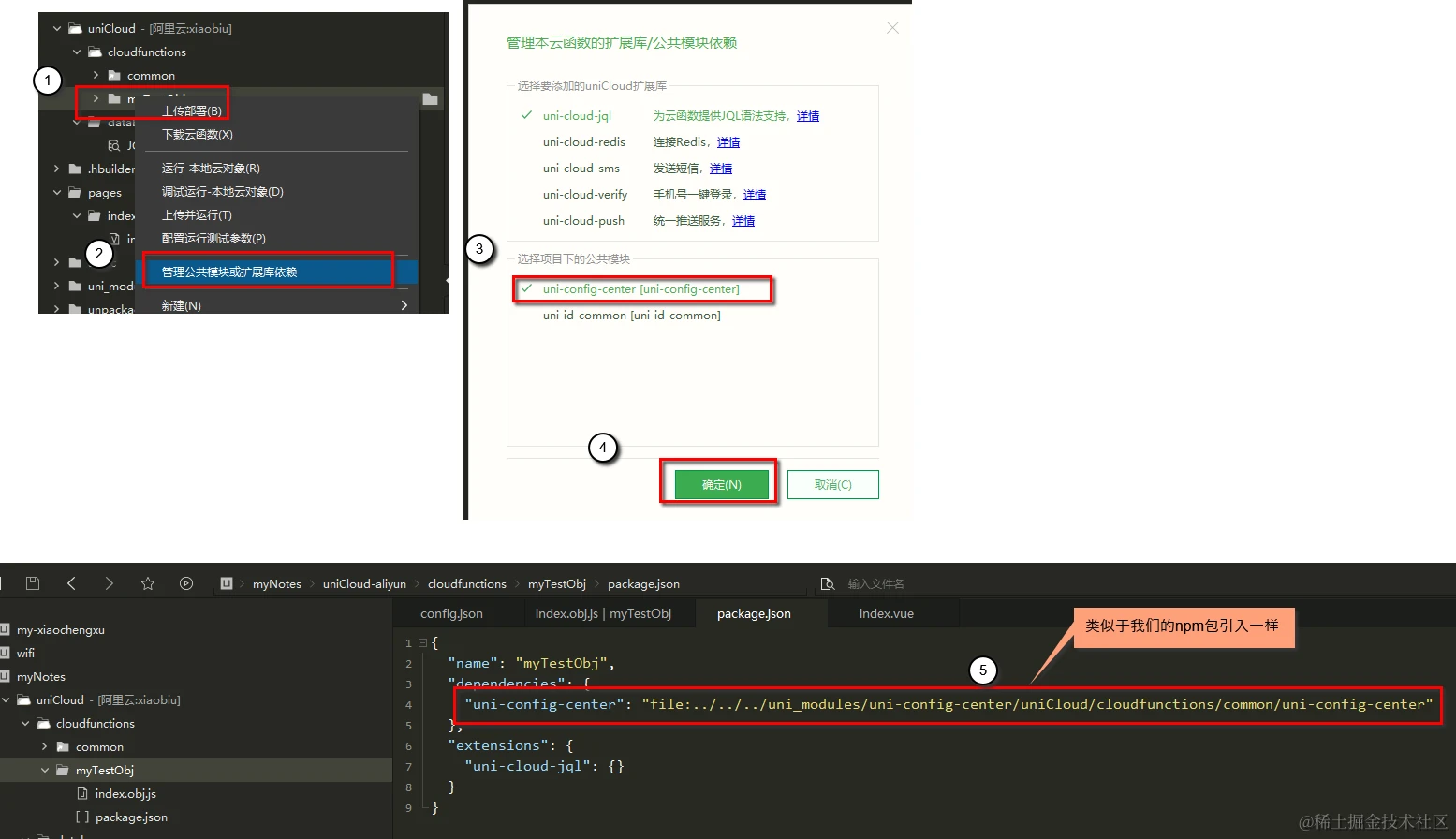
3.3,在云对象中引入配置文件
在我们新建了云对象之后,如果想要引入公共库中的文件,就可以如下图所示,在云对象文件夹上右键-管理公共类库,然后选择对应的公共类库,引入后会发现和我们平时开发的npm库一样,会在package.json中生成引用地址:

3.4,在云对象中使用配置文件
按照官网的写法,如下所示:
//myTestObj/index.obj.js const createConfig = require('uni-config-center') const shareConfig = createConfig({
// 获取配置实例 pluginId: 'share-config' // 上文我们在common/uni-config-center下的插件配置目录名 }) const config = shareConfig.config() // 获取common/uni-config-center/share-config/config.json的内容 module.exports = {
_before: function () {
// 通用预处理器 }, / * method1方法描述 * @param {string} param1 参数1描述 * @returns {object} 返回值描述 / method1(param1) {
return {
config } } } 在这里,我创建了一个方法:methed1返回的结果就是这个参数配置。
3.5,在项目中使用云对象
后续会讲云对象的使用,这里我们把它理解为后端接口就行。既然现在后端接口创建完毕了,那么就可以去前端中调用这个接口。
在项目的pages/index页面代码中这样写:
<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">{
{
title}}</text> </view> </view> </template> <script> export default {
data() {
return {
title: 'Hello' } }, onLoad() {
this.testObj() }, methods: {
async testObj() {
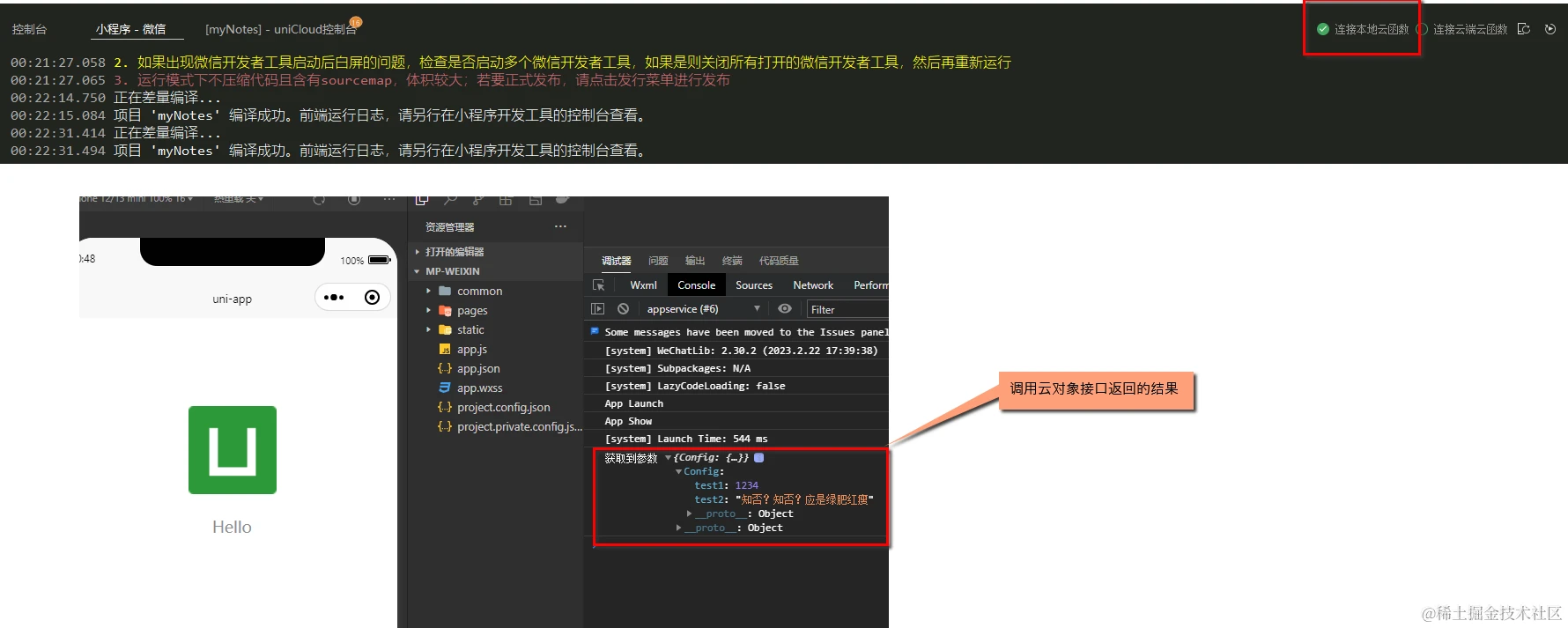
// 注意异步 const myTestObj = uniCloud.importObject('myTestObj') // 导入云对象 const res = await myTestObj.method1() console.log("获取到参数",res) }, } } </script> 主要是这两行代码;
const myTestObj = uniCloud.importObject('myTestObj') // 导入云对象 const res = await myTestObj.method1() 就是引入接口和调用接口的。获取到结果打印出来就是我们设置的配置。
这里需要注意的是我们把项目运行到微信开发者工具时,命令行窗口的右上角会有个连接本地云函数的选项,这个要勾选。因为现在我们的云函数/云对象都是放置在本地的,并没有上传到服务器中。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/goyykf/10908.html
