一,前言
因为平时喜欢记录一些文案,看小说或者上网冲浪的时候,遇到有意思的文字,就会截图保存下来,但是时间久了,手机里截图保留了很多,却不会再去看,想删除又舍不得,于是就想着自己开发个文案记录的小程序.自用的同时让有同样需求的人也能用.
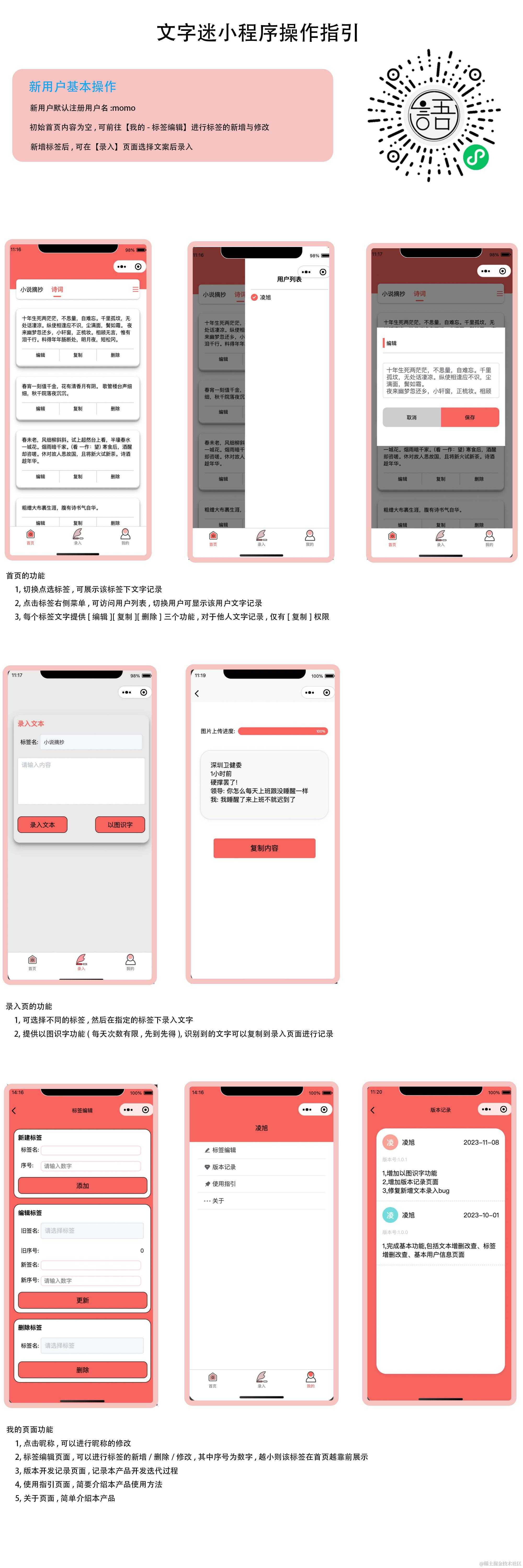
目前已经把第一个版本开发完了,可以扫描二维码,进行体验,下图是体验的二维码和基本的操作指引.

然后呢,因为开发这个小程序的过程中,我遇到一些问题,官方文档又不大友好(变化太多,更新滞后),于是就想把这个过程记录分享出来,我喜欢和人交流分享哈哈.如果对有他人有帮助,我也会很开心的!
本篇文章就讲初始的搭建uniclould项目,在这之前,需要做的准备是:
1,下载安装好HBuilder
2,注册好小程序
3,有基本的前端开发知识,html\css\js,有vue的使用经验就更好啦.
这些网上很多教程的,暂且按下不表.接下来就开始创建项目:
二,创建项目
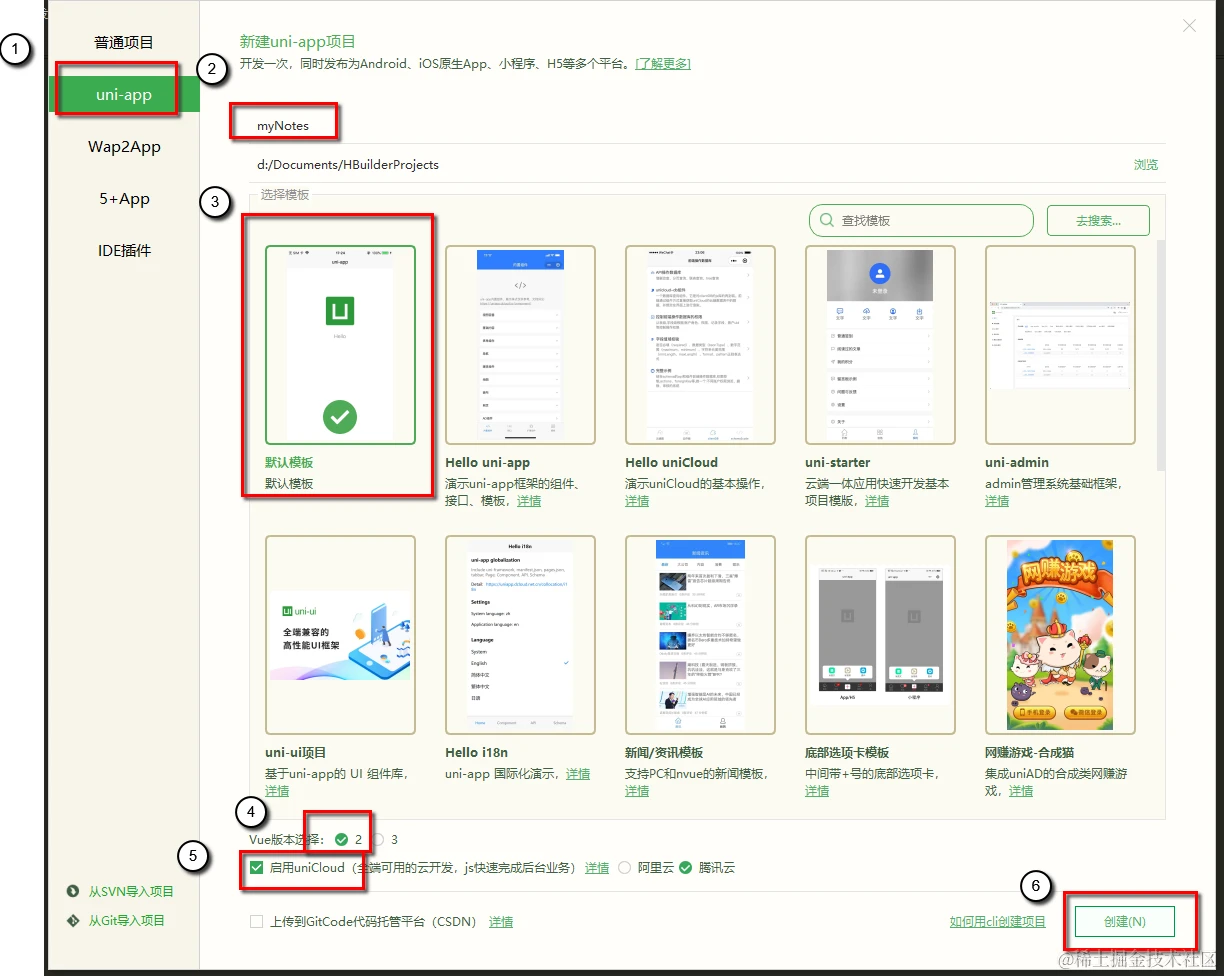
2.1,下载HBuilder之后,新建项目
记得选阿里云哈,可以免费一个月的,下图虽然是腾讯云,但贫穷如我实际上用的是阿里云嘿嘿.

2.2,项目的目录结构讲解
第一步完成后会生成如下文件,目录结构如图所示:

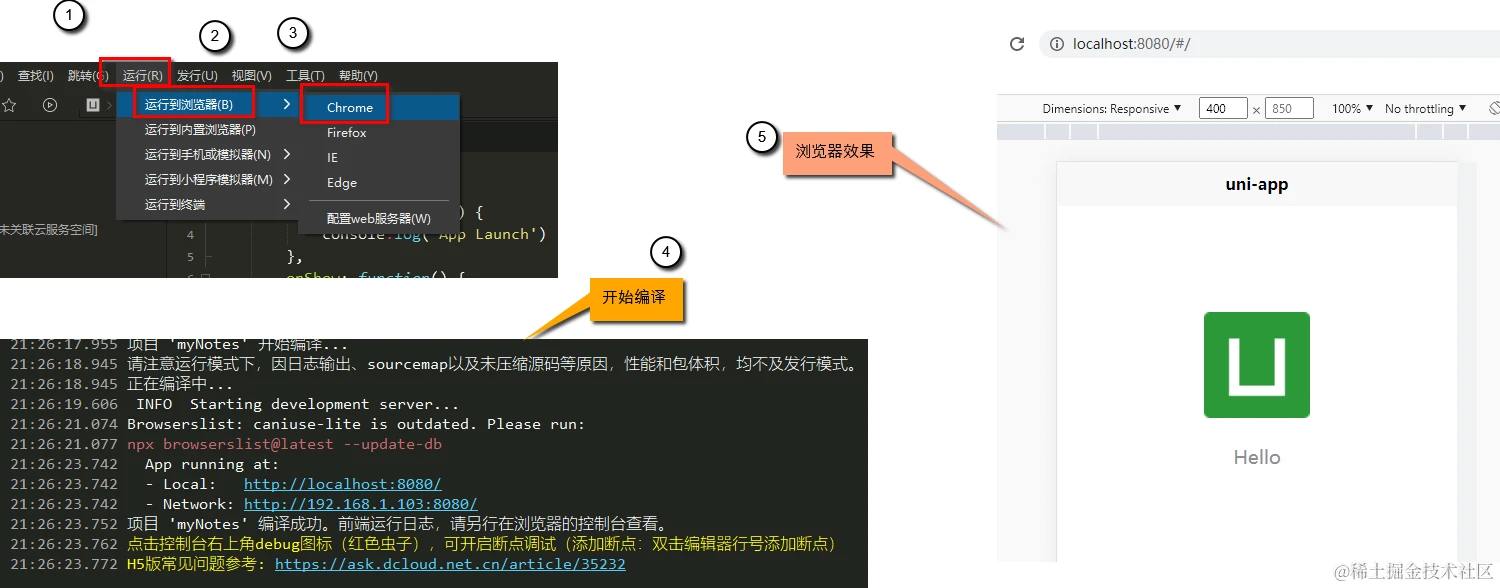
2.3,将项目初次运行起来
如下图操作后,在浏览器运行起项目即可。

这时候会hbuilder会弹窗报一个错,大概是未关联云服务器空间啥的,这个可以先忽略,后面有了云服务器空间了再说。
三,发布小程序的流程
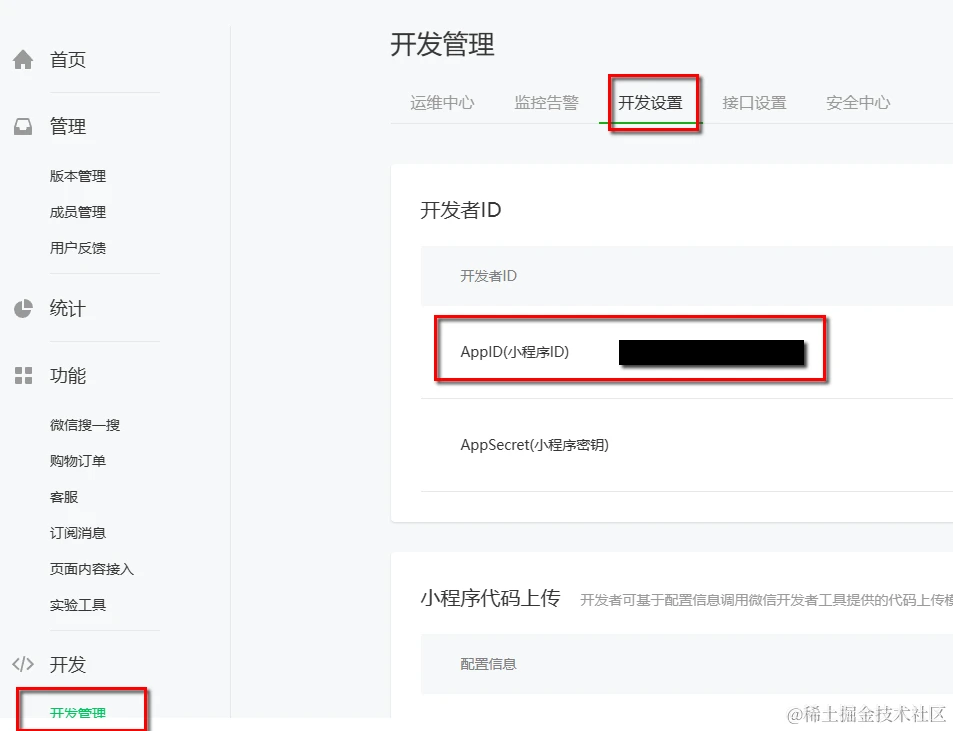
3.1,配置微信小程序
第一步需要去微信小程序后台获取

[小程序AppID] <https://mp.weixin..com/wxamp/devprofile/get_profile >
把这个appid复制出来,然后需要用到微信开发者工具,没有的话,需要去官网下载:
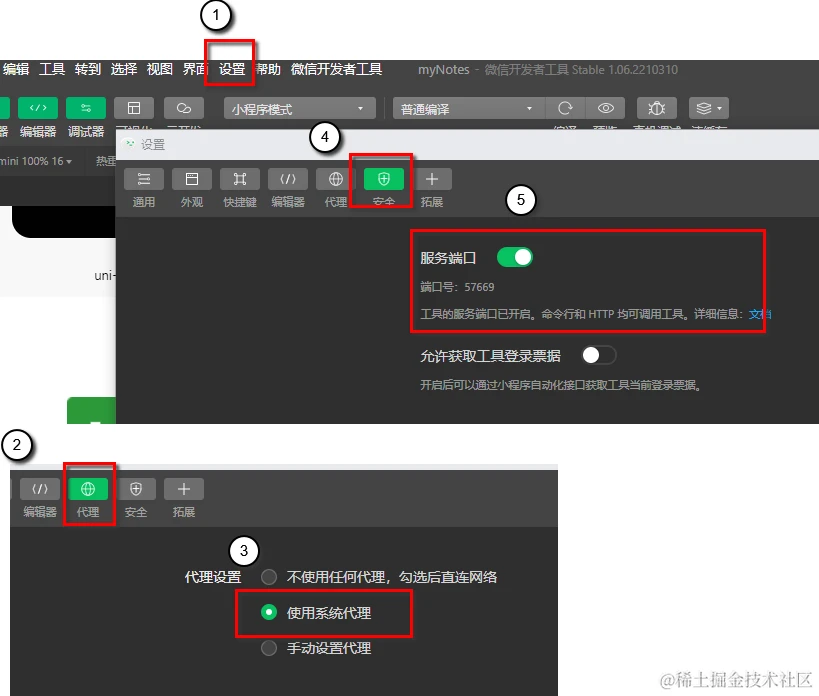
下载安装后,需要把微信开发者工具的端口打开,这样HBuilder才能打开微信开发者工具。

将之前复制出来的appid黏贴到下图中,接着运行项目到微信开发者工具即可:

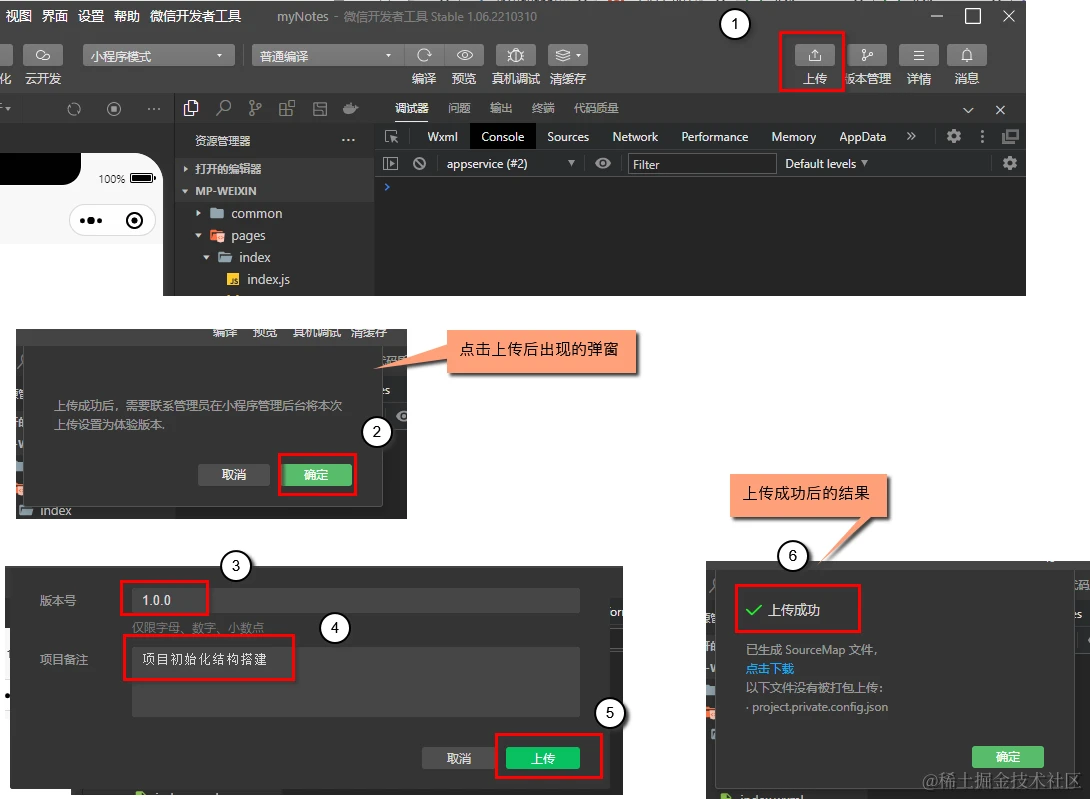
3.2,将小程序上传为体验版
将项目跑到微信开发者工具后,它是支持热更新的,也就是你在HBuilder中修改了代码,在微信开发者工具中会同步更新,现在假设我们功能开发好了,就需要把它发布成体验版。
点击右上角的【上传】按钮即可:

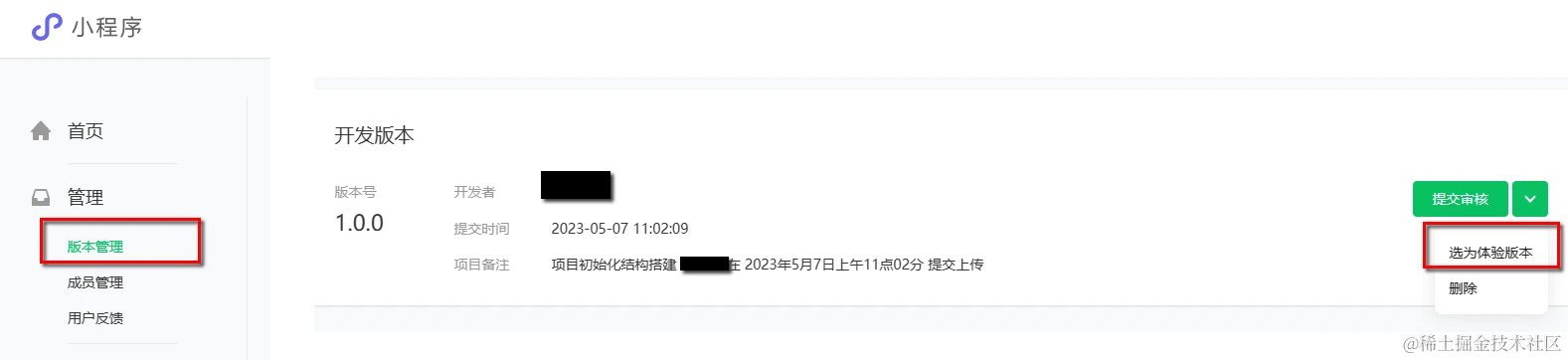
这样之后,在微信小程序后台就能看到这个版本,并且可以将其选为体验版,指定白名单用户进行体验了。

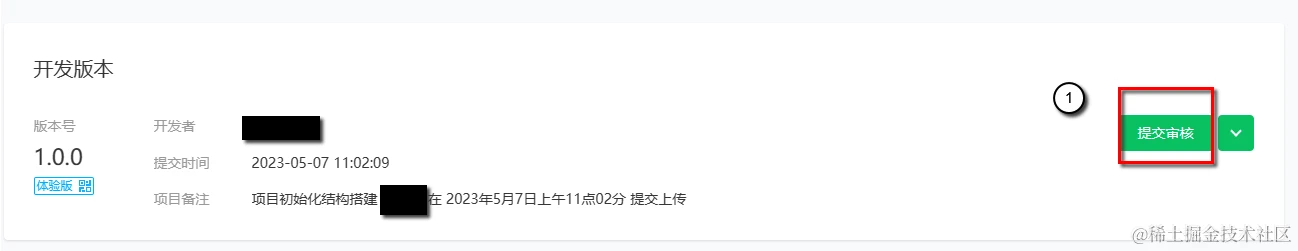
3.3,发布小程序

如下图,在后台提交审核,然后按照它的规则填写一些内容即可.
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/goyykf/10909.html
