一,概述
二,编写一个公共模块

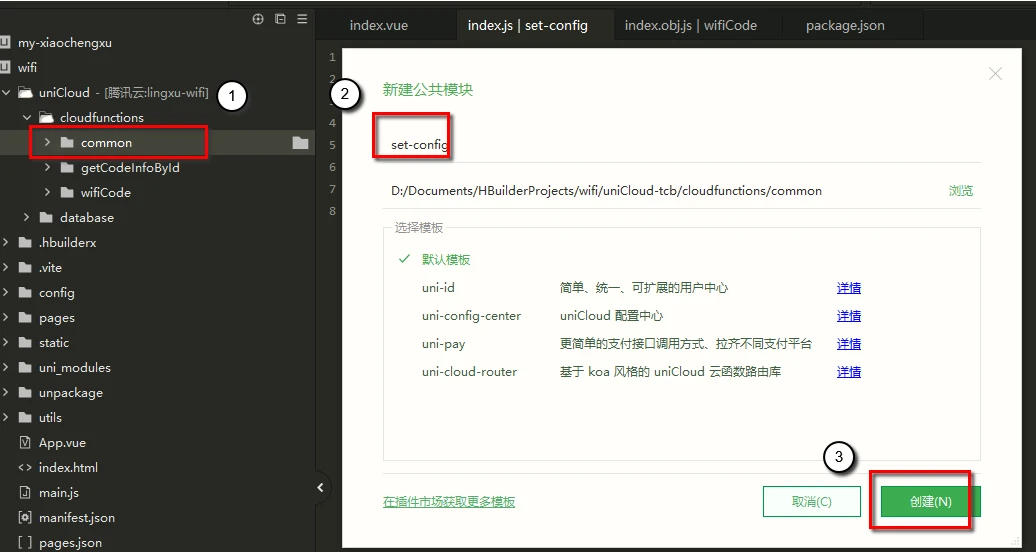
在common文件夹上右键-新建公共模块后,便可开始书写公共模块。
例如,我需要保存appid等公共信息的模块,就可以这样写:
const APPID='xxx' const APPSECRET='xxx' module.exports = {
APPID, APPSECRET } 三,引入使用一个公共模块

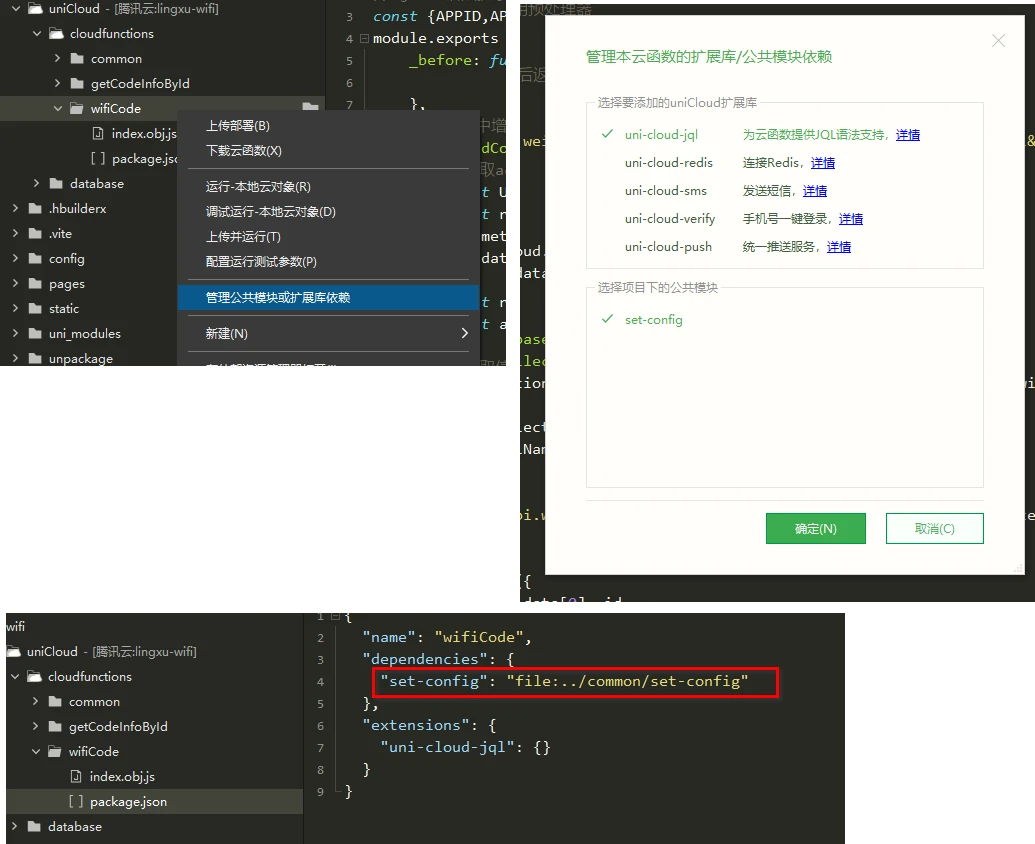
然后引入即可进行使用:
const {
APPID,APPSECRET}=require("set-config") 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/goyykf/10945.html
