一,webpack插件作用
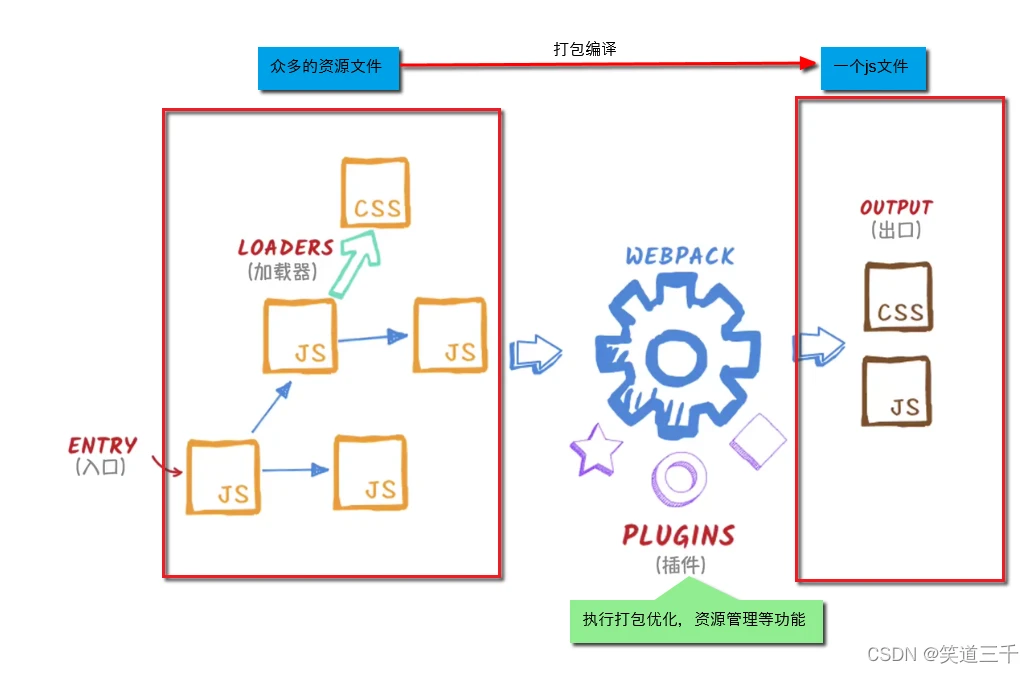
实际上webpack实现的功能并不全是主包的,可以说主包只是提供了一个平台。真正完成一个项目的资源打包编译的,还是众多的webpack插件:

二,插件的分类
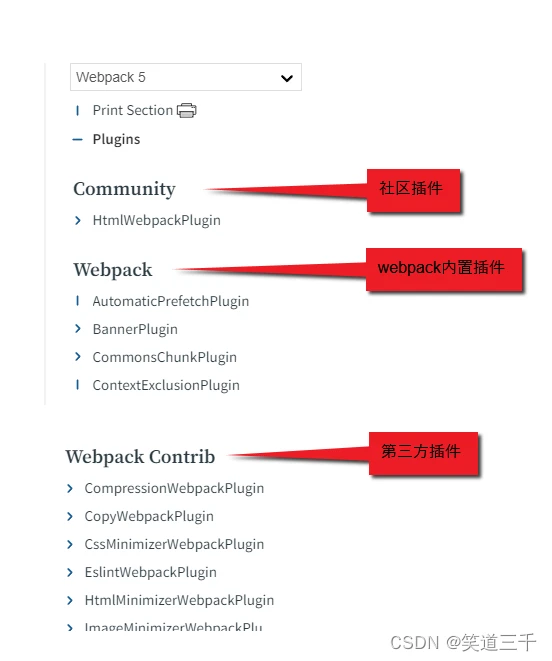
1,社区的插件 2,webpack内置的插件 3,第三方插件 
二,使用webpack插件自动引入资源html-webpack-plugin
在第一节中,我们使用webpack打包出一个总的js文件。在index.html中是采用手动修改路径,然后才引入的,这样并不方便。我们想要实现的是webpack打包完成后自动帮助我们引入相关的资源。
于是就可以使用社区插件中的HtmlWebpackPlugin插件。
安装:
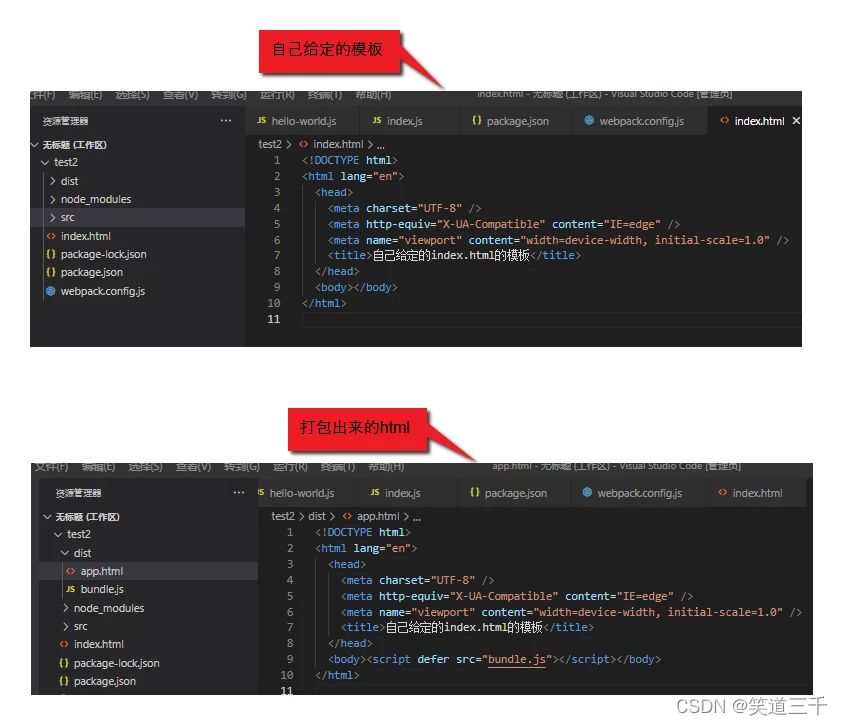
npm install --save-dev html-webpack-plugin 使用,当直接new HtmlWebpackPlugin()的时候,会在dist文件夹下生成一个index.html,但是它只有一些基础的配置。如果想要自行配置,则需要一个自己给定的模板index.html,然后增加一些配置,配置的参考文档:https://github.com/jantimon/html-webpack-plugin#options
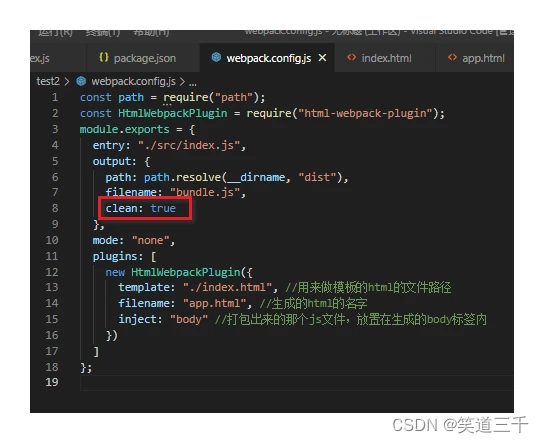
const HtmlWebpackPlugin = require("html-webpack-plugin"); plugins: [ new HtmlWebpackPlugin({
template: "./index.html", //用来做模板的html的文件路径 filename: "app.html", //生成的html的名字 inject: "body" //打包出来的那个js文件,放置在生成的body标签内 }) ] 这样之后,打包出来的dist将会是:

三,清理上次的打包文件dist
只需要在output里面增加属性clean:true

四,搭建开发环境,更高的开发效率
1,开发模式
将mode的值修改为development
2,使用source map
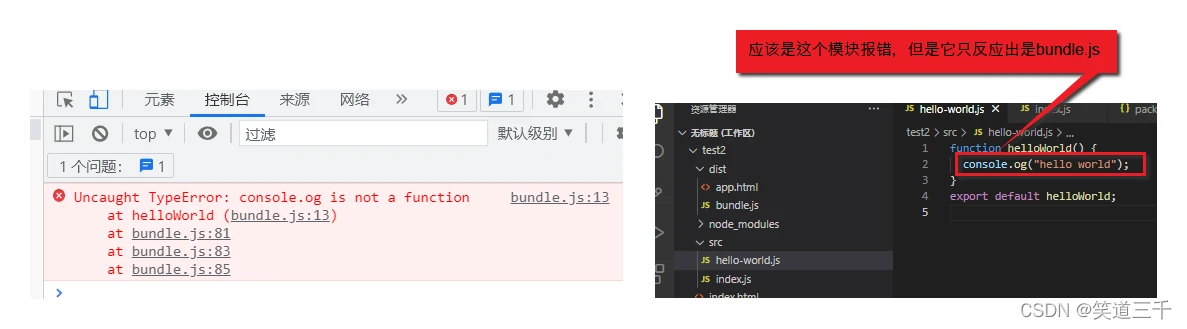
当使用webpack打包源代码的时候,可能会很难追踪到error和warning在源代码的原始位置。例如,将a.js,b.js,c.js打包到一个bundle.js中。而其中的一个源文件包含一个错误,那么堆栈跟踪就会指向bundle.js。

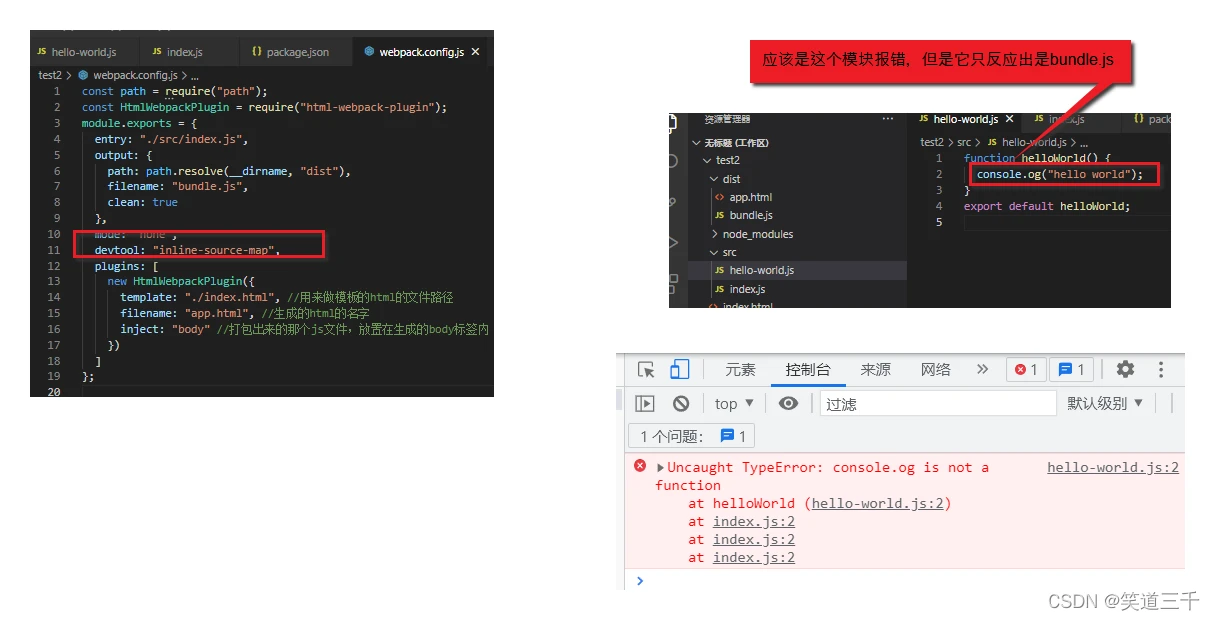
为了更容易地追踪错误,可以使用source map功能。可以将编译后的代码映射回原始的源代码。如果一个错误来自b.js,source map就会明确地告诉你。
devtool: "inline-source-map", 于是:

3,热更新
编译完成后,如果代码又有变更,则页面自动重新编译更新,不需要重新使用webpack进行更新。
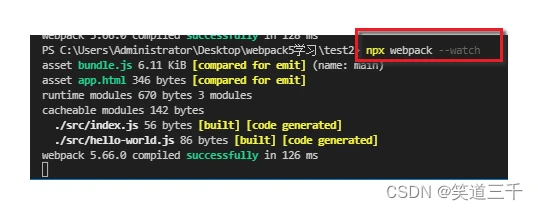
需要在运行命令行的后面加上–watch进行编译打包。

但是这种情况下,还需要手动点击浏览器的刷新按钮才可。
4,使用webpack-dev-server
npm install --save-dev webpack-dev-server 配置:
devServer: {
static: "./dist" //执行dist作为根目录 }, 于是,这时候打包编译开发环境,就改成了这个命令:
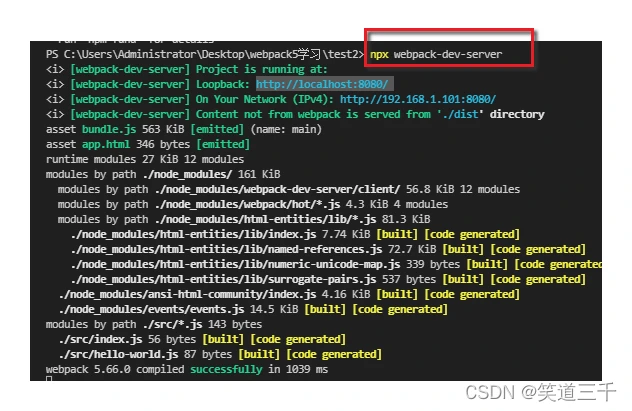
npx webpack-dev-server 
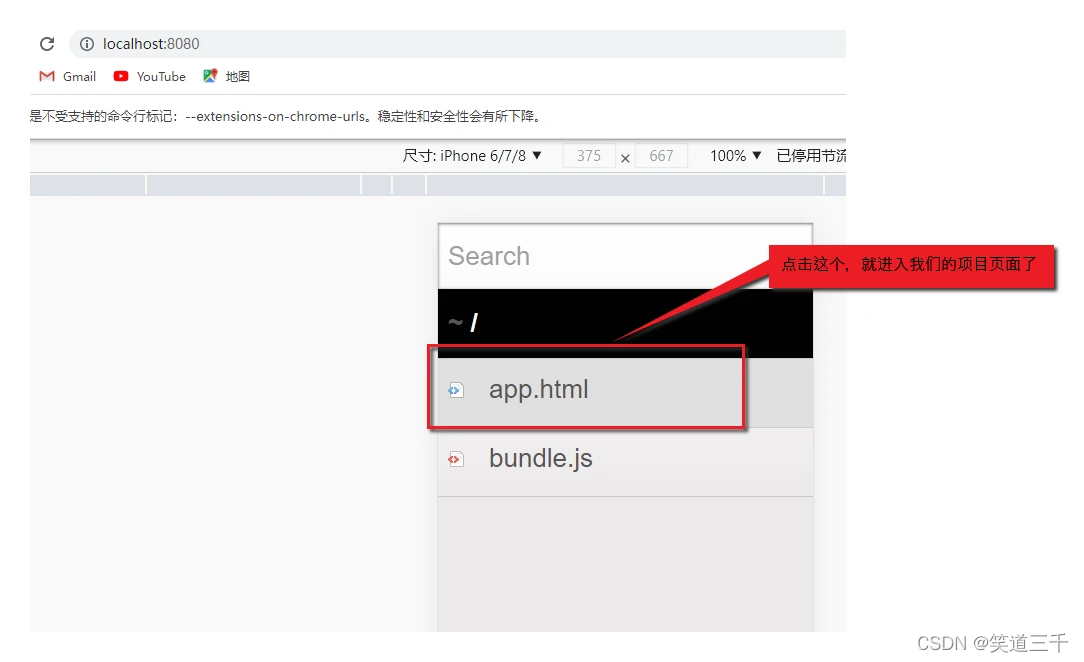
这时候呢,其实是打包编译到了我们电脑的内存中,在浏览器中打开,就会发现其实访问的是打包编译出来的dist文件夹,也就是刚刚我们给dev-server指定的根目录:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/goyykf/11042.html
