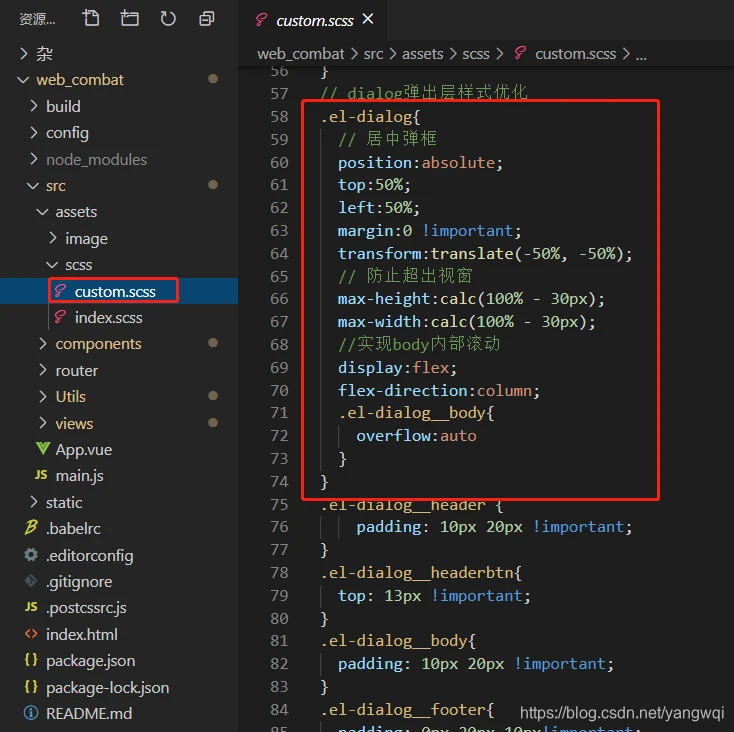
.el-dialog{ // 居中弹框 position:absolute; top:50%; left:50%; margin:0 !important; transform:translate(-50%, -50%); // 防止超出视窗 max-height:calc(100% - 30px); max-width:calc(100% - 30px); //实现body内部滚动 display:flex; flex-direction:column; .el-dialog__body{ overflow:auto } }
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/haskellbc/11231.html
