Step1:下载安装包
Step2:安装程序
Step3:环境配置
Step4:查看
step5:nmp镜像
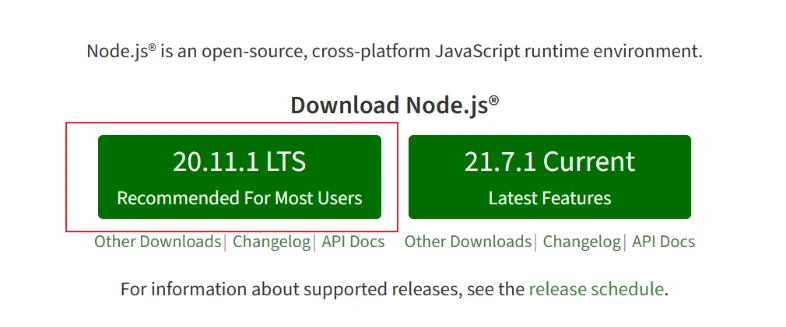
1.下载node.js
下载地址:Node.js

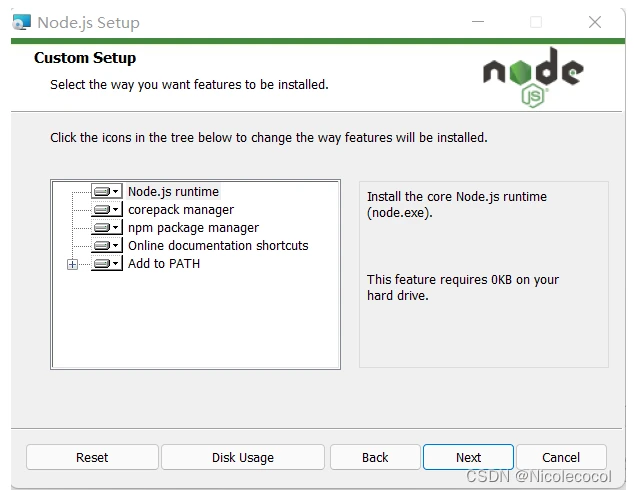
2.1 自定义安装路径(可以选择默认)

下图根据本身的需要进行,我选择了默认Node.js runtime,然后Next:
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量

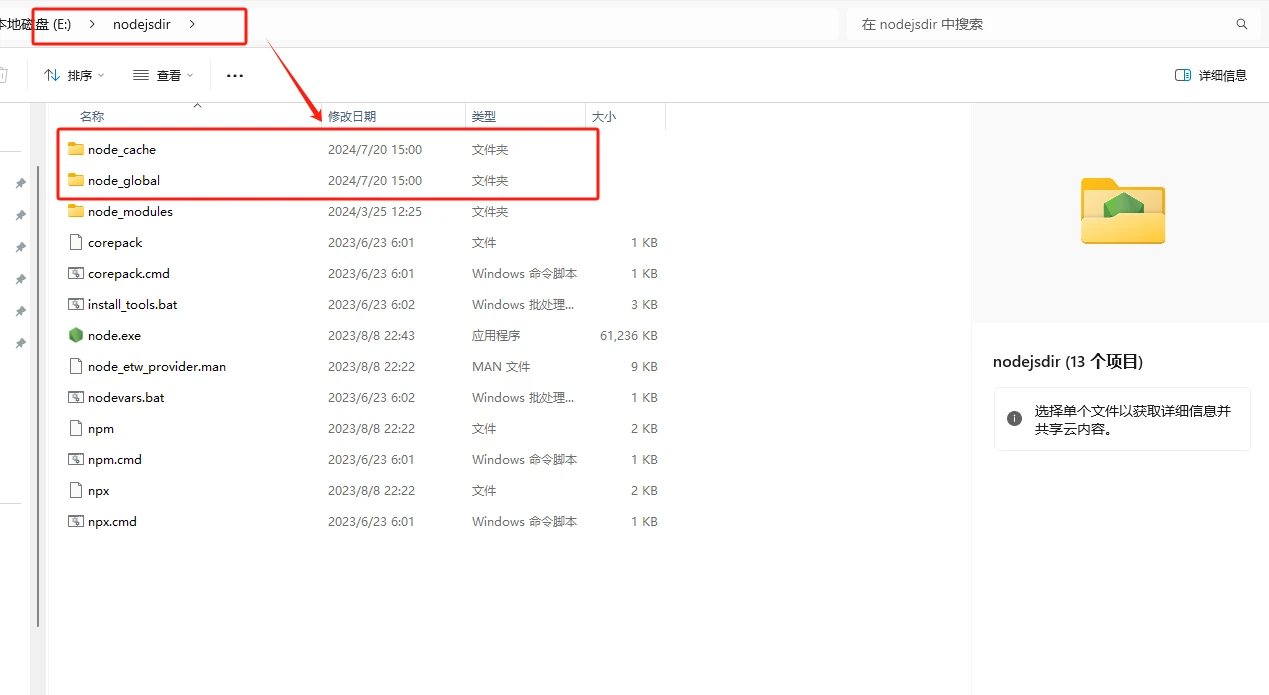
不用勾选这一个,继续Next,然后自定义安装路径,这里建议不要装在C盘,直接把C:Program Files odejs改成E: odejsdir
然后再在安装路径的根目录下新建两个文件夹,node_cache和node_global,如图所示:

建好以后开始配置环境:右键此电脑——属性——高级系统设置——高级——环境变量
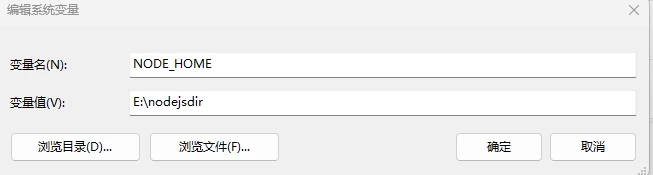
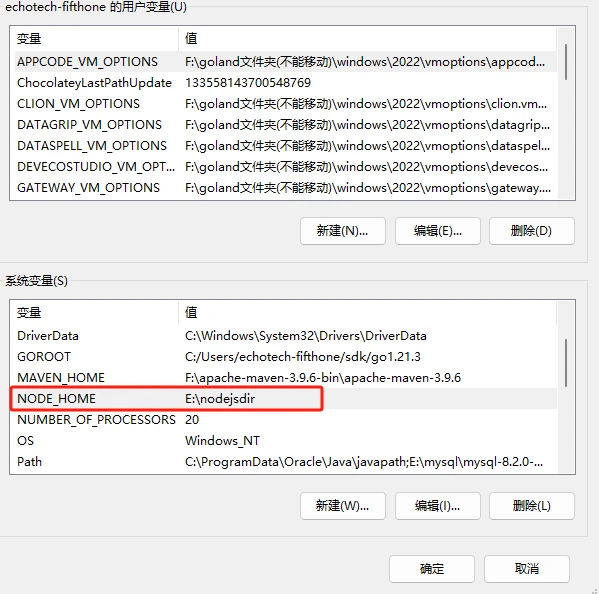
在系统变量里新建一个NODE_HOME,变量值为安装路径:E: odejsdir


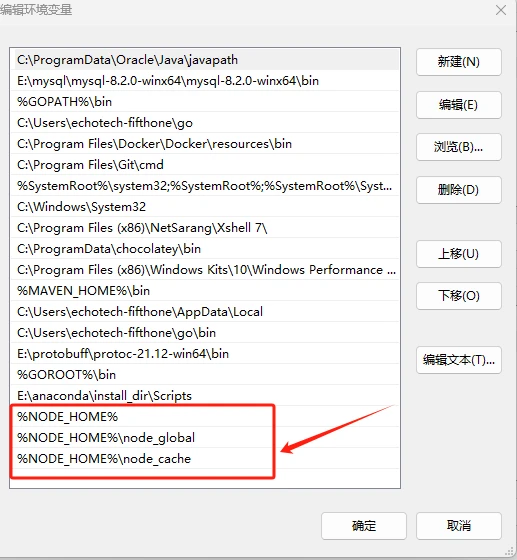
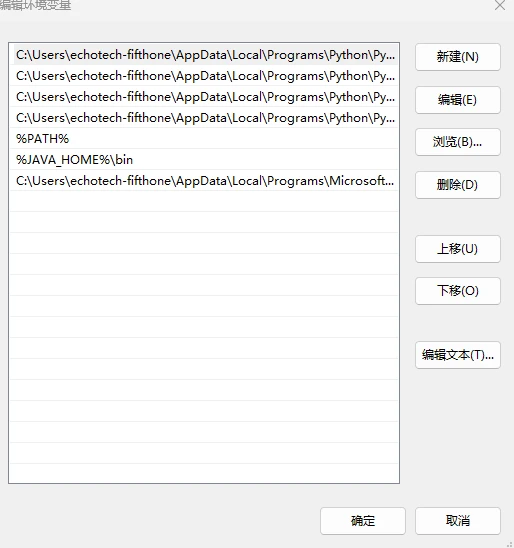
然后再在系统变量的【path】中添加
%NODE_HOME%
%NODE_HOME% ode_global
%NODE_HOME% ode_cache


确认是否存在,用户变量默认的C:User35025AppDateRoaming pm, 即npm文件夹,若有改为E: odejsdir ode_global
键盘Win+R进入cmd,然后依次输入
【注意:此时是打开CMD窗口,并非在C:Program Files odejs目录下执行node.exe】
node -v
npm -v
* 像这样会出现你安装的版本号
默认状况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:UsersAdministratorAppDataRoaming pm ode_modules下,能够经过CMD指令npm root -g查看
然后在cmd中执行如下命令,配置缓存目录和全局目录
# 设置缓存npm config set cache
"E: odejsdir ode_cache"
# 设置全局模块
npm config set prefix "E:Program Files odejs ode_global"
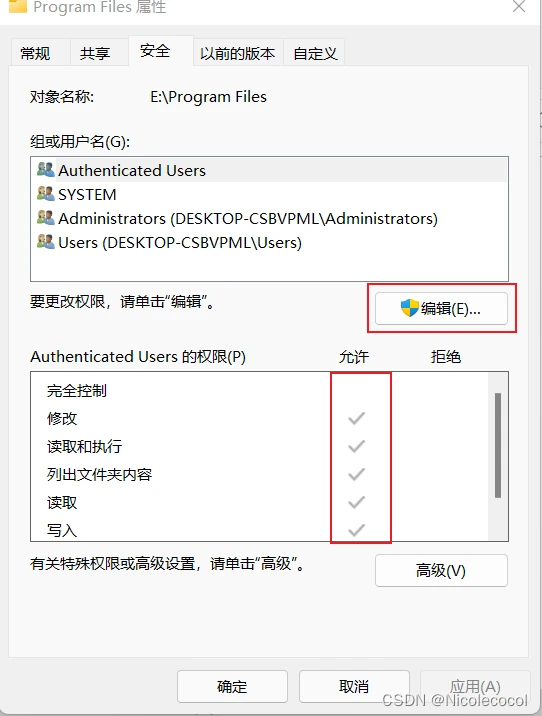
* 如果出现标红报错,是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都 ✔即可。
或者以 管理员身份运行 cmd

5.更换npm源为淘宝镜像
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
在cmd里输入npm config set registry https://registry.npm.taobao.org/
检查配置是否成功
npm config get registry
这样就配置好了
配置完成后,安装个module测试下,输入npm install express -g,进行模块的全局安装:
由于版本的问题,淘宝的镜像已经过时了,解决办法:
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/Nicolecocol/article/details/
到此这篇node安装npm -v错误(node安装后npm不能用)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/14071.html
