基于css预处理器的优势,许多大项目都会用到css预处理器,有些人说less就已经够用了,sass又很难下载,那为什么还有那么多老程序员喜欢用,其实sass的用处比less多得多。应用场景也很丰富。
如果没报错恭喜你安装成功。

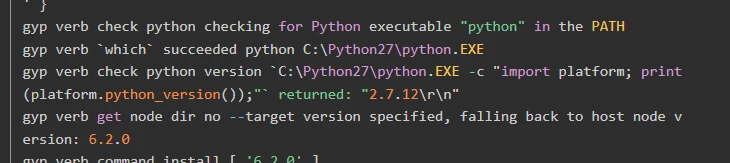
首先你看报错类型,我遇到的是python版本过高。看到python调用命令行的语句,应该是3.多的版本已经不支持2.多的版本的语法,所有需要将python降级,还有提示说gyp —gyp的介绍。
参考博文node-sass 安装失败的各种坑
第一步全局安装node-gyp
用管理员身份打开powershell或者cmd命令行。
第二步通过gyp安装windows安装工具
别高兴的太早可能这里你又报了一个错,这是你安装ctrl点击它提示的文件夹,进入文件夹双击msi文件安装低版本的python来构建我们的node-sass。
第三步配置环境变量
这是下载python2.版本的Scripts

这是python的一整个文件夹

第四步卸载完再重新下载
- 先卸载原先的node-sass 命令行输入: npm uninstall node-sass
- 在重新下载node-sass 命令行输入: npm i node-sass
第五步跑起你的项目
当你敲入npm run serve或者npm run dev来开启项目的时候,会发现又报了一个错误,你去查的时候会发现他需要14以下的node版本。这是我们可以通过gnvm来进行版本回退,并且回退完重启即可。
下载gnvm五花八门
- 直接下载
32-bit | 64-bit 常用地址, Box ,速度稍慢
32-bit | 64-bit 备用地址,百度网盘,速度快
32-bit | 64-bit 备用地址, Github- 借助go 命令:go get github.com/Kenshin/gnvm
- 借助git 命令: git clone :Kenshin/gnvm-bin.git
- 借助curl 命令:curl -L https://github.com/Kenshin/gnvm-bin/blob/master/32-bit/gnvm.exe?raw=true -o gnvm.exe
第一步安装之后把文件放在node目录下
无论你用什么方式下载完之后会得到一个这个图标的exe文件。因为你node的环境变量已经配置完成了可以直接在任意文件夹下使用它。或者直接在此文件夹开启cmd。
第二步测试和初始化
第三步来切换版本
这里用的是14.9.1,可以先查看你需要的版本。奇数版本为开发版本,偶数版本为长期维护版本
下载需要的版本(这边是14.9.1)
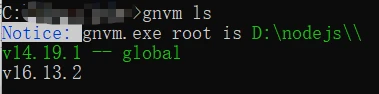
切换查看版本并切换(global指向的为当前版本)
- ls 是查看
- use 加想要的版本是切换当前版本

切换淘宝镜像(如果不需要也可以不切)
当然下载node-sass的方法不唯一,您也可自寻其他门道,也可以直接拷贝同事的node_module包,这也是我刚刚去项目实习的时候遇到的第一个问题,希望本文章对你有帮助。
到此这篇安装node-sass(安装nodesass失败gyp)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/20806.html