官网:下载
地址 历史版本:历史版本下载地址


下载完毕后,可以安装node,一路默认选项即可。这里我的安装路径是:D:environment odejs。
建议不要安装在系统盘(如C:),建议安装的路径不要有中文。
1、新建文件夹:node_global(全局)、node_cache(缓存)

2、在路径栏中输入cmd,打开
命令行界面。配置缓存与全局属性

3、设置缓存文件夹。
4、设置全局模块存放路径
设置成功后,之后用命令npm install XXX -g安装以后模块就在D:environment odejs ode_global里
还可以输入 npm list -global 命令来查看全局安装目录:
配置完成。可用 npm config ls 查看

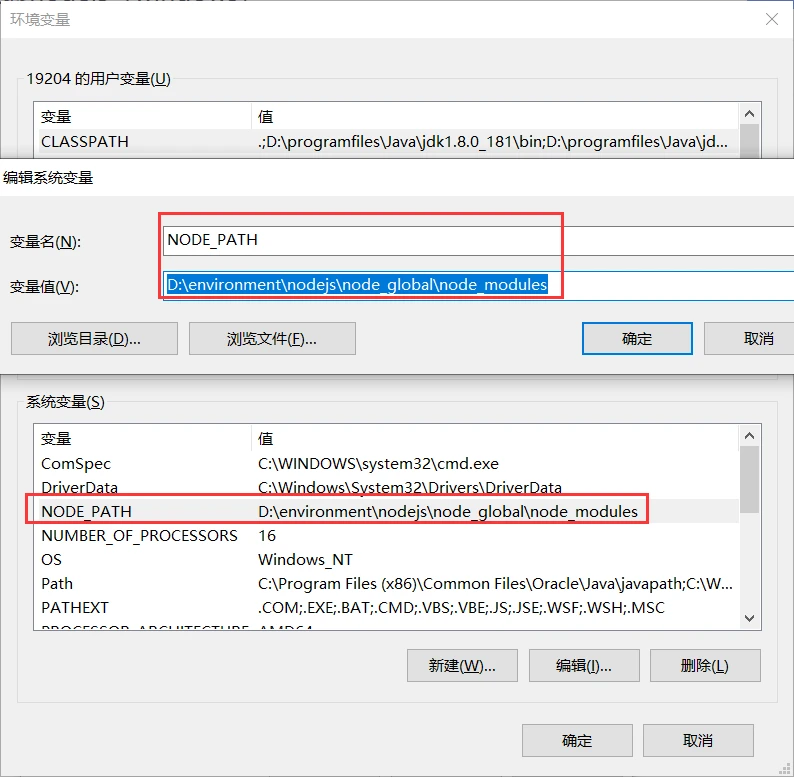
1、【系统变量】下新建【NODE_PATH】,【D:environment odejs ode_global ode_modules 】

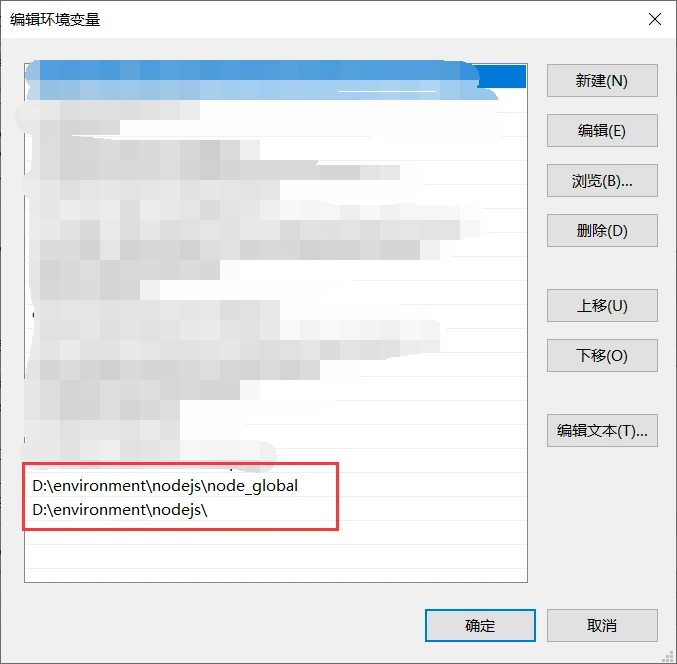
2、【系统变量】下的【Path】
添加上node的路径【D: ode_global】

1、基于 Node.js 安装cnpm(淘宝镜像)
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能
比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源有两种方式:
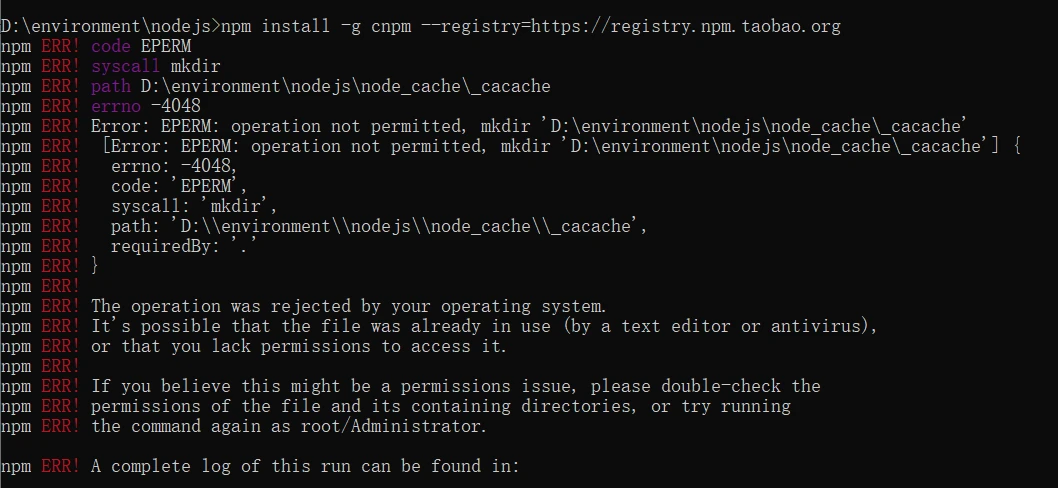
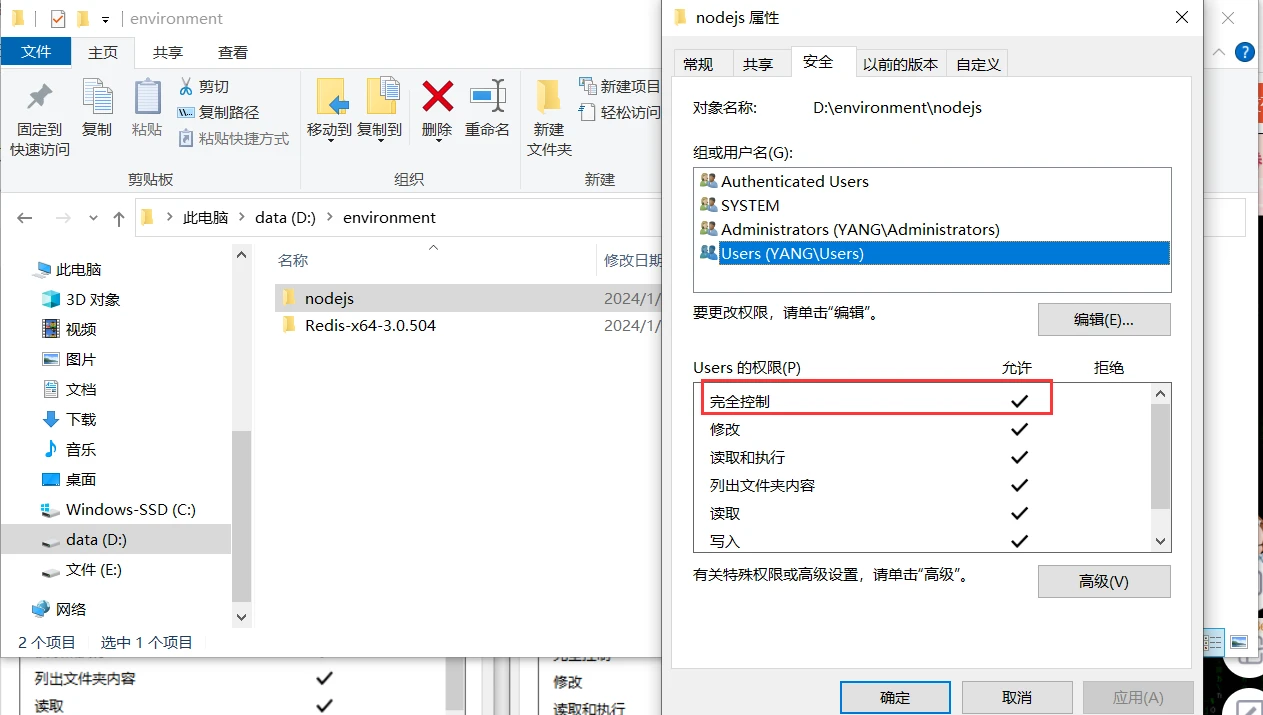
如果出现以下错误,可以用管理员模式打开命令行,这是权限不足。

直接修改npm的默认配置(非必要):
1、安装vue.js
2、安装脚手架vue-cli
webpack和vue-router可以选择是否安装(非必要)
3、安装webpack模板
webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli
4、安装vue-router
只有管理员权限可执行npm 的限制,可以用以下方式取消

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/28273.html
