1.下载node.js (下载地址 https://nodejs.org/zh-cn/download/)

安装过程全是点下一步,过程略,安装nodejs时自动安装npm
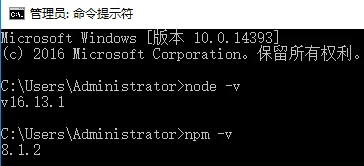
2.cmd下查看node版本:node -v (查看npm版本:npm -v)
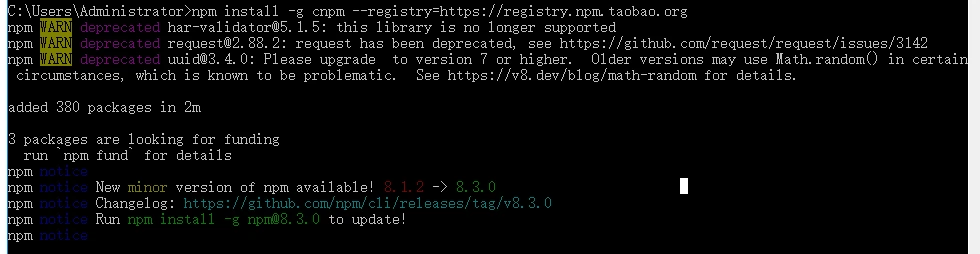
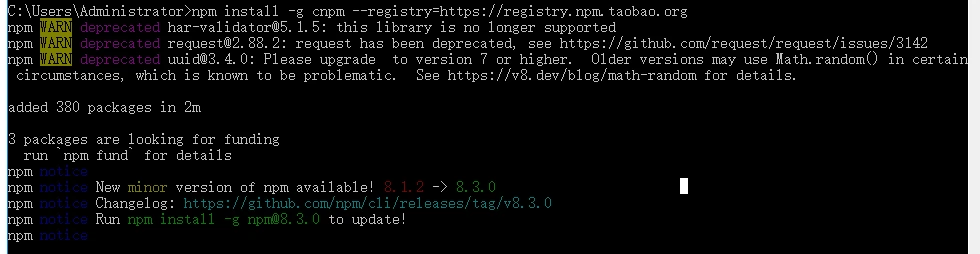
3.(可跳过) 装cnpm (node.js安装以后在cmd下命令:npm install -g cnpm --registry=https://registry.npm.taobao.org )
这样就可以使用cnpm命令了,因为cnpm使用国内服务器所有以后npm速度会块很多。

4.因为npm官方地址太慢,所以设置npm的registry地址改为阿里的:(https://developer.aliyun.com/mirror/NPM?from=tnpm)
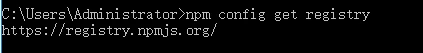
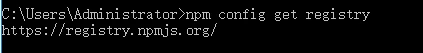
查看了下当前的npm的registry 配置:npm config get registry

可以看出当前还用的是npm 默认仓库地址,要修改成taobao的镜像npm 仓库地址
cmd下命令:npm config set registry https://registry.npm.taobao.org
5.安装最新的vue脚手架vue-cli(cmd下命令:npm install -g @vue/cli)
(如果第3步安装了cnpm可在cmd下命令:cnpm install -g @vue/cli)
说明(如果你之前已经安装vuecli2 请先用命令:npm uninstall -g vue-cli 卸载之前的vuecli2,否则
不能使用vue create命令)
6.cmd查看vue-cli版本命令:vue -V (当前的是4.*的版本了)
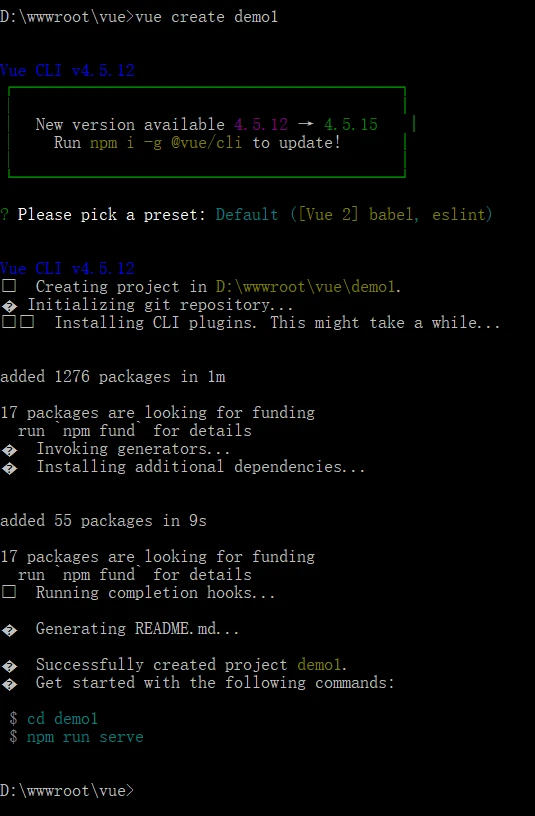
7.
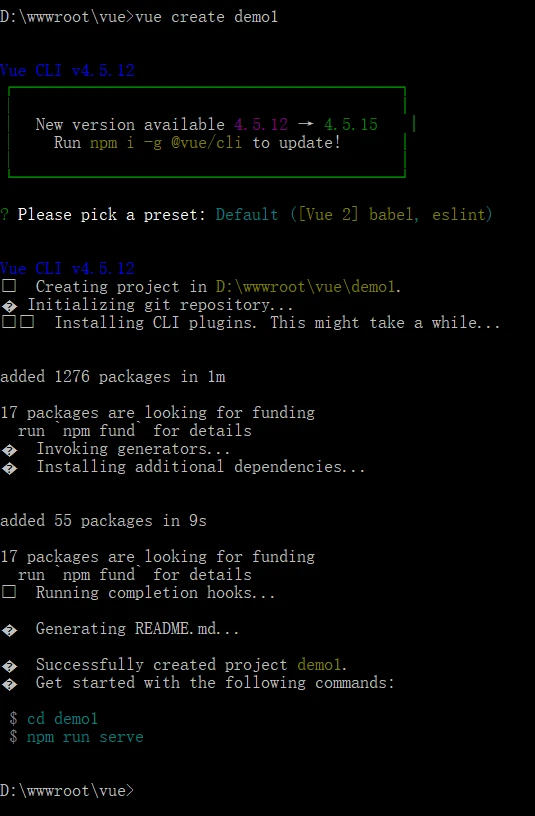
创建项目(cmd下命令:vue create my-project)
my-project是项目名字,我这里用的是demo1
第一步会提示用了vue3还是vue2,我选的vue2

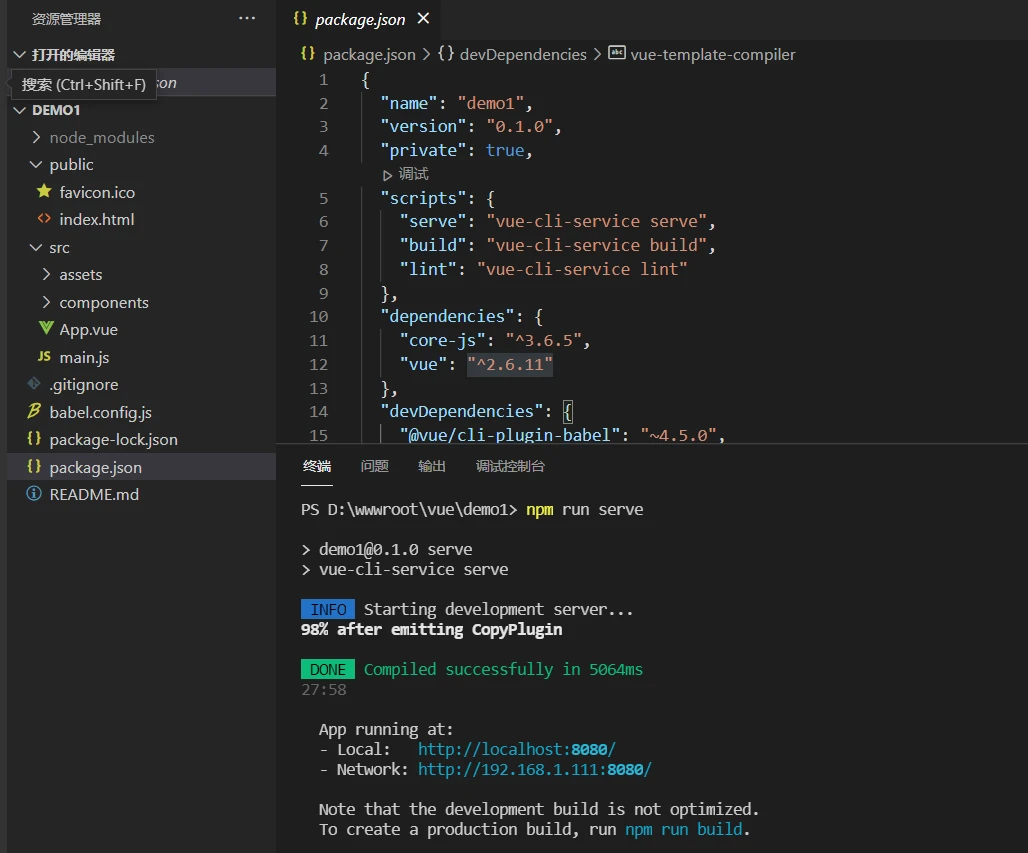
8.启动项目 (先命令:cd my-project 再命令:npm run serve)
用vscode打开生成的项目文件夹,在终端里输入:npm run serve
启动运行调试
9.浏览器打开:http://localhost:8080/
到此这篇安装nodemodules命令报错安装vue-loader(node安装vuecli)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/40275.html