下载地址:https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
win7下载地址:https://cdn.npm.taobao.org/dist/node/v12.16.0/node-v12.16.0-x64.msi
(注:因为nodejs版本太高了,v12.16.2以上版本不支持win7系统)
.msi和.zip格式区别:
- 1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
- 2、.zip是一个压缩包,解压之后即可,不需要安装

下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:Program Files下,也可以自定义修改


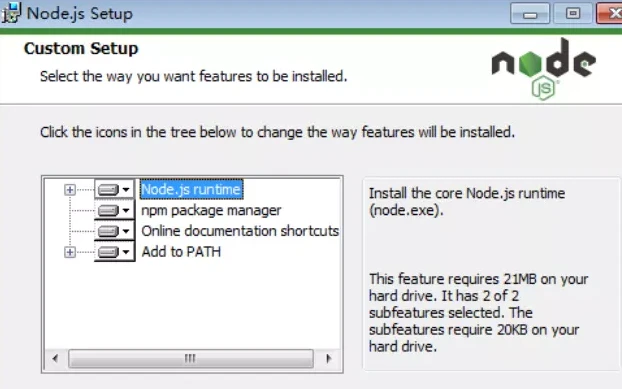
Node.js runtime 表示运行环境
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加到环境变量

安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证
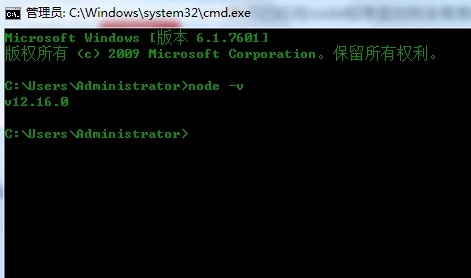
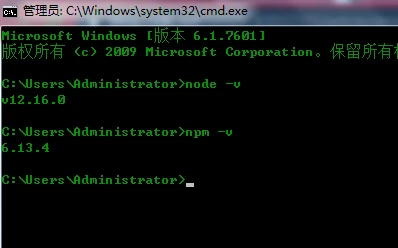
既然已经将node程序添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本

最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

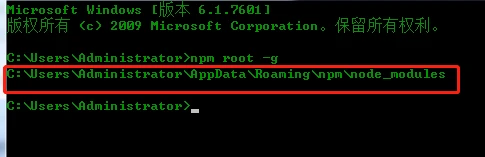
默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:UsersAdministratorAppDataRoaming pm ode_modules下,可以通过CMD指令npm root -g查看

但是有时候我们不想让全局包放在这里,我们想放在node的安装目录下

或者在nodejs的安装目录中找到node_modules pm.npmrc文件,修改如下:
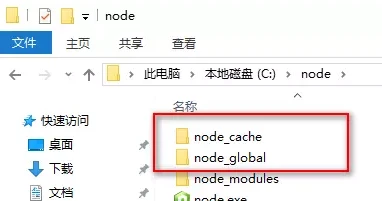
prefix =C: ode ode_global
cache = C: ode ode_cache
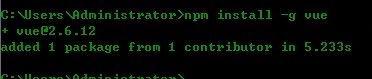
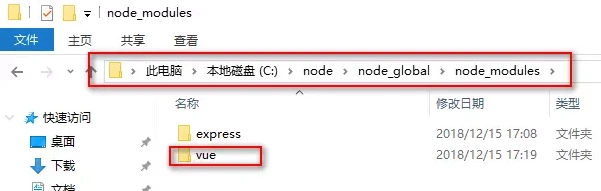
下载一个全局包,执行命令npm install -g vue,可以发现,下载的全局包vue已经放在了我们设置的目录中

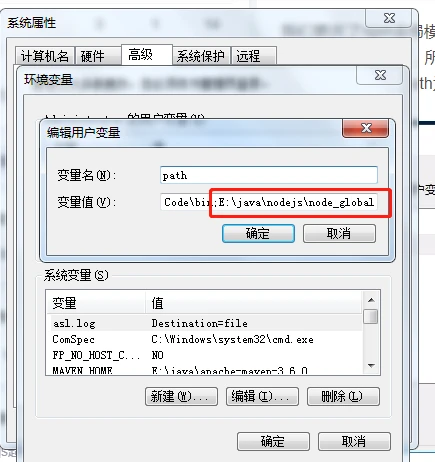
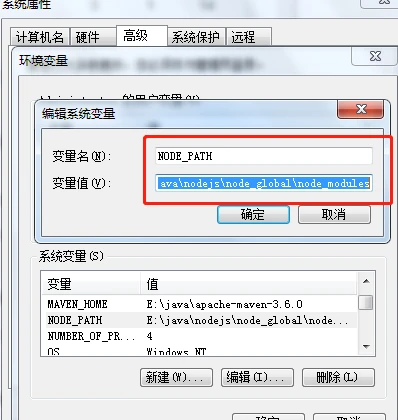
我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现上述错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。

若此时仍会出现问题,可以将npm指向淘宝的registry
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org
1.原npm地址
npm config set registry http://registry.npmjs.org
2.设置国内镜像
通过config命令
我用到的命令是:npm config set registry https://registry.npm.taobao.org
到此这篇安装node环境(node安装配置环境)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/59380.html
