一)vue router 跳转方式
1.this.$router.push()
跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面。
-
this.$ router.push({path: '/home/sort/detail',query:{id: 'abc'}})获取参数 {{this.$ route.query.userId}}
-
this.$ router.push({name: 'detail',params:{id: 'abc'}})
获取参数:{{this.$ route.params.userId}}
ps:
query和params 的区别:
1.用法上
query要用path来引入,params要用name来引入:eg
2.展示上的
query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示
2.this.$router.replace()
同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
3.this.$router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 。n可为正数可为负数。正数返回上一个页面
4.
2) 根据路由名称(detail)跳转 <router-link :to="{name: 'detail', params:{id: 'abc'}}">点击查看子页面</router-link> :to="" 可以实现绑定动态的 路由 和 参数
二)Cookie和localStorage、sessionStorage的区别
三)数组相关
参考文章数组相关:https://www.cnblogs.com/jiajiamiao/p/11641574.html
四)let var const 的区别
五)vue的常用指令有哪些?
六)Ajax请求原理解析
1:创建XMLHttpRequest对象
2:准备请求
3:发送请求
4:处理响应
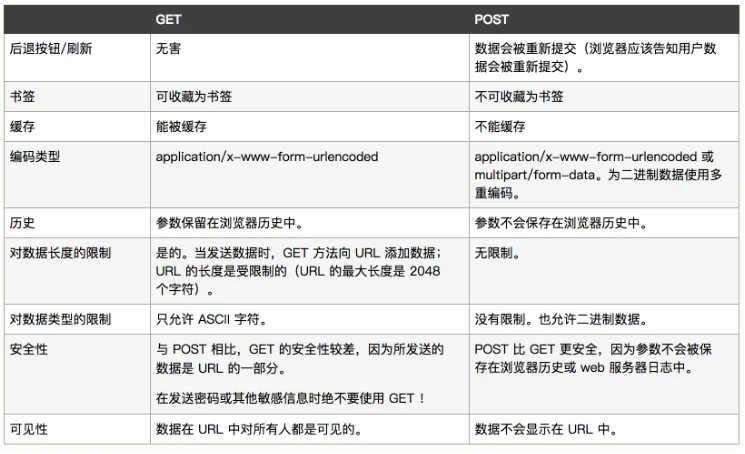
七)get和post请求的区别

八)从输入url到页面加载完成发生了什么?——前端角度
参考博客:https://www.cnblogs.com/daijinxue/p/6640153.html
九)http和https的区别
Http:超文本传输协议(Http,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。设计Http最初的目的是为了提供一种发布和接收HTML页面的方法。它可以使浏览器更加高效。Http协议是以明文方式发送信息的,如果黑客截取了Web浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
Https:是以安全为目标的Http通道,是Http的安全版。Https的安全基础是SSL。SSL协议位于TCP/IP协议与各种应用层协议之间,为数据通讯提供安全支持。SSL协议可分为两层:SSL记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL握手协议(SSL Handshake Protocol),它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
HTTP与HTTPS的区别
1、HTTP是超文本传输协议,信息是明文传输,HTTPS是具有安全性的SSL加密传输协议。
2、HTTPS协议需要ca申请证书,一般免费证书少,因而需要一定费用。
3、HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样。前者是80,后者是443。
4、HTTP连接是无状态的,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,安全性高于HTTP协议。
https的优点
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
1)使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
2)HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
3)HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
4)谷歌曾在2014年8月份调整搜索引擎算法,并称“比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高”。
Https的缺点
1)Https协议握手阶段比较费时,会使页面的加载时间延长近。
2)Https连接缓存不如Http高效,会增加数据开销,甚至已有的安全措施也会因此而受到影响;
3)SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
4)Https协议的加密范围也比较有限。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
十)json和xml数据的区别
1,数据体积方面:xml是重量级的,json是轻量级的,传递的速度更快些。。
2,数据传输方面:xml在传输过程中比较占带宽,json占带宽少,易于压缩。
3,数据交互方面:json与javascript的交互更加方便,更容易解析处理,更好的进行数据交互
4,数据描述方面:json对数据的描述性比xml较差
5,xml和json都用在项目交互下,xml多用于做配置文件,json用于数据交互。
十一)svg和canvas的区别
cancas:
通过js来绘制2D图形 逐像素渲染的 canvas中,一旦图形被绘制完成,他就不会继续得到浏览器的关注,如果他的位置变化,那么就需要重新来绘制图形,其中包括任何或者已经被图形覆盖的对象。
svg:
svg是xml描述的2D图形 svg是基于xml的,也就是svg dom中的每个元素都是可用的,可以为某个元素附加js事件处理器。 在svg中,每个被绘制的图像均视为对象,如果svg对象的属性变化,那么浏览器可以自行重现图形。
区别:
canvas
a:依赖分辨率
b:不支持事件处理器
c: 弱的文本渲染能力
d:能够以.jpg或者.png格式保存结果图像
e:最适合图像密集型的游戏,其中的很多对象会被频繁的绘制
svg
a:不依赖分辨率
b: 支持事件处理器
c: 最适合带有大型渲染区域的应用程序(谷歌地图)
d: 复杂度高会减慢渲染速度
e:不适合游戏应用
十二)不知宽高的盒子如何居中
十三)computed和watch的区别
computed
计算结果并返回,只有当被计算的属性发生改变时才会触发(即:计算属性的结果会被缓存,除非依赖的响应属性变化才会重新及孙)
watch
监听某一个值,当被监听的值发生变化时,执行相关操作。(与computed的区别是,watch更加适用于监听某一个值得变化,并做对应操作,比如请求后太接口等。而computed适用于计算已有的值并返回结果。)
监听简单数据类型:
十四)vue的生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
beforeCreate: vue元素的挂载元素el和数据都为undefined,还未初始化;
created:vue实例的数据对象data有了,el还没有;
beforeMount:vue实例的$el和data都初始化了,但是还挂载在之前的虚拟dom节点上,data.message还未替换;
mounted:vue实例挂载完成,data.message成功渲染。
更新前后:data变化时会触发beforeUpdate和updated方法;
销毁前后:beforeDestory和destoryed,在执行destoryed方法后,对data的改变不会触发周期函数,说明vue实例已经解除了事件监听以及dom绑定,但是dom结构依然存在;
vue生命周期的作用:
他的生命周期中有多个事件钩子,让我们控制整个vue实例的过程时更容易形成良好的逻辑。
生命周期钩子的一些使用方法:
beforeCreate:loading事件,在加载实例时触发。
created:初始化完成事件,异步请求。
mounted:挂载元素,获取dom节点
uptaded:对数据统一处理
beforeDestory:确认事件停止。
nextTick:更新数据后立即操作dom。
十五)vuex如何实现按需加载配合webpack配置
webpack中提供了require.ensure()来实现按需加载。以前引入路由是通过import 这样的方式引入,改为const定义的方式进行引入。
不进行页面按需加载引入方式:import home from 'https://www.cnblogs.com/common/home.vue'
进行页面按需加载的引入方式:const home = r => require.ensure( [], () => r (require('https://www.cnblogs.com/common/home.vue')))
十六)vue-router有哪几种导航守卫
1》全局守卫
a:router.beforeEach 全局前置守卫,进入路由之前
b:router.beforResolve 全局解析守卫,在beforeRouterEnter调用之后调用
c:router.afterEach 全局后置钩子,进入路由之后
2》路由独享守卫
如果不想全局配置守卫的话,可以为某些路由单独配置守卫
3》路由组件内的守卫
beforeRouteEnter 进入路由前, 在路由独享守卫后调用 不能 获取组件实例 this,组件实例还没被创建
beforeRouteUpdate (2.2) 路由复用同一个组件时, 在当前路由改变,但是该组件被复用时调用 可以访问组件实例 this
beforeRouteLeave 离开当前路由时, 导航离开该组件的对应路由时调用,可以访问组件实例 this
十七)this--------参考https://github.com/koala-coding/goodBlog/blob/master/docs/javascript/this.md
默认绑定:
默认绑定是函数针对的独立调用的时候,不带任何修饰的函数引用进行调用,非严格模式下 this 指向全局对象(浏览器下指向 Window,Node.js 环境是 Global ),严格模式下,this 绑定到 undefined ,严格模式不允许this指向全局对象。
这段代码, 就是默认绑定,函数调用的时候,前面没有任何修饰调用,也可以用之前的 函数调用形式理解,所以输出结果是 。
默认绑定的另一种情况
在函数中以函数作为参数传递,例如 和 等,这些函数中传递的函数中的 指向,在非严格模式指向的是全局对象。
判断 this 隐式绑定的基本标准:函数调用的时候是否在上下文中调用,或者说是否某个对象调用函数
sayHi方法是作为对象的属性调用的,那么此时 foo 方法执行时,this 指向person2对象。
隐式绑定的另一种情况
当有多层对象嵌套调用某个函数的时候,如 ,this 指向的是最后一层对象。
显式绑定,通过函数call apply bind 可以修改函数this的指向。call 与 apply 方法都是挂载在 Function 原型下的方法,所有的函数都能使用。
call 和 apply 的区别
1,call和apply的第一个参数会绑定到函数体的this上,如果 ,例如 ,非严格模式,this默认还是绑定到全局对象
2.call函数接收的是一个参数列表,apply函数接收的是一个参数数组。
call和apply的注意点
这两个方法在调用的时候,如果我们传入数字或者字符串,这两个方法会把传入的参数转成对象类型。
bind函数 bind 方法 会创建一个新函数。当这个新函数被调用时,bind() 的第一个参数将作为它运行时的 this,之后的一序列参数将会在传递的实参前传入作为它的参数。(定义内容来自于 MDN )
使用new调用函数的时候,会执行怎样的流程:
1.创建一个空对象
2.将空对象的 proto 指向原对象的 prototype
3.执行构造函数中的代码
4.返回这个新对象
在 的时候,会改变this指向,将 。注意:如果创建新的对象,构造函数不传值的话,新对象中的属性不会有值,但是新的对象中会有这个属性。
手动实现一个new创建对象代码(多种实现方式哦)
this绑定优先级
上面介绍了 this 的四种绑定规则,但是一段代码有时候会同时应用多种规则,这时候 this 应该如何指向呢?其实它们也是有一个先后顺序的,具体规则如下:
new绑定 > 显式绑定 > 隐式绑定 > 默认绑定
箭头函数表达式的语法比函数表达式更短,并且不绑定自己的this,arguments,super或 new.target。这些函数表达式最适合用于非方法函数(non-method functions),并且它们不能用作构造函数。
常规函数可以直接拿到 arguments 属性,但是在箭头函数中如果使用 arguments 属性,拿到的是箭头函数外层函数的 arguments 属性
箭头函数中没有自己的 this,箭头函数中的 this 不能用 call()、apply()、bind() 这些方法改变 this 的指向,箭头函数中的 this 直接指向的是。
十八)操作运算符的一些常见的题
十八)经典面试题
//JS实现一个无限累加的add函数
add(1) //1
add(1)(2) //3
add(1)(2)(3) //6
十九)link和@inmport的区别
二十)css写一个三角形及0.5px的线
二十一)vuex:Vue.js应用程序的状态管理模式+库。
1.state
保存vuex中的数据源,通过this.$store.state获取
2.getters
用于监听state中的值的变化,返回计算后的结果。getter的返回值会根据它的依赖被缓存起来
3.mutations
是修改store中的值得唯一方式
4.action
官方建议提交一个actions,在actions中提交mutations再去修改状态值。 this.$store.dispatch('add')
//this.$store.commit('add')
5.modules 模块化
二十二)如何理解js中的原型链
1;每个构造函数都有一个原型对象
2;每个原型对象都有一个指向构造函数的指针
3;每个实例函数都有一个指向原型对象的指针。
4;查找方式是一层一层查找,直至顶层。Object.prototype
二十三)怎么理解js中的内存泄露
定义:程序不需要的内存,由于某些原因其不会返回到操作系统或者可用内存池中。 内存泄露会导致(运行缓慢 ,高延迟,崩溃)的问题
常见的导致内存泄露的原因有:
1;意外的全局变量
2;被遗忘的计时器或回调函数
3;脱离文档的DOM的引用
4;闭包
二十四)跨域问题
由于浏览器的同源策略会导致跨域,同源策略又分为
一:DOM同源策略:禁止对不同源页面的DOM进行操作,主要是不同域名的ifram是限制互相访问的
二:xmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起http请求,只要域名 协议 端口有一个不同都被当做不同的域之间的请求,即跨域请求
解决方式:
1.CORS跨域资源共享 后端需要设置Access--Control-Allow-Credentials:true
2.jsonp实现跨域:动态创建script,利用src属性进行跨域
3. nginx代理跨域
4.nodejs中间件代理跨域
5WebSokect协跨域
6.window.name+ifram跨域
二十五)JS 实现千位分隔符
1:正则表达式和replace函数
2:js自带函数toLocaleString() //返回这个数字在特定语言环境下的表示字符串
3:先转字符串--》转数组---》反转---》三位加逗号----》反转----》转字符串-----》实现
到此这篇node面试问题(node面试题及答案2019)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/62074.html
