一、Vue.js简介?
二、NPM安装步骤
1.node.js安装
nodejs官网下载:http://nodejs.cn/download
(根据自己电脑安装的,我的是64位的)

? ? ? ?点击下一步进行安装,安装路径可进行修改,其他默认下一步即可。
安装完成后,在Windows命令行中输入npm -v和node -v出现版本号就安装成功了
2.设置global和cache路径(可忽略)
把通过npm安装的模块集中在一起
(1)在node.js安装目录下,新建node_globa和node_cache两个文件夹
(2)设置global和cache
npm config set prefix "C:Program Files odejs ode_global"
npm config set cache "C:Program Files odejs ode_cache"
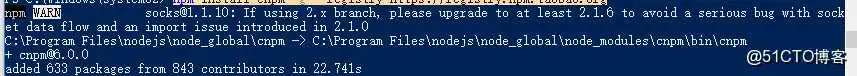
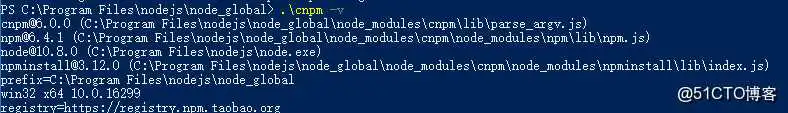
(3)cnmp安装
安装命令:npm config set cache "C:Program Files odejs ode_cache"
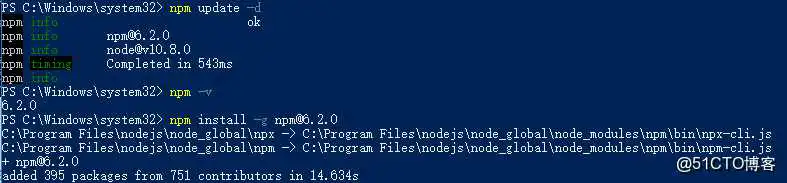
npm出现警告时:
解决方法如下:

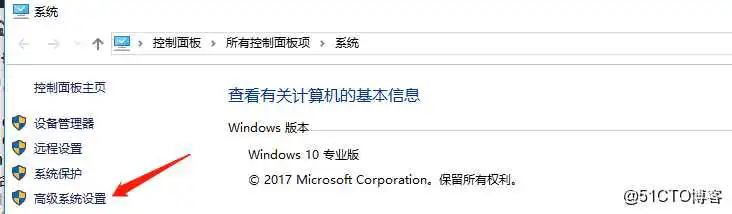
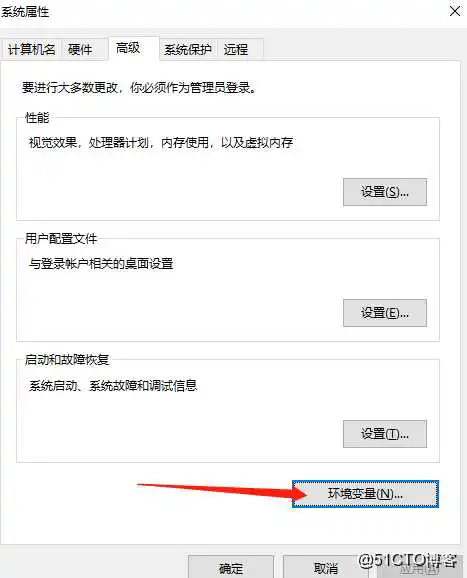
1.鼠标右键“此电脑”,选择“属性”菜单,再弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性“对话框。


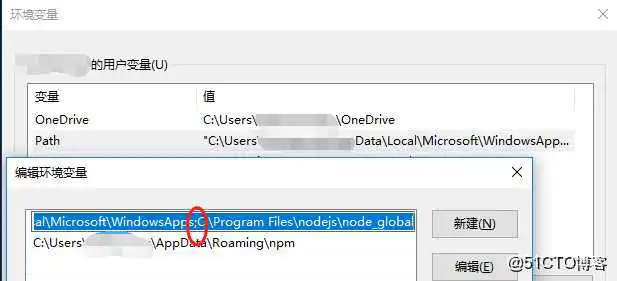
2.点击环境变量弹出的对话框,选中PATH,点击编辑,在已有的环境变量后面,加入英文的";",然后把C:Program Files odejs ode_global
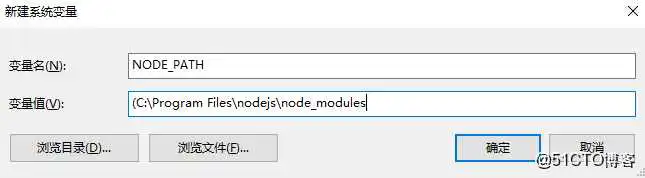
3.新建系统环境变量NODE_PATH:在下面的系统变量中点击新建,弹出下框,把变量设置为“C:Program Files odejs ode_modules”
四、用cnmp安装vue
(建议大家环境变量一定要配好,不然总是报错,不是内部命令,并且要切换到相关目录下执行,我配好后总是出先错误,浪费了好长时间,果然坑很多,最后找到安装路径,执行https://www.cnblogs.com/bsw-zhen/p/cnpm -v成功
)
注:大家一定要把npm和cnpm的放到相同的目录下;我的是在
"C:Program Files odejs ode_global",大家谨记教诲出现问题一定要切换到安装目录,将npm和cnpm放到同一个目录下,避免出错

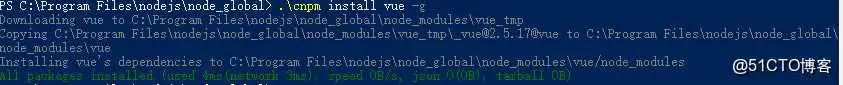
1.用cnpm安装vue
建议加上当前目录下加上https://www.cnblogs.com/bsw-zhen/p/
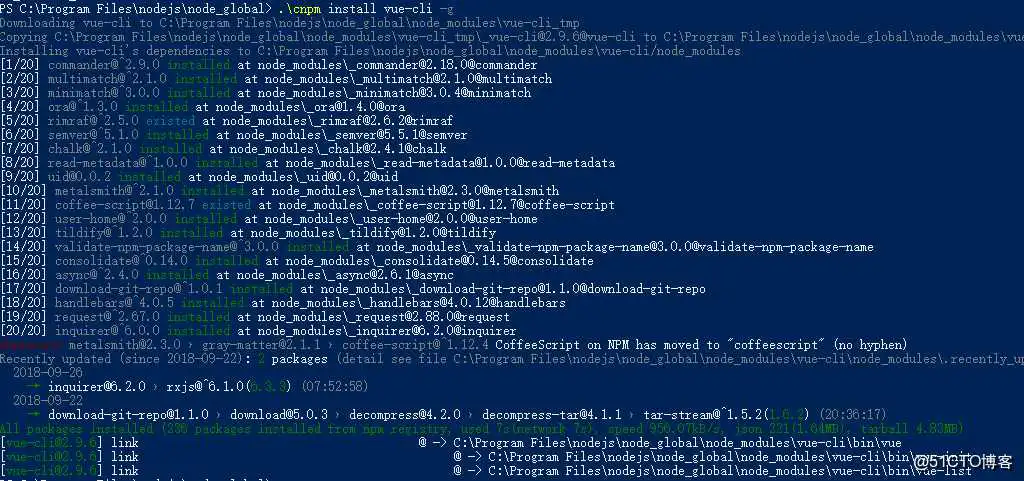
2.安装vue命令行工具
cnpm install vue-cli -g
五、创建一个基于webpack模板的新项目
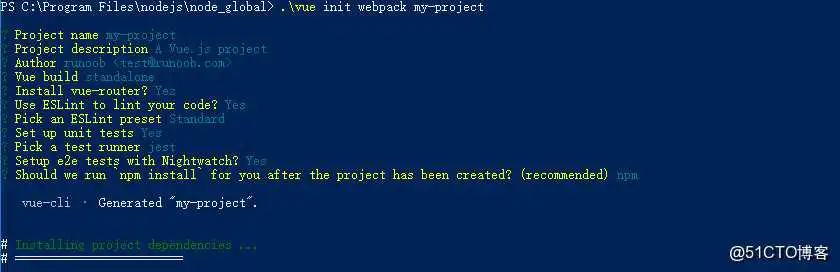
1、创建模板新项目
vue init webpack my-project
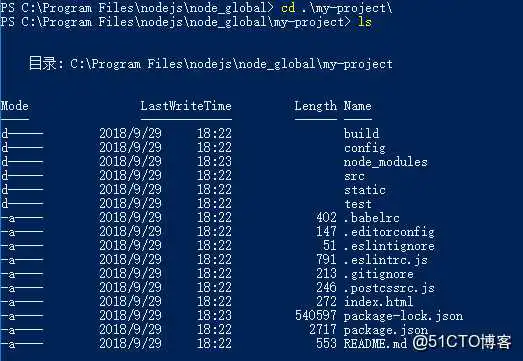
cd 到你新建的工作目录

2、安装项目所需依赖
cd my-project
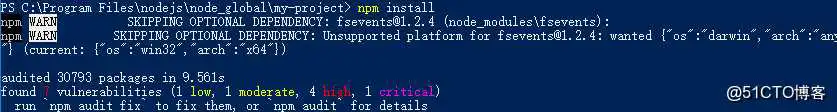
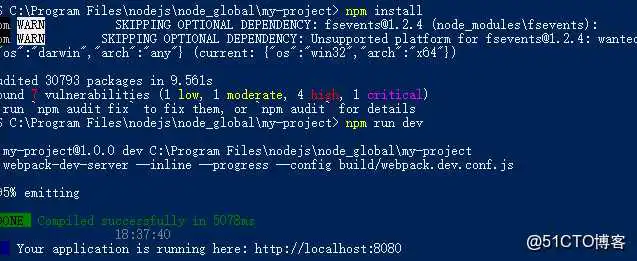
npm install

成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

最详细的问win10vue安装教程及cnpm安装完之后一直说不是内部命令的原因详解
到此这篇node.js安装不成功(node.js安装失败进度条倒退)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-nodejs/77856.html
