一,实现方法
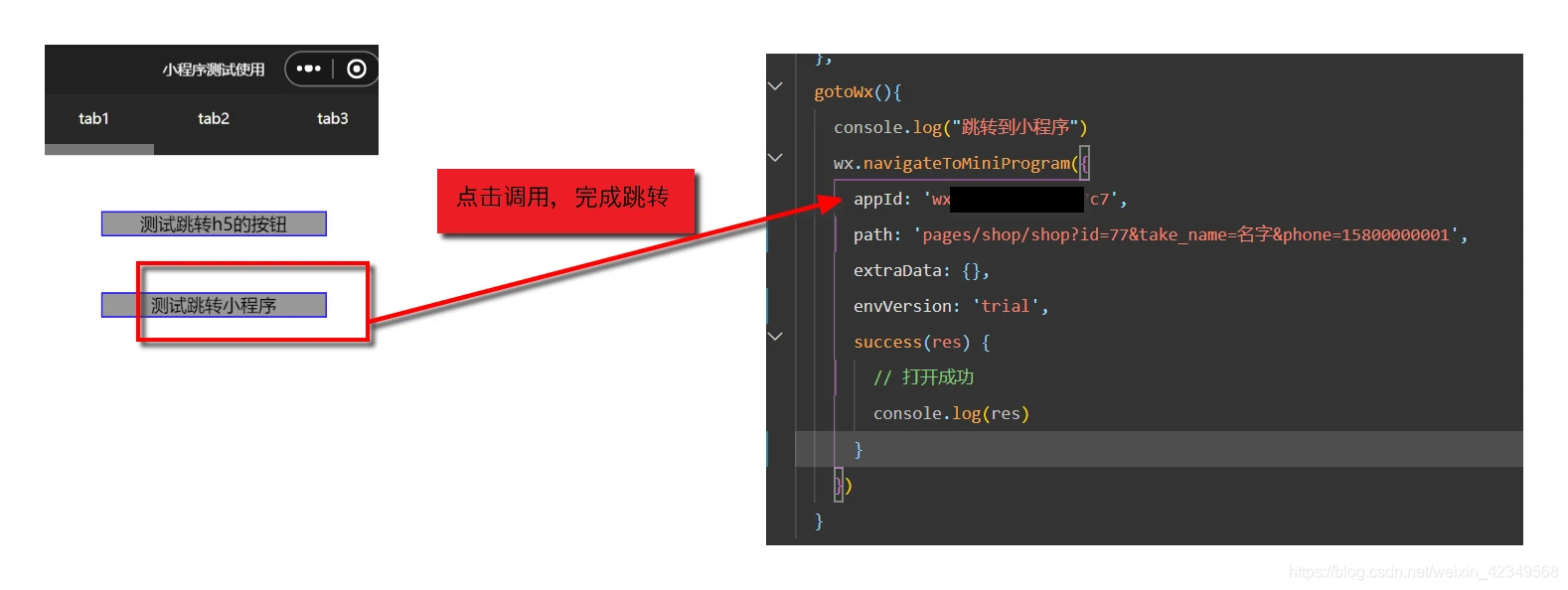
其实就是使用这个api:
wx.navigateToMiniProgram(Object object)
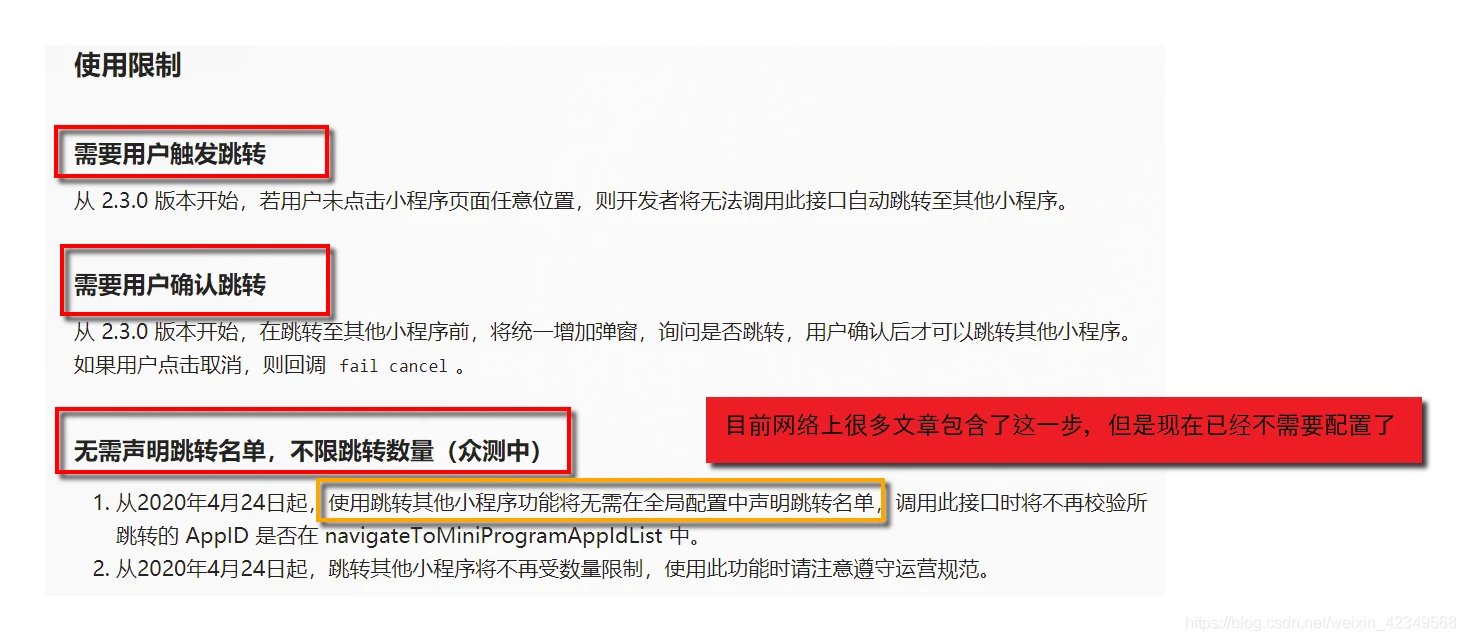
这个api对应的参数,官网写得非常清除了。
为了方便描述,本文是甲小程序跳转到乙小程序
二,甲小程序跳转并传参
参数的传递,我是直接写在路径后面的。


所以,直接写我上文中的部分即可。
三,乙小程序接收参数

四,测试甲小程序
开发者工具目前不支持小程序直接跳转到小程序:

当你在开发者工具中看到这样子,就说明甲小程序这一侧完成了:

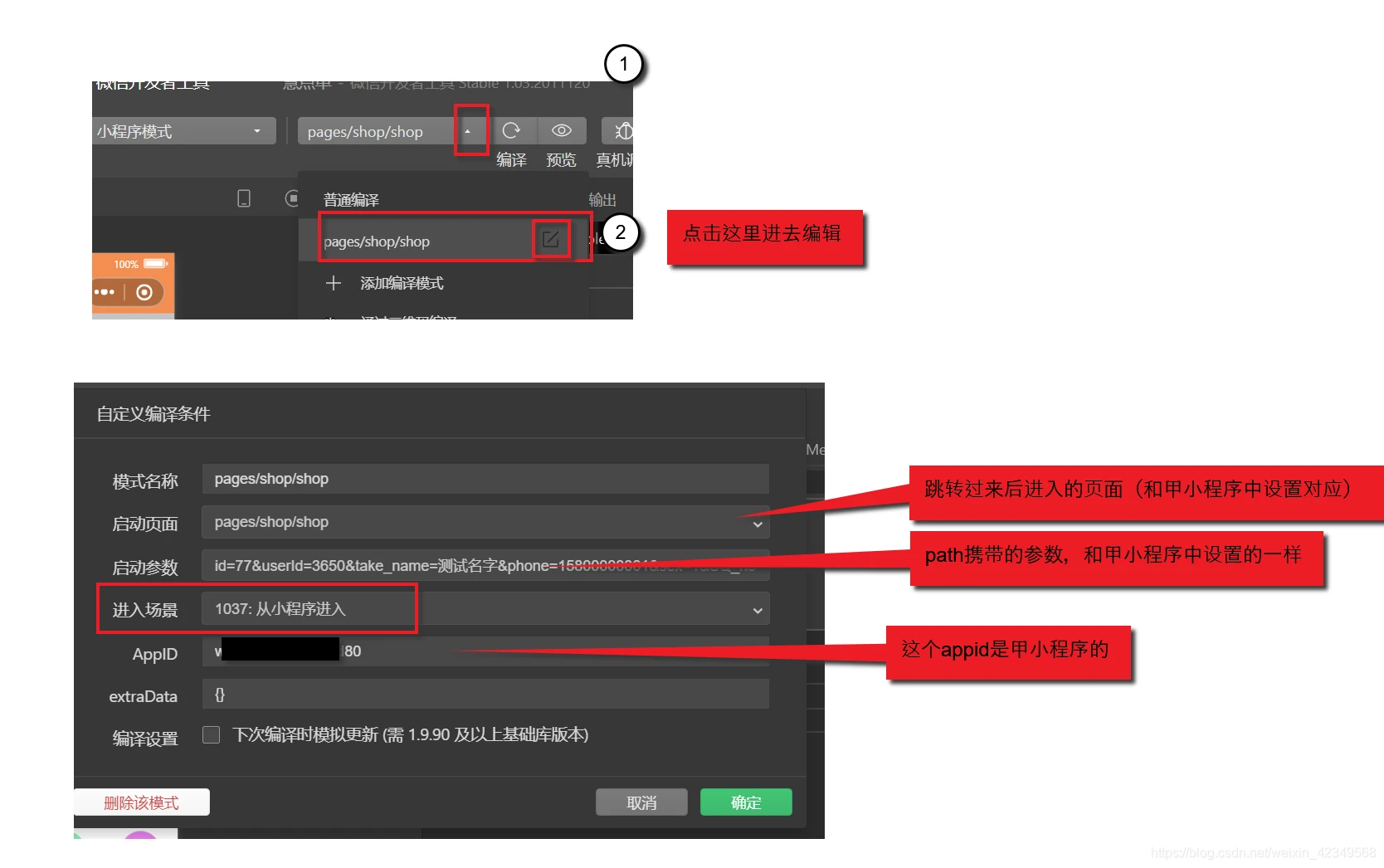
五,测试乙小程序

然后点击编译即可。
六,体验版测试方法
如果还是想真的跳转完成测试,可以把两个小程序都发布为体验版,然后真机调试上,甲体验版跳转乙体验版。
到此这篇微信小程序跳转微信小程序的实现的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-wfwjg/11099.html
