一,概述
对于部署前端项目如vue项目而言,多阶段构建就是:
第一步:先把前端代码放置到指定工作目录,进行npm install ,然后在npm run build,把dist文件打包出来。 第二步:把dist文件复制到指定目录,然后配置nginx,开放端口能够访问这个项目。 二,多阶段构建部署vue前端项目
1,根目录新建nginx/default.conf
server {
listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; location / {
root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html {
root /usr/share/nginx/html; } } 2,根目录新建dockerfile文件
# build stage #使用14.15.0的node版本作为运行软件 FROM node:14.15.0-alpine as build-stage #将此目录作为工作目录 WORKDIR /app #复制本目录下的package文件(源文件)到工作目录(目标目录) COPY package*.json ./ #在工作目录执行npm install RUN npm install #将本本录下所有文件复制到目标目录 COPY . . RUN npm run build # production stage FROM nginx:stable-perl as production-stage COPY --from=build-stage /app/dist /usr/share/nginx/html
COPY --from=build-stage /app/nginx/default.conf /etc/nginx/conf.d/default.conf EXPOSE 80 CMD ["nginx", "-g", "daemon off;"] 3,根目录新建 .dockerignore文件
构建镜像的时候 node_modules 的依赖直接通过 RUN npm install 来安装,项目中创建一个 .dockerignore文件来忽略一些直接跳过的文件:
node_modules npm-debug.log 4,使用dockerfile文件构建vue项目的镜像
docker build -t vuesecond . 注意要在当前项目的根目录运行,因为,-t 是给镜像命名,. 是基于当前目录的 Dockerfile 来构建镜像。
5,构建好镜像之后可以查看镜像
docker image ls 
到此时我们的 Vue 应用镜像 vuesecond已经成功创建。接下来,我们基于该镜像启动一个 Docker 容器。
6,基于此镜像启动一个容器
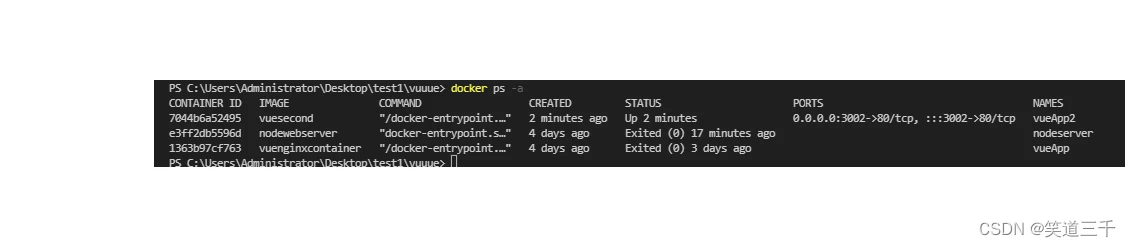
docker run -p 3002:80 -d --name vueApp2 vuesecond docker run 基于镜像启动一个容器 -p 3000:80 端口映射,将宿主的3000端口映射到容器的80端口 -d 后台方式运行 --name 容器名,查看 Docker 进程 7,查看现有容器列表
查看正在运行的容器:docker ps 查看所有容器:docker ps -a 
8,浏览器访问前端项目

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-yjs/10996.html
