一,区分镜像和容器
docker中镜像和容器的区别:
1、镜像是包含了各种环境或者服务的一个模板,而容器是镜像的一个实例; 2、镜像是不能运行的,是静态的,而容器是可以运行的,是动态的。 二,镜像部署一个vue项目
npm init @vitejs/app
创建一个新的项目
然后安装依赖
npm install 再运行npm run build打出dist文件
1,docker获取nginx镜像
docker pull nginx 完成后可以看到镜像列表中已经有nginx了。
命令行查看列表docker image ls

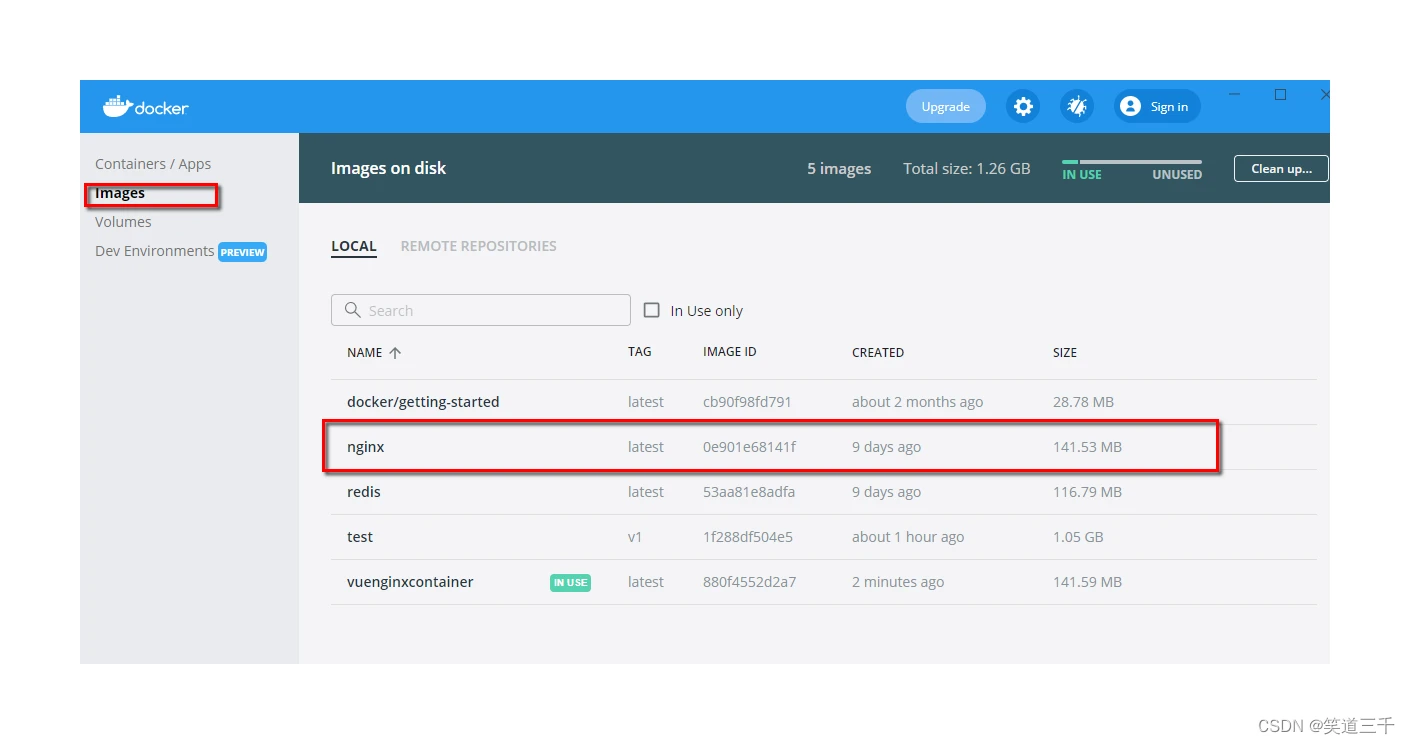
可视化工具中查看镜像列表:

2,根目录/nginx/default.conf文件
server {
listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; location / {
root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html {
root /usr/share/nginx/html; } } 该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html,所以我们可以一会把构建出来的 index.html 文件和相关的静态资源放到 /usr/share/nginx/html 目录下。并且监听的端口是80端口。
3,根目录创建dockerfile文件
FROM nginx COPY dist/ /usr/share/nginx/html/ COPY nginx/default.conf /etc/nginx/conf.d/default.conf 自定义构建镜像的时候基于 Dockerfile 来构建。 FROM nginx 命令的意思该镜像是基于 nginx:latest 镜像而构建的。 COPY dist/ /usr/share/nginx/html/ 命令的意思是将项目根目录下 dist 文件夹下的所有文件复制到镜像中 /usr/share/nginx/html/ 目录下。 COPY nginx/default.conf /etc/nginx/conf.d/default.conf 命令的意思是将 nginx 目录下的 default.conf 复制到 etc/nginx/conf.d/default.conf,用本地的 default.conf 配置来替换 Nginx 镜像里的默认配置。 4,基于该 Dockerfile 构建 Vue 应用镜像
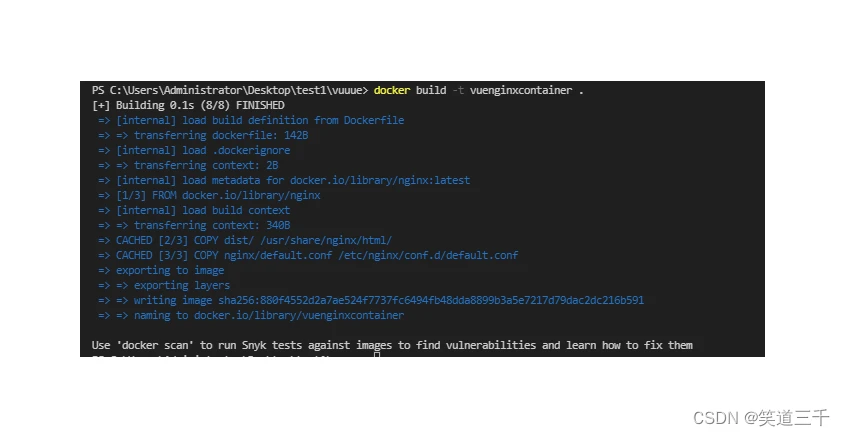
运行命令(注意不要少了最后的 “.” ):
docker build -t vuenginxcontainer . 注意要在当前项目的根目录运行,因为,-t 是给镜像命名,. 是基于当前目录的 Dockerfile 来构建镜像。 
于是可以查看镜像列表:

到此时我们的 Vue 应用镜像 vuenginxcontainer 已经成功创建。接下来,我们基于该镜像启动一个 Docker 容器。
5,启动 Vue app 容器
依旧还是在项目的根目录执行,基于 vuenginxcontainer 镜像启动容器,运行命令:
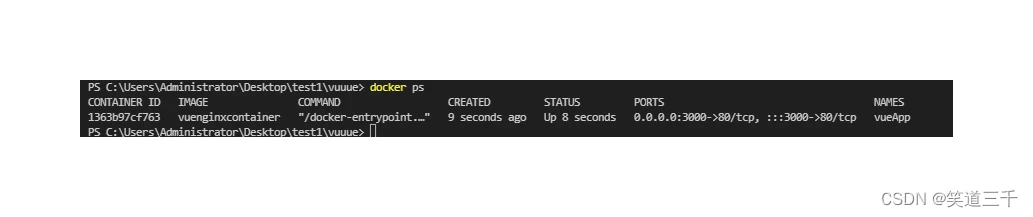
docker run -p 3000:80 -d --name vueApp vuenginxcontainer docker run 基于镜像启动一个容器 -p 3000:80 端口映射,将宿主的3000端口映射到容器的80端口 -d 后台方式运行 --name 容器名,查看 Docker 进程 好了之后查看容器:
doker ps -a 不输入-a的话仅仅查看运行中的容器,-a则是所有容器 
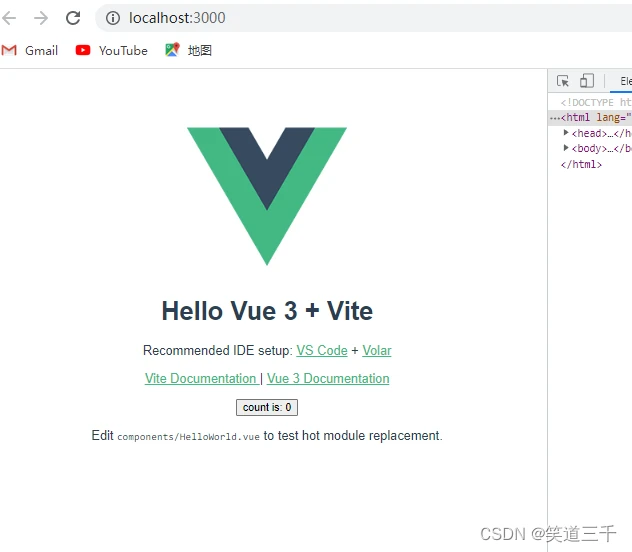
这时候,输入localhost:3000就可以访问我们的项目:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-yjs/11001.html
