最初的web应用是没有前后端概念的,在BS模型中,就是Server端接受Browser请求,返回对应页面。后来Server端越来越复杂,用户对于Browser的美观和响应也越来越高,出现了ajax技术,jsp技术,这还是前后端不分的架构。直到JavaScript的成熟,在浏览器端扛起大旗,nodejs的流行,促使了前后端分离,终于出现了angular,react,vue等前端框架,大大提高了前端开发的效率和质量。
以前的前端是和后端偶合在其一起,手撸html,js,css文件,然后发送至浏览器运行,比如jsp技术,以及后来开发速度更快的velocity,thymeleaf等前端技术,这时还是前后端一起开发部署。随着nodejs出现,服务器也可以运行js文件了,为前后端分离提供了技术实现。随着前端开发的复杂化,要管理更多的html,js,css文件,于是产生了打包脚手架webpack,包管理工具npm等。伴随着前后端分离思路流行,是单页面技术(spa)的兴起,也就是时下流行的angular,react,vue这三大框架。单页面的意思就是说,前端代码会打包,在用户第一次请求时,一次性发给浏览器。用户在点击页面时,没有从服务器获取css,js等文件,只是发生了数据请求。这个模式就很类似于终端app,比如pc端或者手机,正是因为可以一次性加载,很容易封装成移动端app,做成跨平台应用,极大的提高了生产力。
对于我来说,我比较熟悉angular和vue框架,对比spa框架会发现其很多相通的地方。比如都有双向绑定,路由的概念。
看下面angular的首页代码:
<router-outlet>会被替换,其他部分则不变。这就是为什么我们看到管理系统,总是左边导航栏,是采用了局部刷新的技术。而jsp技术,一个jsp文件就是一个页面。
再来看一下vue的代码:
vue使用的<router-view>作为占位符,道理都是一样的。

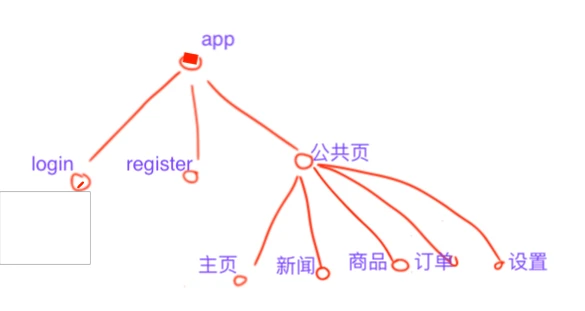
这就是前端的路由树,也可以说前端就是这样的一颗树。
参考博客:前端工程化
前端发展简史
单页面和多页面的比较
到此这篇前端工程化工具和框架(前端工程化工具和框架的区别)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hd-yjs/44729.html
