一,实现的效果

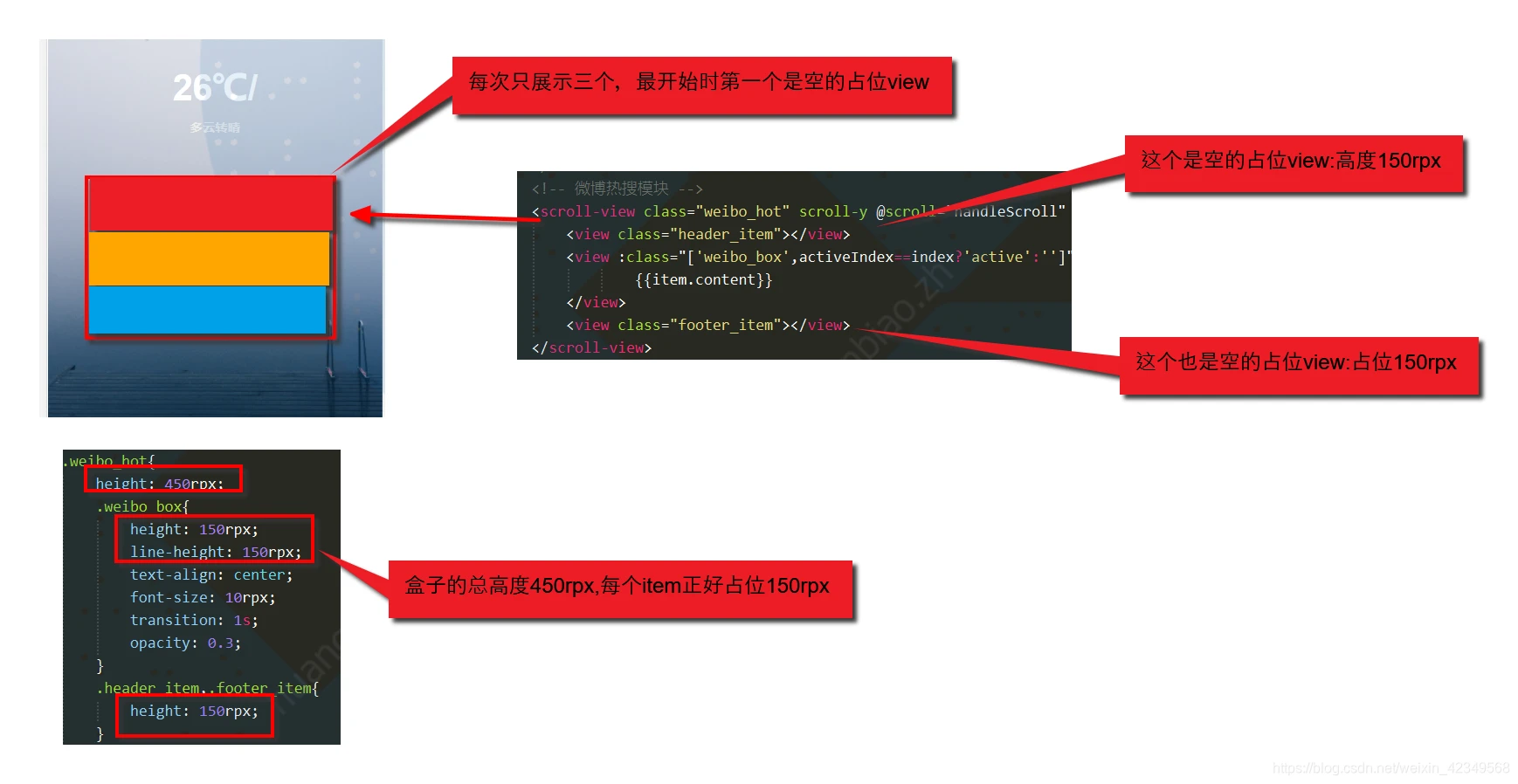
二,实现的原理


然后加上transition: 1s;的效果,就可以啦~
三,具体的相关代码
html:
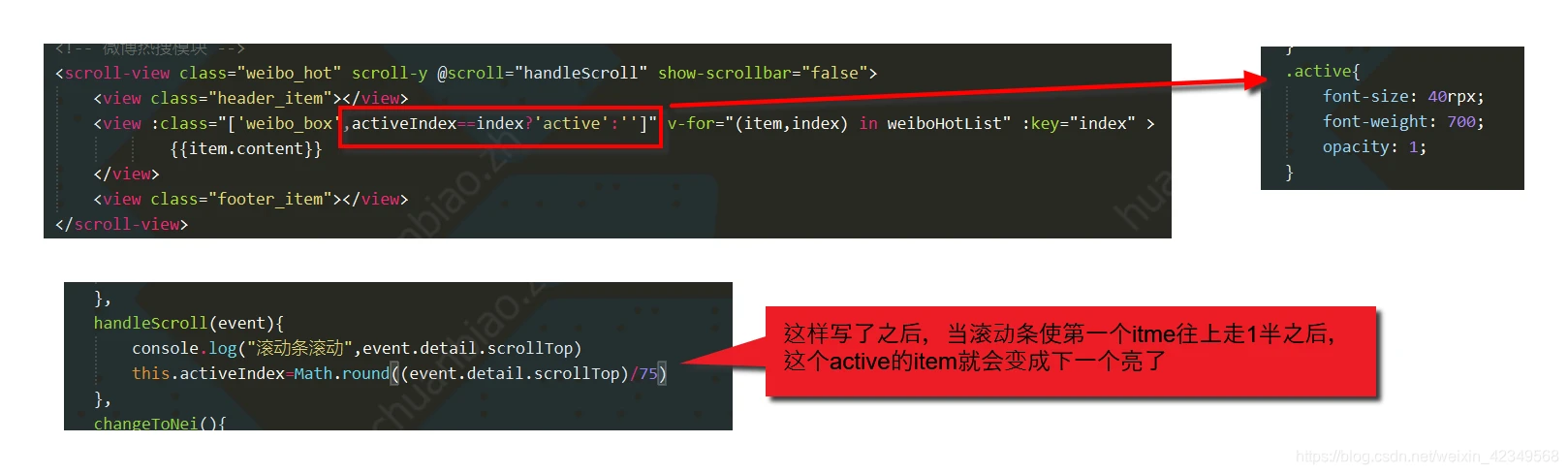
<!-- 微博热搜模块 --> <scroll-view class="weibo_hot" scroll-y @scroll="handleScroll" show-scrollbar="false"> <view class="header_item"></view> <view :class="['weibo_box',activeIndex==index?'active':'']" v-for="(item,index) in weiboHotList" :key="index" > {
{
item.content}} </view> <view class="footer_item"></view> </scroll-view> js:
<script> export default{
data(){
return {
weiboHotList:[], activeIndex:0 } }, methods:{
handleScroll(event){
console.log("滚动条滚动",event.detail.scrollTop) this.activeIndex=Math.round((event.detail.scrollTop)/75) }, } } </script> css:
.weibo_hot{
height: 450rpx; .weibo_box{
height: 150rpx; line-height: 150rpx; text-align: center; font-size: 10rpx; transition: 1s; opacity: 0.3; } .header_item,.footer_item{
height: 150rpx; } .active{
font-size: 40rpx; font-weight: 700; opacity: 1; } } 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hdkf/11082.html
