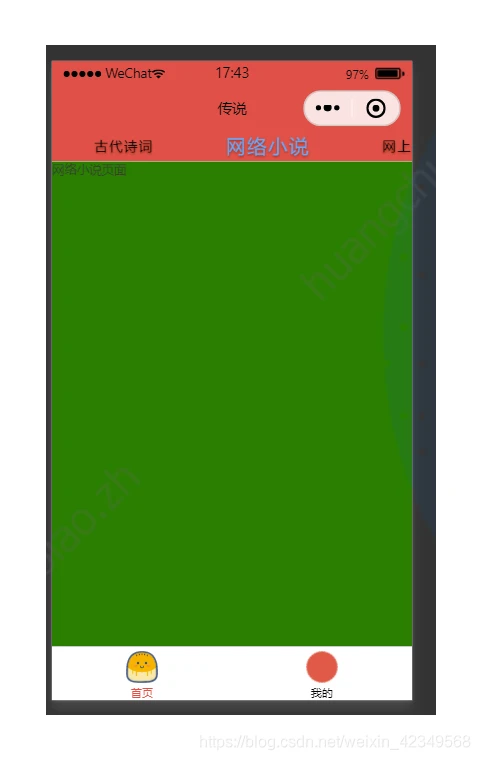
一,效果

二,实现代码
<template> <view class="content"> <!-- 导航区域 --> <scroll-view class="scroll-view_H" scroll-x="true" scroll-left="0" enable-flex="true"> <view :class="['scroll-view-item_H',currentTab==index?'active':'']" v-for="(item,index) in navbar" :key='index' @click="tabClick(index)">{
{
item}}</view> </scroll-view> <!-- 内容区域 --> <swiper class="swiper" :current="currentTab" @change="swiperTab" :style="{height:swiperHeight+'px'}" > <swiper-item> <view class="swiper-item"> 古代诗词页面 </view> </swiper-item> <swiper-item> <view class="swiper-item"> 网络小说页面 </view> </swiper-item> <swiper-item> <view class="swiper-item"> 网上段子页面 </view> </swiper-item> <swiper-item> <view class="swiper-item"> 日常生活页面 </view> </swiper-item> </swiper> </view> </template> <script> export default {
data() {
return {
navbar: ['古代诗词', '网络小说', '网上段子','日常生活'],//导航栏类目 currentTab: 0,//当前选中的导航类目 swiperHeight:0//动态给定swiper的高度 } }, onLoad(option) {
this.swiperHeight = uni.getSystemInfoSync().windowHeight-25; console.log(this.swiperHeight); }, methods: {
tabClick(index){
this.currentTab=index }, swiperTab(e) {
this.currentTab = e.detail.current; //获取索引 console.log("this.currentTab",this.currentTab) } } } </script> <style lang="less" scoped> .content{
width: 100%; .scroll-view_H{
width: 100%; height: 60rpx; text-align: center; line-height: 60rpx; display: flex; flex-direction: row; justify-content: space-between; overflow: hidden; .scroll-view-item_H{
flex-shrink: 0; width: 300rpx; color: #000000; font-size: 30rpx; font-size: bold; background-color: #EA5149; letter-spacing: .1em; text-shadow: 0px 1px 2px #A42B14; } .active{
font-size: 40rpx; color: #55aaff; } } .swiper-item{
height: 100%; } } </style> 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hdkf/11085.html
