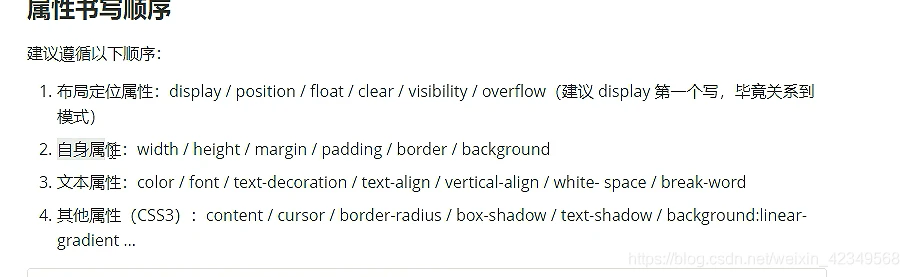
一,准备阶段
- 建立好代码的统一规范和文件夹的布置命名,以便后期管理

- 因为一些html元素有默认样式,我们不喜欢它的默认样式,所以需要一个名为base.css的初始化样式。
- 然后注意到,首页,详情页这几个页面的头部和尾部是一样的,为了避免重写样式,可以把共有的样式提取出来,取名common.css。
- 设置网页的icon图标,位置是放到根目录下,然后代码引用放在head之间即可。
- 书写网页的三大标签:title、content、keywords
- 字体图标的创建 :
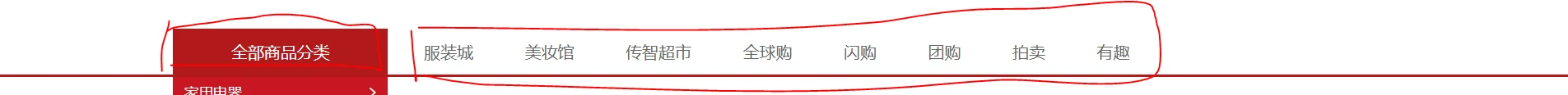
二,导航栏的制作:

就是大盒子套小盒子,内部小盒子用浮动。

同样是大盒子套小盒子,内部小盒子用定位

并列关系,底下的详细页面是对全部商品分类的具体描述,所以用dd和dt标签,dt标签下再用li标签就可以了!
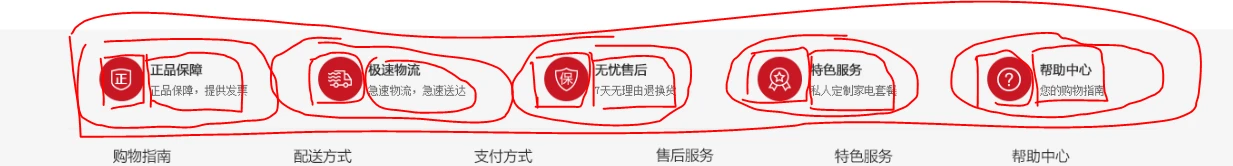
<div class="dt">全部商品分类</div> <div class="dd"> <ul> <li class="menu_item"><a href="">家用电器</a> <i></i></li> 三,底部的制作

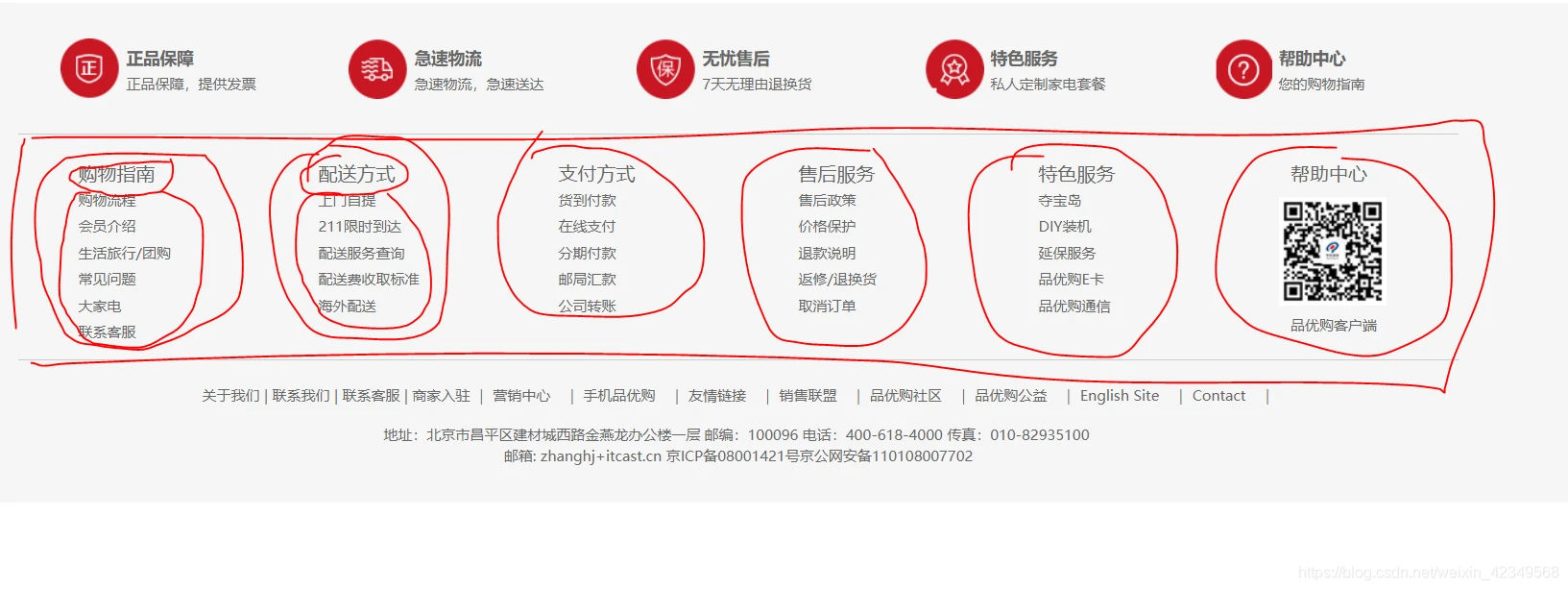
外部大盒子里面装小盒子,里面依旧是浮动来完成。

同样是6个dl浮动排布,然后小格子里面利用dt和dd来排布:
<dl class="mod_help_item"> <dt>购物指南</dt> <dd><a href="#">购物流程</a></dd> <dd><a href="#">会员介绍</a></dd> <dd><a href="#">生活旅行/团购</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">大家电</a></dd> <dd><a href="#">联系客服</a></dd> </dl> 四,轮播图部分的结构

<ul> <li><a href="#"><img src="upload/focus.jpg" alt=""></a></li> </ul> 五,热点区域

三个盒子做。

12个小li去做。
六,推荐区域

这里分为左右两个盒子去做。
<!-- 推荐服务模块开始 --> <div class="recommend w"> <div class="recom_hd fl"> <img src="img/clock.png" alt=""> <h3>今日推荐</h3> </div> <div class="recom_bd fr"> <ul> <li><a href="#"><img src="img/today01.png"></a></li> <li><a href="#"><img src="img/today02.png"></a></li> <li><a href="#"><img src="img/today03.png"></a></li> <li><a href="#"><img src="img/today04.png"></a></li> </ul> </div> </div> <!-- 推荐服务模块结束--> 七,可能喜欢区域:

同样是大盒子包含小盒子,结合浮动效果来完成
八,楼层区
因为这接下来的区域是一样的,相当于一个层一层楼,需所以结构和样式是通用的,所以不需要设置最外层的高,这样,里面有几层,这个楼就有多高。

同样是大盒子套小盒子的套路,细节优化下,首页就结束了
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hdkf/11094.html
