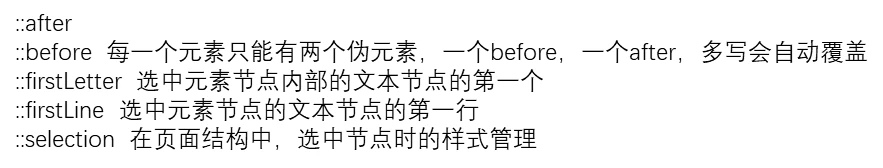
一,整体总结:

二,::before和::after
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{
margin: 0; padding: 0; } .div1::before{
content: ""; display: block; width: 200px; height: 200px; background: skyblue; } .div1::after{
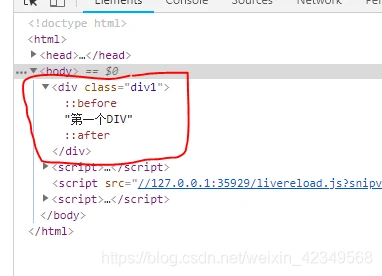
content: ""; display: block; width: 200px; height: 200px; background: deeppink; } </style> </head> <body> <div class="div1">第一个DIV</div> </body> </html> 实现的效果:


需要注意的是,每一个元素只能有一个before和一个after,多写的话会自动覆盖,谁优先级高保留谁。
三,::first-letter
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{
margin: 0; padding: 0; } .div1::first-letter{
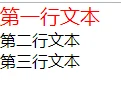
font-size: 20px; color: red; } </style> </head> <body> <div class="div1">第一个DIV</div> </body> </html> 实现的效果:

也就是,选中元素节点的文本节点的第一个字符,对其进行样式的添加。
四,::first-line
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{
margin: 0; padding: 0; } .div1::first-line{
font-size: 20px; color: red; } </style> </head> <body> <div class="div1"> 第一行文本<br> 第二行文本<br> 第三行文本<br> </div> </body> </html> 实现的效果:

也就是说,针对选中的元素节点对应的文本节点的第一行,进行样式的定义。
五,::selection
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{
margin: 0; padding: 0; } .div1::selection{
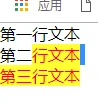
background: yellow; color: red; } </style> </head> <body> <div class="div1"> 第一行文本<br> 第二行文本<br> 第三行文本<br> </div> </body> </html> 实现的效果如下图:

也就是说,对选中的文本进行样式定义
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/hdkf/11095.html
