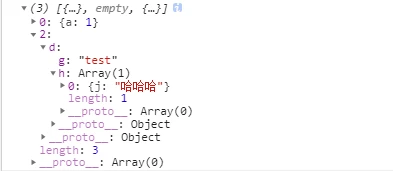
// 过滤对象中为null/undefined/''/[]/{}的属性值 function clearDeep(obj) { if (!obj || !typeof obj === 'object') return const keys = Object.keys(obj) for (var key of keys) { const val = obj[key] if ( typeof val === 'undefined' || ((typeof val === 'object' || typeof val === 'string') && !val) ) { // 如属性值为null或undefined或'',则将该属性删除 delete obj[key] } else if (typeof val === 'object') { // 属性值为对象,递归调用 clearDeep(obj[key]) if (Object.keys(obj[key]).length === 0) { // 如某属性的值为不包含任何属性的独享,则将该属性删除 delete obj[key] } } } } var obj3 = [ { 'a': 1, 'test': {} }, { 'b': '' }, { 'c': '', 'd': { 'e': null, 'f': undefined, 'g': 'test', 'h': [ { 'i': '', 'j': '哈哈哈', 'k': [] } ] } } ] clearDeep(obj3) console.log(obj3) 
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/javascriptkf/11225.html
