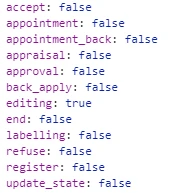
function processPointText(stateCode) { var obj = { editing: false, appointment: false, accept: false, update_state: false, appointment_back: false, register: false, appraisal: false, approval: false, refuse: false, end: false, back_apply: false, labelling: false }; Object.getOwnPropertyNames(obj).forEach(function(key){ if (key==stateCode){ obj[key]=true }else{ obj[key]==false }; }) return obj }; processPointText("editing")
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/javascriptkf/11233.html
