JavaScript 字符串
JavaScript 字符串是一种用于存储和操作文本数据的数据类型。字符串可以包含字母、数字、符号和空格等字符。在 JavaScript 中,字符串可以使用单引号(')或双引号(")来定义。
例如:
let str1 = 'Hello, World!'; let str2 = "JavaScript is awesome!"; 在 JavaScript 中,字符串是不可变的,这意味着一旦创建了一个字符串,就不能再对其进行修改。但是可以通过一些字符串方法来对字符串进行操作,例如连接、截取、替换等。
在 JavaScript 中,字符串是以字符序列的形式存储在内存中的。每个字符都有一个对应的索引,从0开始递增。通过索引,可以访问和操作字符串中的特定字符。
例如,对于字符串 “Hello, World!”,每个字符的索引如下:
- “H” 的索引是 0
- “e” 的索引是 1
- “l” 的索引是 2
- “l” 的索引是 3
- “o” 的索引是 4
- “,” 的索引是 5
- " " 的索引是 6
- “W” 的索引是 7
- “o” 的索引是 8
- “r” 的索引是 9
- “l” 的索引是 10
- “d” 的索引是 11
- “!” 的索引是 12
可以使用索引来访问字符串中的特定字符,如下所示:
let str = "Hello, World!"; console.log(str[0]); // 输出:H console.log(str[7]); // 输出:W 需要注意的是,JavaScript 中的字符串是不可变的,这意味着实现。
另外,还可以使用字符串的 length 属性来获取字符串的长度,即字符的个数。例如:
let str = "Hello, World!"; console.log(str.length); // 输出:13 所以说,JavaScript 字符串是以字符序列的形式存储在内存中的,每个字符都有一个对应的索引。通过索引和字符串的 length 属性,可以访问和操作字符串中的字符和长度。
JavaScript 字符串长度
在 JavaScript 中,可以使用字符串的 length 属性来获取字符串的长度,即字符串中字符的个数。字符串的长度包括所有的字符,包括字母、数字、符号和空格等。
例如:
let str = "Hello, World!"; console.log(str.length); // 输出:13 在上面的例子中,字符串 “Hello, World!” 的长度是 13,因为它包含了 13 个字符,包括字母、逗号、空格和感叹号。
需要注意的是,length 属性返回的是字符串中字符的个数,而不是字节的个数。在 JavaScript 中,字符串是以 UTF-16 编码方式存储的,每个字符占用 2 个字节的空间。因此,对于包含非 ASCII 字符的字符串,其长度可能不等于字节的个数。
另外,如果字符串是空字符串(即不包含任何字符),那么它的长度为 0。例如:
let emptyStr = ""; console.log(emptyStr.length); // 输出:0 JavaScript 字符串的长度可以通过字符串的 length 属性来获取,用于获取字符串中字符的个数。
JavaScript 特殊字符
在 JavaScript 中,可以使用一些特殊字符来表示无法直接输入的字符,例如换行符、制表符、引号等。这些特殊字符都以反斜杠(\)开头,称为转义字符。下面是一些常用的特殊字符及其含义:
\n:换行符
用于在字符串中表示换行,将文本移到下一行。例如:console.log("Hello,\nWorld!"); // 输出: // Hello, // World!\t:制表符
用于在字符串中表示制表符,将文本向右对齐。例如:console.log("Name:\tJohn"); // 输出:Name: John\':单引号
用于在字符串中表示单引号。例如:console.log('He\'s a programmer.'); // 输出:He's a programmer.\":双引号
用于在字符串中表示双引号。例如:console.log("She said, \"Hello!\""); // 输出:She said, "Hello!"\\:反斜杠
用于在字符串中表示反斜杠。例如:console.log("C:\\Users\\John\\Documents"); // 输出:C:\Users\John\Documents
这些特殊字符在字符串中的使用可以帮助我们表示一些无法直接输入的字符,使字符串更加灵活和易读。通过转义字符,我们可以在字符串中包含换行符、制表符、引号等特殊字符,实现更丰富的文本表达。
字符串属性

在 JavaScript 中,字符串是一种基本数据类型,但它也具有一些属性和方法,可以通过字符串对象访问。下面是一些常用的字符串属性:
length:返回字符串的长度,即字符串中字符的个数。例如:let str = "Hello, World!"; console.log(str.length); // 输出:13constructor:返回创建字符串对象的构造函数。例如:let str = "Hello, World!"; console.log(str.constructor); // 输出:function String() { [native code] }prototype:允许您向对象添加属性和方法。 ```javascriptString.prototype.myMethod = function() { return this.toUpperCase(); }; let str = "Hello, World!"; console.log(str.myMethod()); // 输出:HELLO, WORLD!这些是一些常用的字符串属性,它们可以帮助我们获取字符串的长度、构造函数、原型方法等信息。通过这些属性,我们可以更好地了解和操作字符串对象。
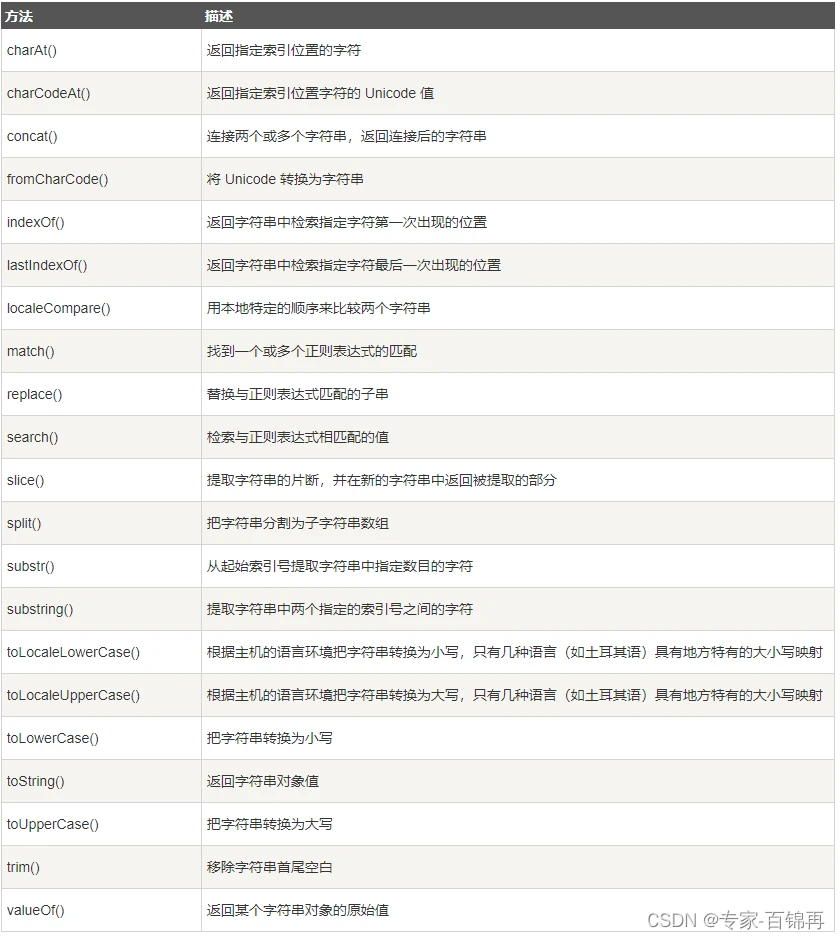
JavaScript 字符串方法
JavaScript 提供了许多字符串方法,用于对字符串进行各种操作和处理。下面是一些常用的字符串方法的详细解释:
concat():连接两个或多个字符串,并返回一个新的字符串。let str1 = "Hello, "; let str2 = "World!"; let newStr = str1.concat(str2); console.log(newStr); // 输出:Hello, World!indexOf():返回指定字符在字符串中第一次出现的位置。let str = "Hello, World!"; let position = str.indexOf("World"); console.log(position); // 输出:7substring():返回指定位置的子字符串。let str = "Hello, World!"; let subStr = str.substring(7, 12); console.log(subStr); // 输出:Worldreplace():替换字符串中的指定字符。let str = "Hello, World!"; let replacedStr = str.replace("World", "JavaScript"); console.log(replacedStr); // 输出:Hello, JavaScript!toUpperCase():将字符串转换为大写。let str = "hello, world!"; let upperCaseStr = str.toUpperCase(); console.log(upperCaseStr); // 输出:HELLO, WORLD!toLowerCase():将字符串转换为小写。let str = "HELLO, WORLD!"; let lowerCaseStr = str.toLowerCase(); console.log(lowerCaseStr); // 输出:hello, world!trim():去除字符串两端的空格。let str = " Hello, World! "; let trimmedStr = str.trim(); console.log(trimmedStr); // 输出:Hello, World!split():将字符串分割成数组。let str = "apple,banana,orange"; let fruits = str.split(","); console.log(fruits); // 输出:["apple", "banana", "orange"]
这些是一些常用的字符串方法,它们可以帮助我们对字符串进行连接、查找、替换、大小写转换、去除空格、分割等操作。通过这些方法,我们可以更灵活地处理和操作字符串。

JavaScript 模板字符串
在 JavaScript 中,模板字符串是一种特殊的字符串,它允许在字符串中嵌入变量和表达式,以一种更简洁和易读的方式来构建字符串。模板字符串使用反引号(``)来定义,可以在字符串中使用 ${} 来引用变量或表达式。
下面是一个简单的例子,演示了如何使用模板字符串:
let name = "Alice"; let age = 30; let message = `Hello, my name is ${
name} and I am ${
age} years old.`; console.log(message); // 输出:Hello, my name is Alice and I am 30 years old. 在上面的例子中,我们使用模板字符串定义了一个包含变量 name 和 age 的字符串,并通过 ${} 来引用这些变量,从而构建了一个完整的消息字符串。
模板字符串不仅可以嵌入变量,还可以包含表达式,甚至是多行文本。例如:
let a = 10; let b = 20; let result = `The sum of ${
a} and ${
b} is ${
a + b}.`; let multiLine = ` This is a multi-line text. `; console.log(result); // 输出:The sum of 10 and 20 is 30. console.log(multiLine); // 输出: // This is a // multi-line // text. 通过使用模板字符串,我们可以更方便地构建包含文本的字符串,使代码更易读和维护。模板字符串是 JavaScript 中一个非常实用的特性,可以大大提高字符串处理的灵活性和效率。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/javascriptkf/522.html
