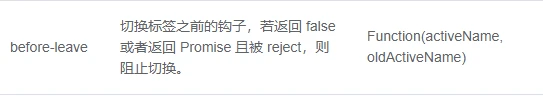
<template> <div id="header"> <el-tabs v-model="Bus.headName" class="navTab" :before-leave="beforeHandle"> <el-tab-pane label="工程1" name="first" > 工程1 </el-tab-pane> <el-tab-pane label="工程2" name="second"> 工程2 </el-tab-pane> <el-tab-pane label="工程3" name="third" id="cnotrol"> 工程3 </el-tab-pane> <el-tab-pane label="工程4" name="fifth"> 工程4 </el-tab-pane> </el-tabs> </div> </template> <script> export default { methods:{ beforeHandle(){ if(Bus.startFalg){ $message.warning('请在运动停止后,再进行其他操作。'); return false; } }, } } </script>
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/jszy-jszl/11201.html
