前端项目基于 element-ui-admin 实现,它的 路由和侧边栏 是组织起一个后台应用的关键骨架。
侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js 下面配置对应的路由,侧边栏就能动态的生成了,大大减轻了手动重复编辑侧边栏的工作量。
当然,这样就需要在配置路由的时候,遵循一些约定的规则。
首先,我们了解一下本项目配置路由时,提供了哪些配置项:
普通示例
外链示例
项目的路由分为两种:静态路由、动态路由。
静态路由,代表那些不需要动态判断权限的路由,如登录页、404、个人中心等通用页面。
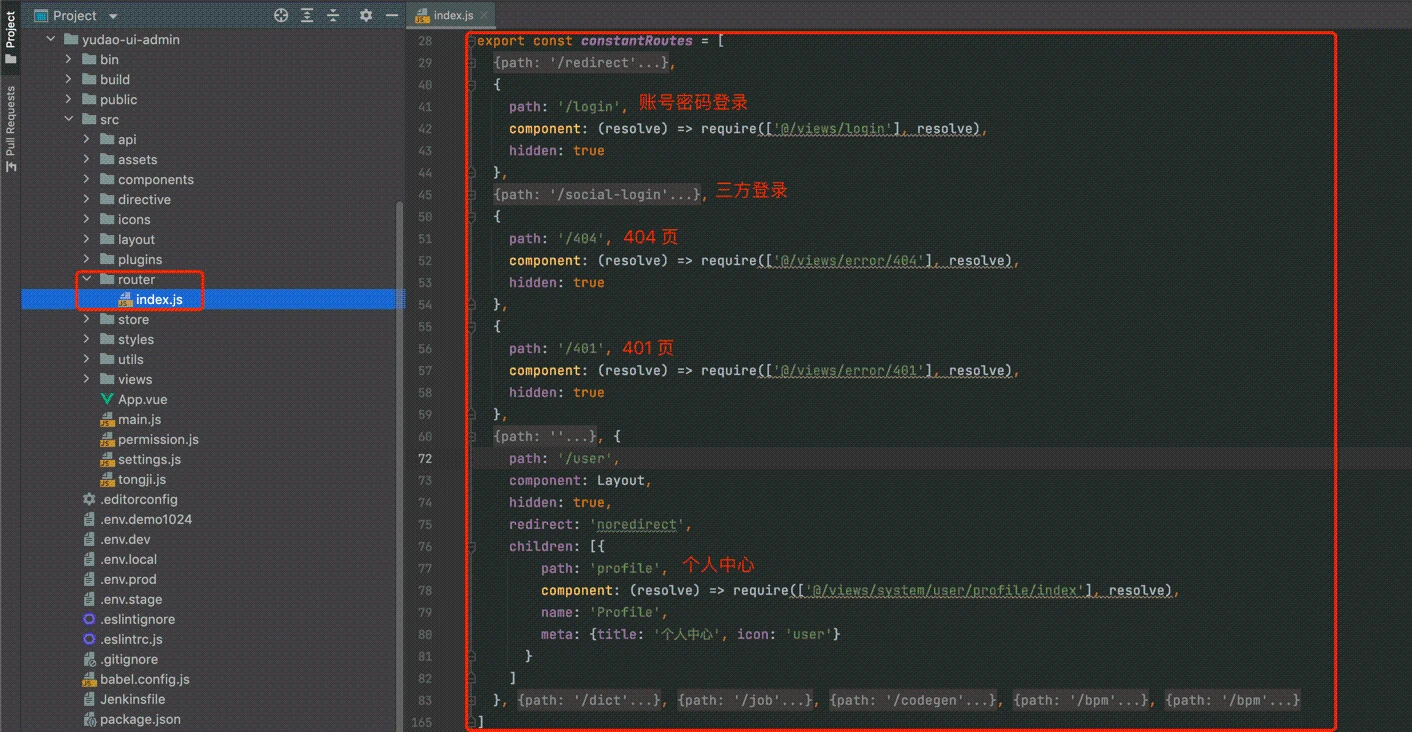
在 @/router/index.js 的 ,就是配置对应的公共路由。如下图所示:

动态路由,代表那些需要根据用户动态判断权限,并通过 addRoutes 动态添加的页面,如用户管理、角色管理等功能页面。
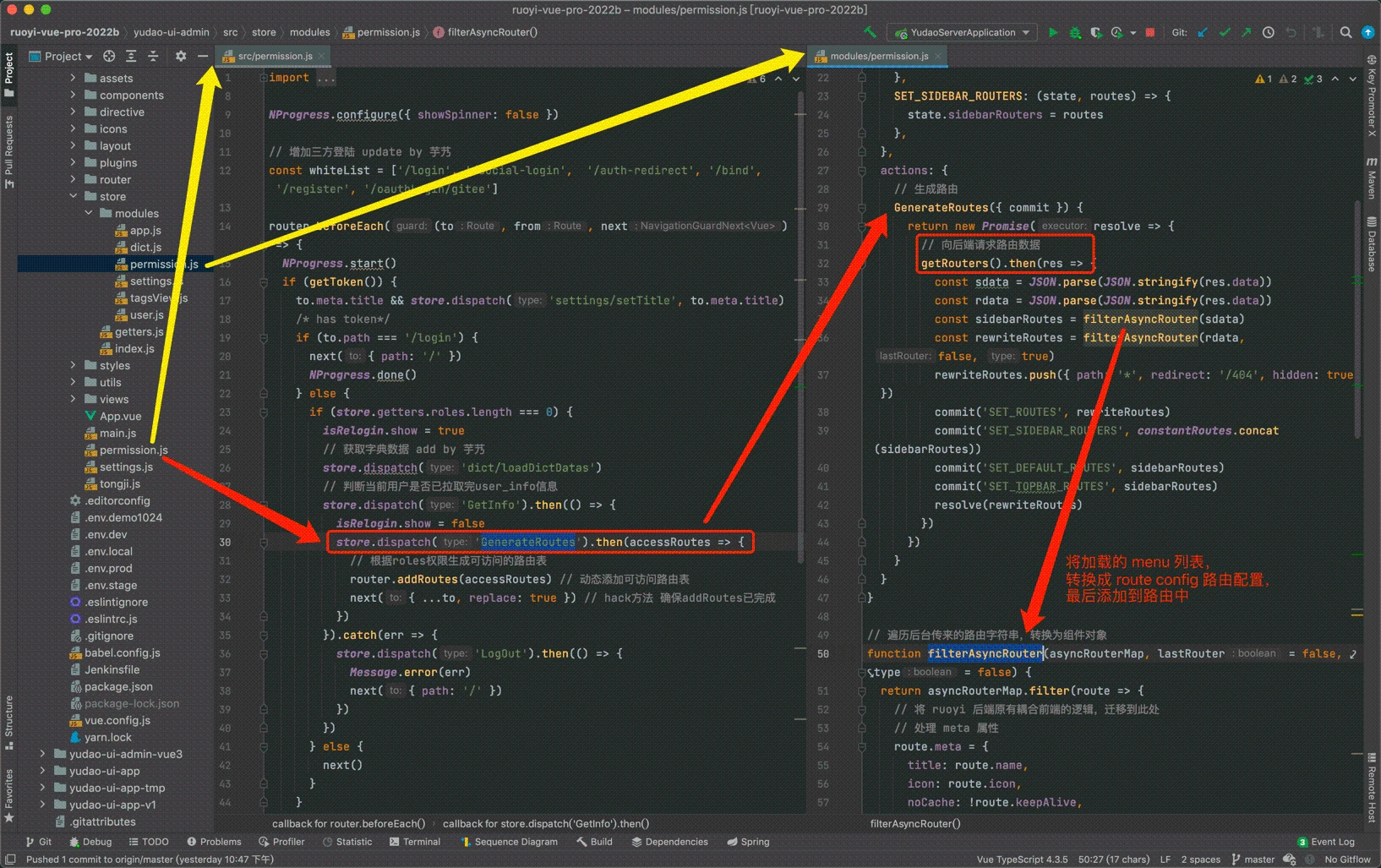
在用户登录成功后,会触发 请求后端的菜单 RESTful API 接口,获取用户有权限的菜单列表,并转化添加到路由中。如下图所示:

使用 方法,可以实现跳转到不同的页面。
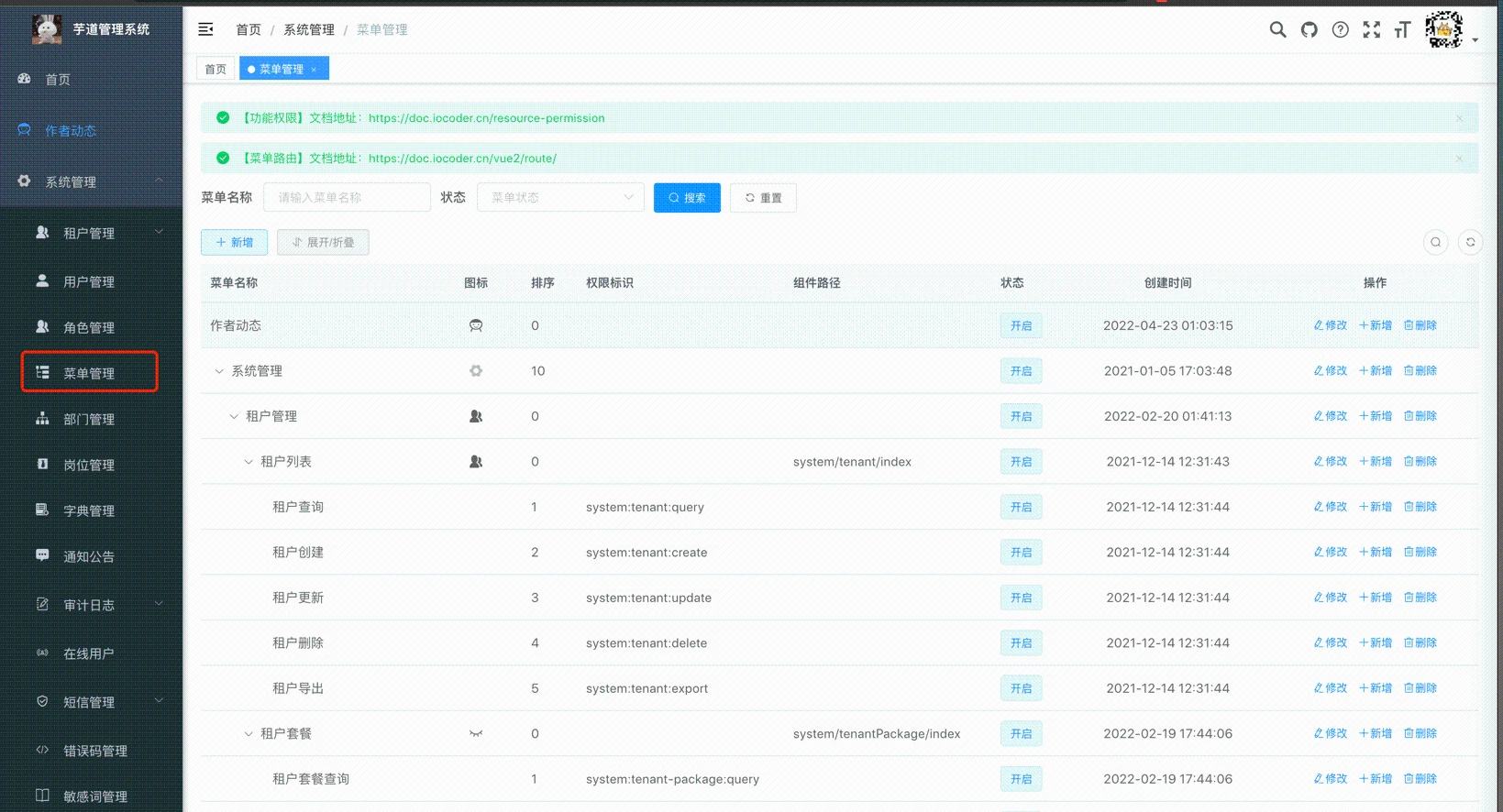
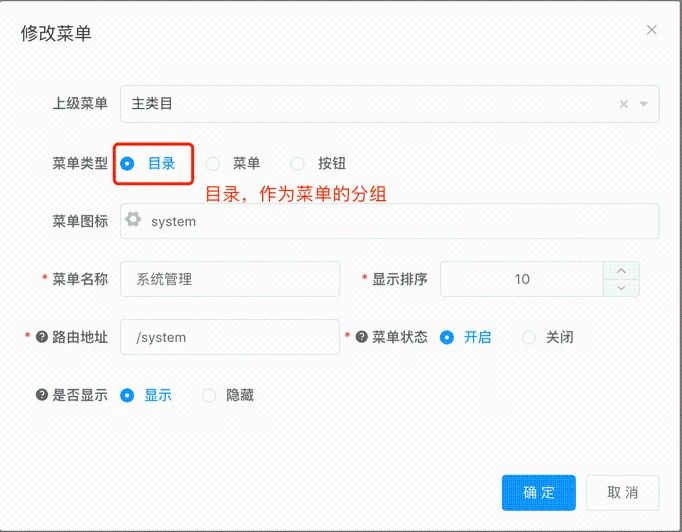
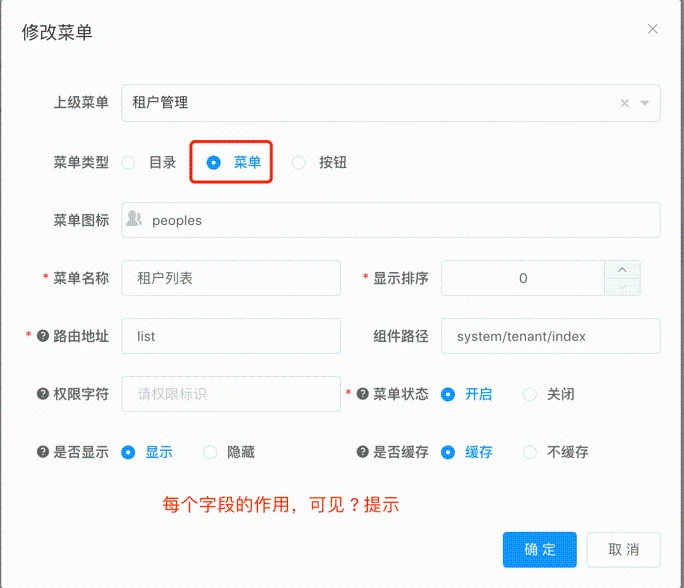
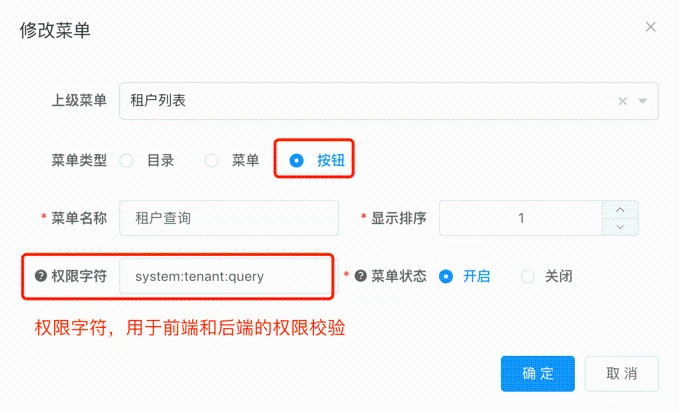
项目的菜单在 [系统管理 -> 菜单管理] 进行管理,支持无限层级,提供目录、菜单、按钮三种类型。如下图所示:

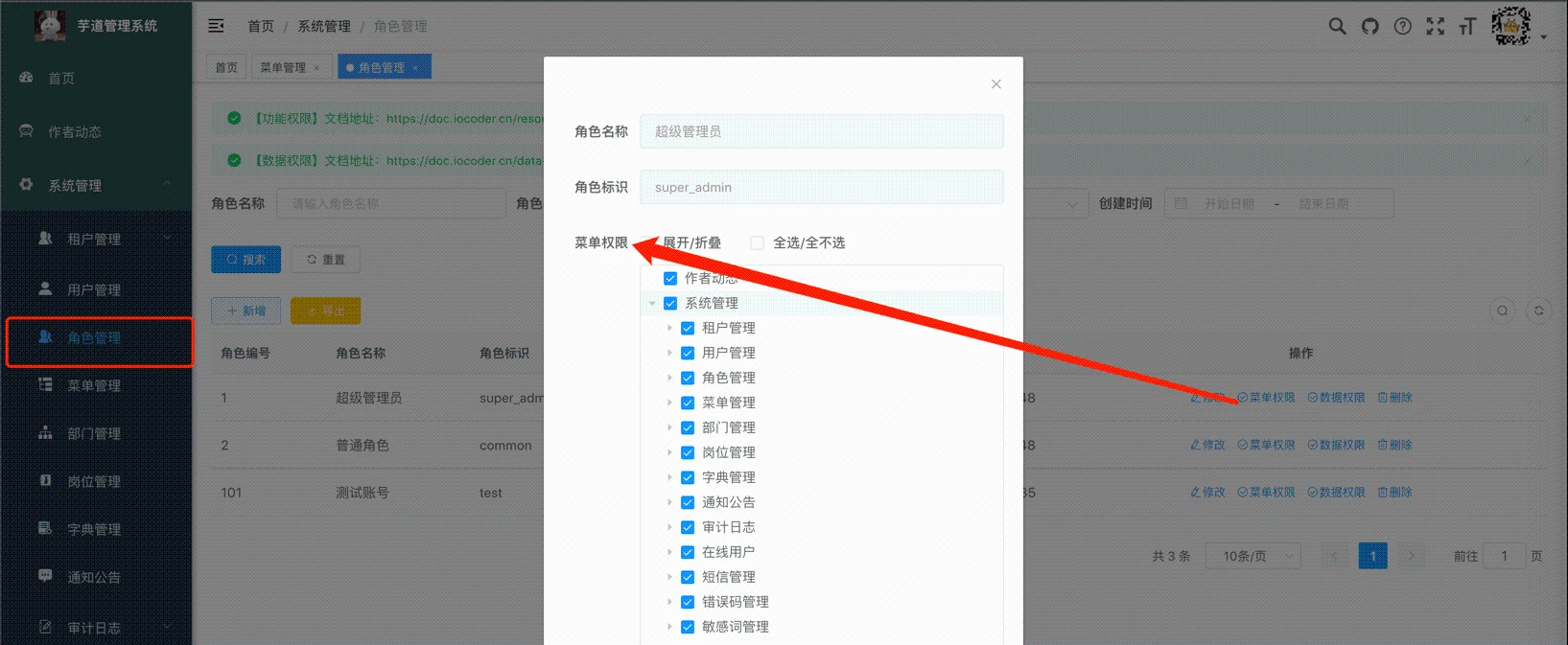
菜单可在 [系统管理 -> 角色管理] 被分配给角色。如下图所示:

① 大多数情况下,目录是作为菜单的【分类】:

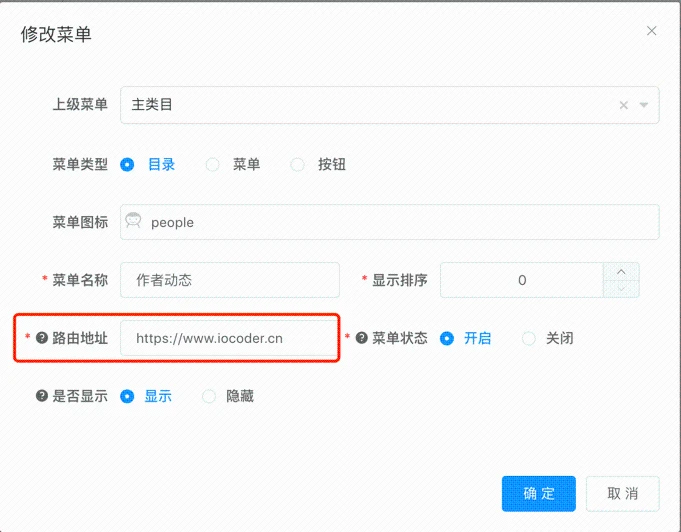
② 目录也提供实现【外链】的能力:



前端通过权限控制,隐藏用户没有权限的按钮等,实现功能级别的权限。
指令,基于权限字符,进行权限的控制。
指令,基于角色标识,机进行的控制。
在某些情况下,它是不适合使用 或 指令,如元素标签组件。此时,只能通过手动设置 ,通过使用全局权限判断函数,用法是基本一致的。
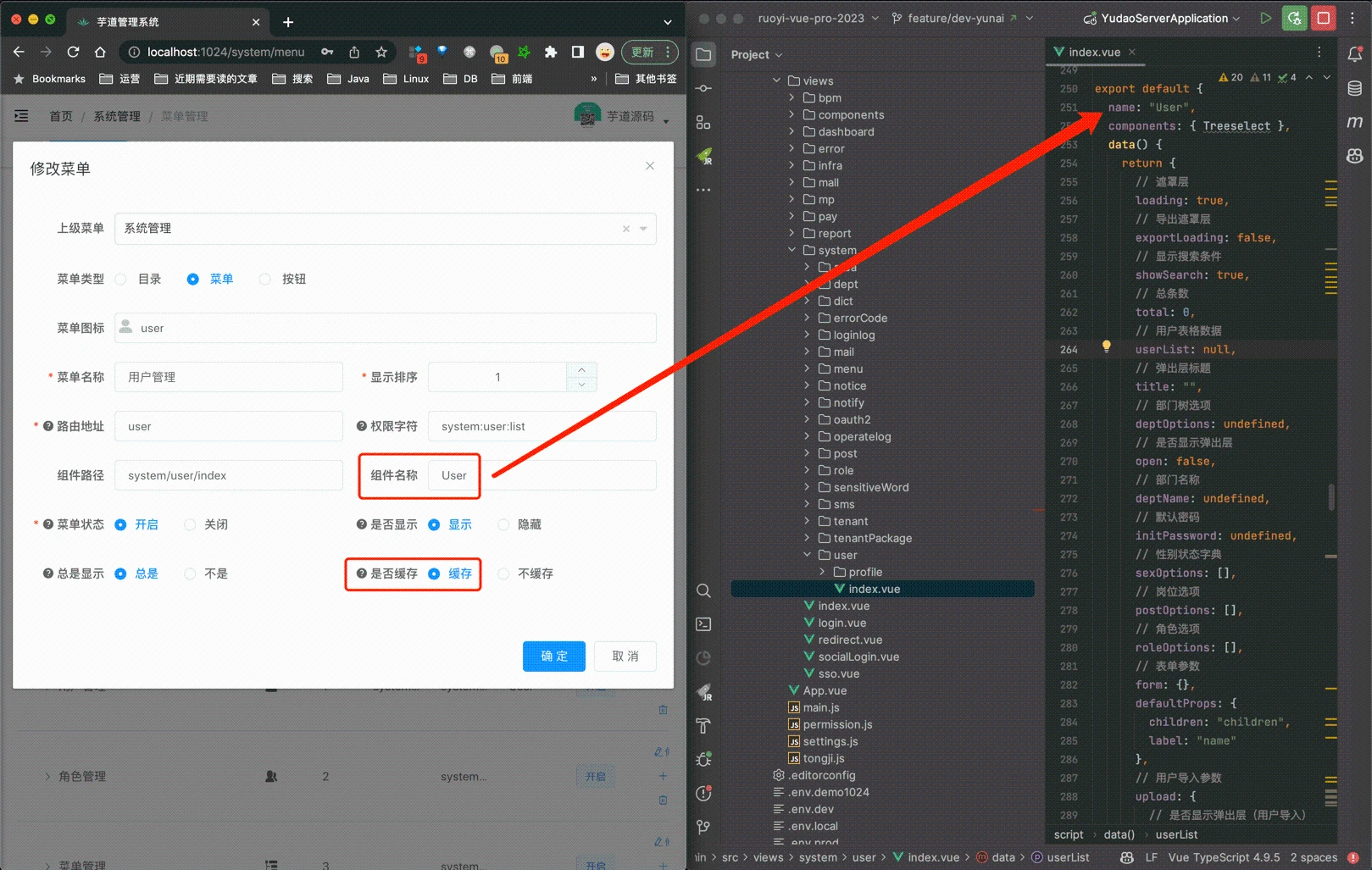
由于目前 和 是强耦合的,而且查看 Vue 的文档和源码不难发现 的 默认是优先匹配组件的 ,所以在编写路由 和路由对应的 view component 的时候一定要确保 两者的 name 是完全一致的。
注意,切记 view component 的 命名时候尽量保证唯一性,切记不要和某些组件的命名重复了,不然会递归引用最后内存溢出等问题。
① router 路由的 声明如下:
② view component 的 声明如下:
一定要保证两者的名字相同,切记写重或者写错。默认如果不写 就不会被缓存,详情见 issue 。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/jszy-jszl/81955.html
