Cesium获取鼠标点击位置(PickPosition)
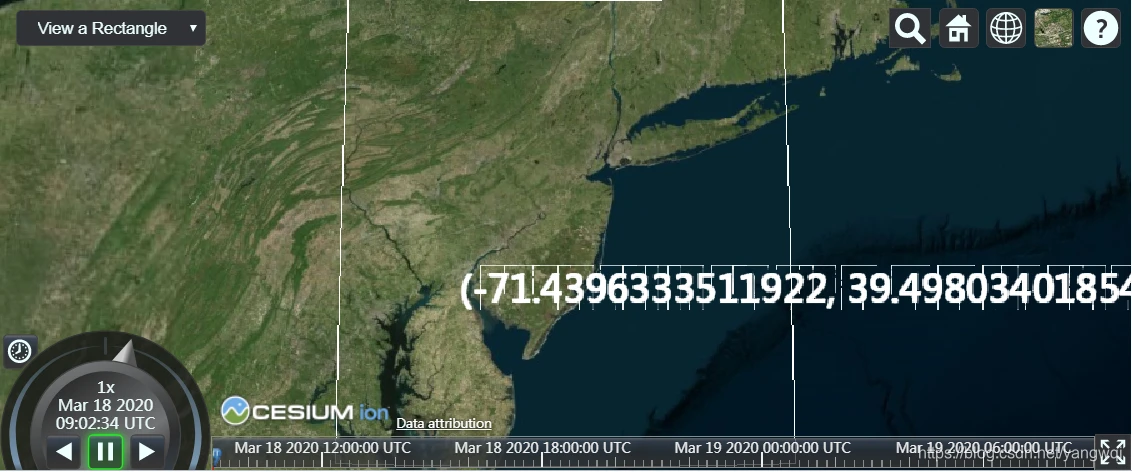
Cesium获取当前点击位置坐标
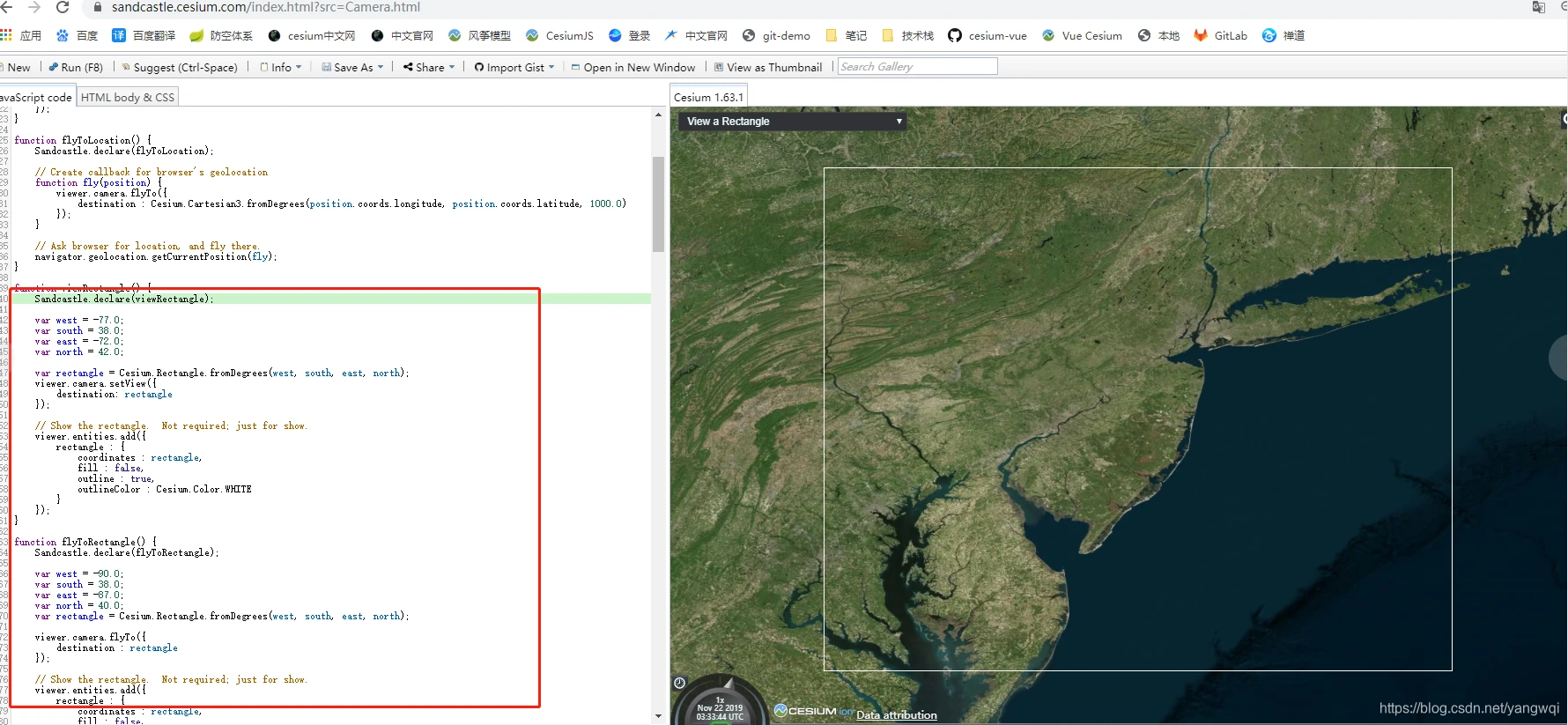
sandcastle环境示例
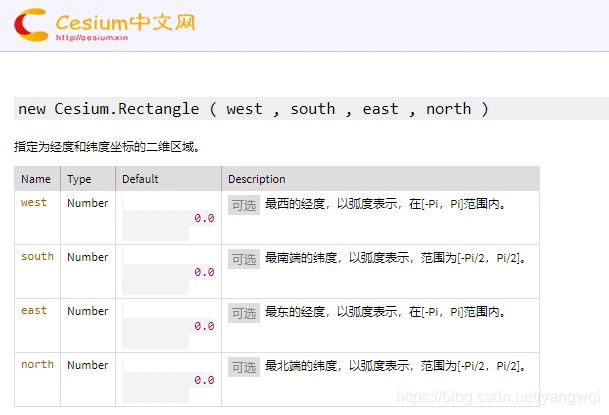
第一步:创建范围矩形,其中west, south, east, north是以度为单位
var rectangle = new Cesium.Rectangle.fromDegrees(west, south, east, north);
第二步:相机定位
viewer.camera.flyTo({ destination: rectangle });坐标转换
var cartographic = Cesium.Cartographic.fromCartesian(cartesian); //根据笛卡尔坐标获取到弧度 var lng = Cesium.Math.toDegrees(cartographic.longitude); //根据弧度获取到经度 var lat = Cesium.Math.toDegrees(cartographic.latitude); //根据弧度获取到纬度
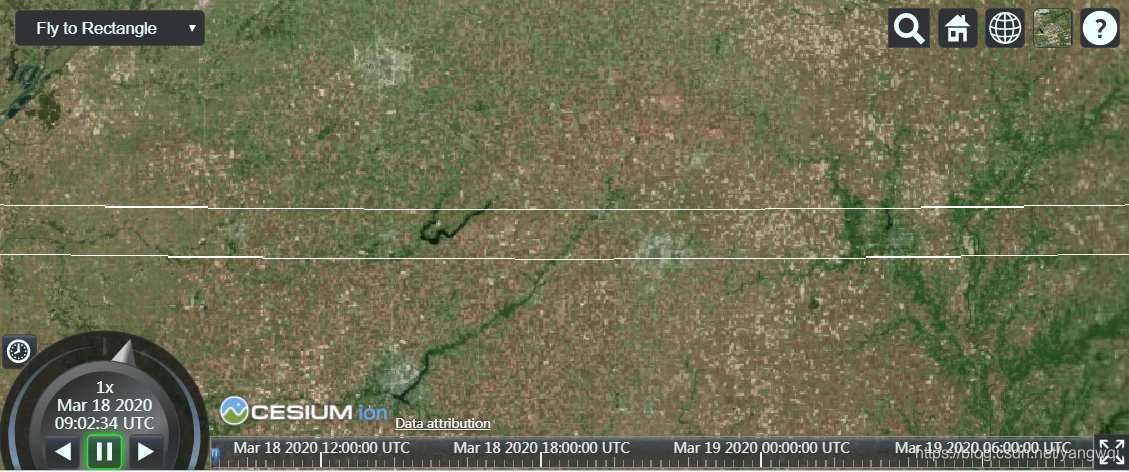
var viewer = new Cesium.Viewer('cesiumContainer'); var scene = viewer.scene; var clock = viewer.clock; var referenceFramePrimitive; function viewRectangle() { Sandcastle.declare(viewRectangle); var west = -77.0; var south = 38.0; var east = -72.0; var north = 42.0; var rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north); viewer.camera.setView({ destination: rectangle }); // Show the rectangle. Not required; just for show. viewer.entities.add({ rectangle : { coordinates : rectangle, fill : false, outline : true, outlineColor : Cesium.Color.WHITE } }); } function flyToRectangle() { Sandcastle.declare(flyToRectangle); //得到当前三维场景 var scene = viewer.scene; //得到当前三维场景的椭球体 var ellipsoid = scene.globe.ellipsoid; var entity = viewer.entities.add({ label : { show : false } }); var longitudeString = null; var latitudeString = null; var cartesian = null; // 定义当前场景的画布元素的事件处理 var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas); //设置鼠标移动事件的处理函数,这里负责监听x,y坐标值变化 handler.setInputAction(function(movement) { //通过指定的椭球或者地图对应的坐标系,将鼠标的二维坐标转换为对应椭球体三维坐标 cartesian = viewer.camera.pickEllipsoid(movement.endPosition, ellipsoid); if (cartesian) { //将笛卡尔坐标转换为地理坐标 var cartographic = ellipsoid.cartesianToCartographic(cartesian); //将弧度转为度的十进制度表示 longitudeString = Cesium.Math.toDegrees(cartographic.longitude); latitudeString = Cesium.Math.toDegrees(cartographic.latitude); entity.position = cartesian; entity.label.show = true; entity.label.text = '(' + longitudeString + ', ' + latitudeString + ')' ; }else { entity.label.show = false; } }, Cesium.ScreenSpaceEventType.MOUSE_MOVE); var west = -90.0; var south = 40.1; var east = -87.0; var north = 40.2; var rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north); viewer.camera.flyTo({ destination : rectangle }); // Show the rectangle. Not required; just for show. viewer.entities.add({ rectangle : { coordinates : rectangle, fill : false, outline : true, outlineColor : Cesium.Color.WHITE } }); } var viewChanged = document.getElementById('viewChanged'); var removeStart; var removeEnd; Sandcastle.addToolbarMenu([{ text : 'Fly to Rectangle', onselect : function() { flyToRectangle(); Sandcastle.highlight(flyToRectangle); } }, { text : 'View a Rectangle', onselect : function() { viewRectangle(); Sandcastle.highlight(viewRectangle); } } ]); scene.morphComplete.addEventListener(function() { Sandcastle.reset(); });

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/kjbd-jg/11258.html
