产品会不断的迭代更新,其实编程语言也是一样的,开发Android 的新语言Kotlin 是简便了很多,我们不需要写太多无用的带来,来实现同样的功能,这来自于Kotlin 语言的特性,Kotlin 有什么简便的地方,我们后面会通过每一小节来强调他的用法。
就这么开始我们Kotlin 下的App 开发吧。
建立app功能
如果稍微Android 开发经验,其实转换到Kotlin 开发一点都不难的,因为开发理念是一样的,对安卓的基础知识我们是不需要重新理解的,一些过程也都是相识的,只是语言换了而已。

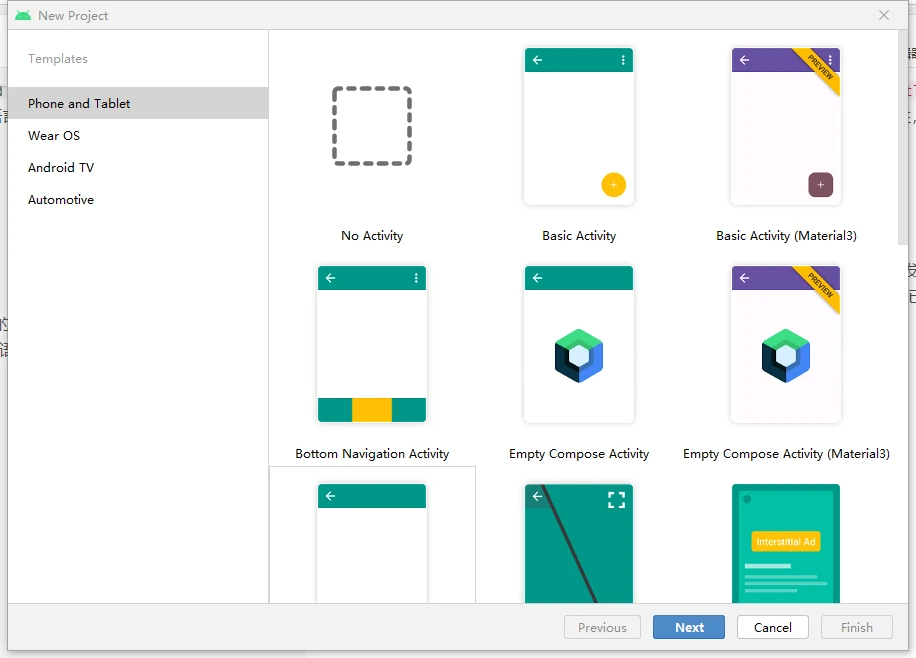
打开 Android Studio,新建一个空的app工程,选择一个好的名字,在语言中选择 Kotlin 开始我们的项目。

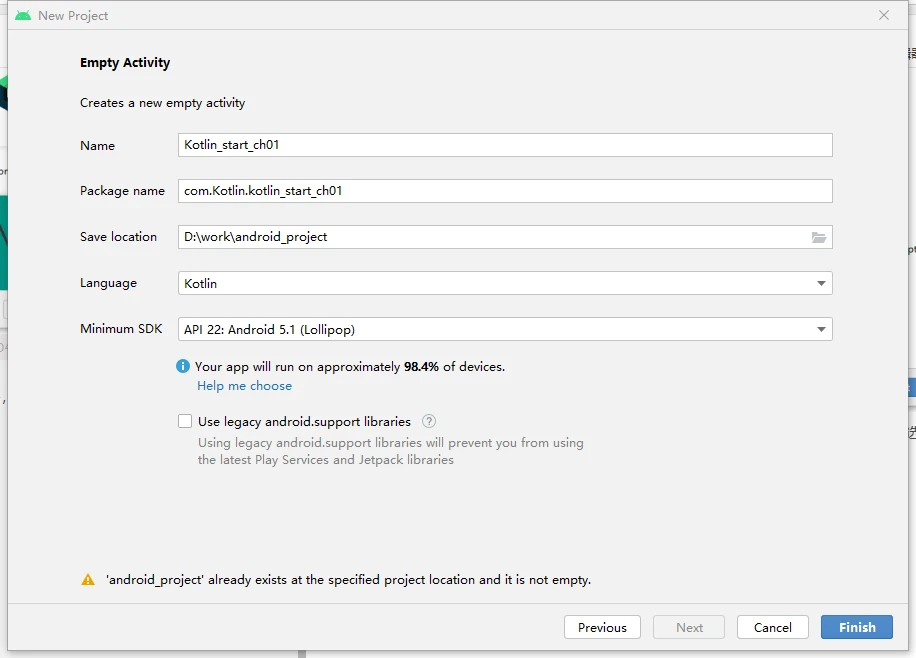
我们的工程叫做com.Kotlin.kotlin_start_ch01 ,选择的语言为Kotlin 。点击Finish创建工程。
等同步完成库以后,找一台Android 跑起来看看,会出现如下的界面。

打开MainActivity.kt文件,如下的代码就是Kotlin 的语法格式了。
package com.kotlin.kotlin_start_ch01 import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } } 如果之前有写过java代码的同学,可以看看Kotlin 和java的区别,这些区别后面我们都会慢慢的谈到。
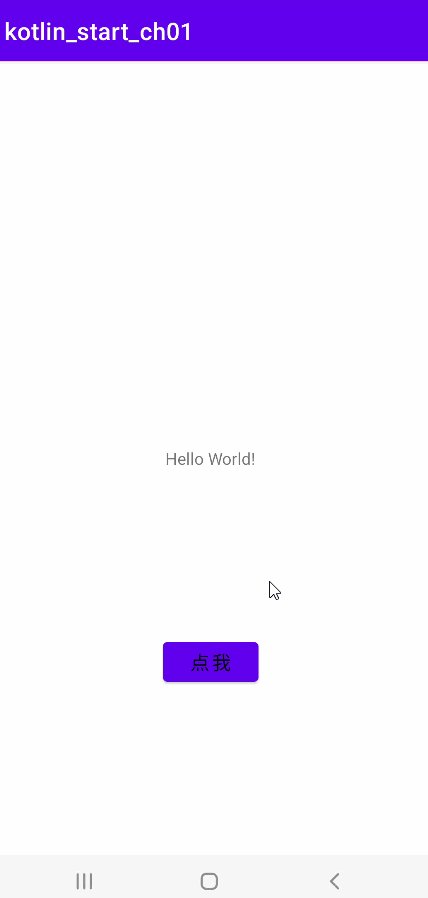
打开布局文件activity_main.xml,添加一个常见的按钮。
<TextView android:id = "@+id/tv_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btn_click" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_gravity="center" android:text="点我" android:textColor="#000000" android:textSize="17sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/tv_text"/> 设置 btn_click 的点击事件。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
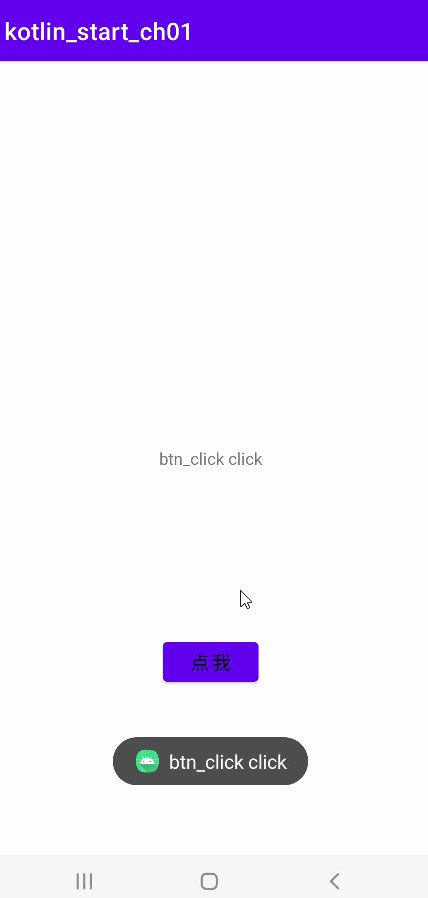
super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) btn_click.setOnClickListener{
Toast.makeText(this,"btn_click click",Toast.LENGTH_SHORT).show() tv_text.text = "btn_click click" } } } 我们要在插件中加入
plugins {
id 'com.android.application' id 'org.jetbrains.kotlin.android' id 'kotlin-android-extensions' } 插入 kotlin-android-extensions 的插件,我们在访问控件的时候,就不需要绑定了,真的是省了我们非常都的工作量。

小结
在这节中,我们用Android Studio 建立了 Kotlin 的功能,他相当于一个hello world 的项目,包含着创建的各个步骤,并通过简单的控件操作来说明Kotlin 的语言特性,他比传统的java 开发 app来的简单得多。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/kotlinkf/1104.html
