其他webpack5热更新失效的解决:https://segmentfault.com/a/84579,但是我不是这原因。
一,现象
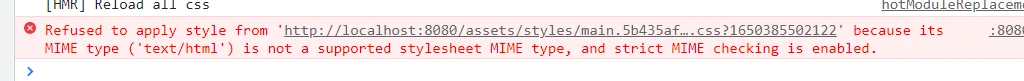
"webpack": "^5.72.0", "webpack-cli": "^4.9.2", 在开启热更新之后。开发环境npm run dev运行项目后,修改js和html后保存代码。页面正常自动更新。但是修改css保存后就会出问题,页面的css样式消失了,并且报错:

二,解决
打包的css输出路径名字不能有这个哈希值?
new MiniCssExtractPlugin({
filename: "assets/styles/[contenthash].css" //配置css打包之后的存放路径 }), 但我把它改成之后,就可以了。虽然有新的问题:每次修改一个css,就全量热更新(包括html和js)。但是好歹不报错会更新了不是!!!??
new MiniCssExtractPlugin({
filename: "assets/styles/[name].css" //配置css打包之后的存放路径 }), 记录一下,后续看看是啥原因。
到此这篇webpack5热更新失效,且只有css修改后失效?的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/11017.html
