一,现象
页面显示是类似这样的,只有html ,并且页面能运行js代码。明显是缺少了css文件:

打开network,发现对应的css已经获取到了,也没有报错,但就是不渲染。
二,原因
查看console和请求头,会发现有这样的现象:


这是因为:
当请求的css 文件的MIME 类型 为 text/plain 时,文件会当做 .txt 文件来处理,浏览器就会拒绝渲染
正确的content-type应该是text/css
三,解决方法
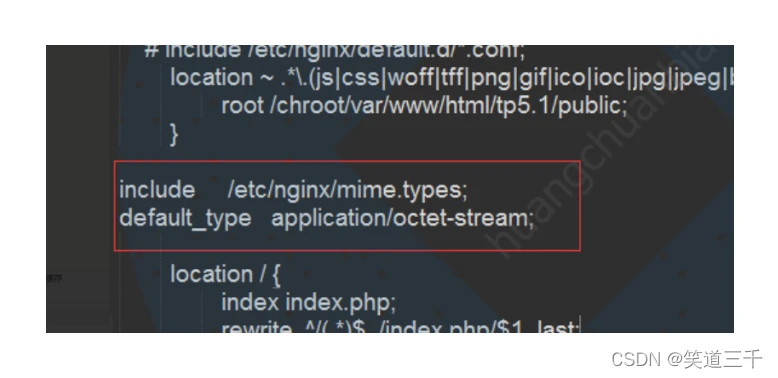
在nginx中加这两行代码即可:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/11034.html
