1.innerHTML:
innerHTML会把原来的内容先清空,然后再添加新的内容,原来的内容已经没有了。只不过是新添加的内容与原来的内容长得一样而已(原本具有的事件不具存在。innerHTML 只能解析字符串
2.DOM方法:appendChild()
- 创建一个文本节点:createTextNode()
- 创建标签节点:createElement()
- 在最后面插入 appendChild()
- 或在指定的元素前面插入 insertBefore(要插入的元素 , 指定的元素)
注意:同一个标签只能操作一次 — 标签是对象,对象都有唯一的地址
appendChild:
概念:把要添加的节点添加到指定父级里面的最后面,所以也叫追加
用法:fatherdom.appendChild( insertdom )
兼容性:所有浏览器都支持此方法。
insertBefore() :
概念:把要插入的节点添加到指定父级里面的指定节点之前。
用法:fatherdom.insertBefore( insertdom,chosendom )。
兼容性:所有浏览器都支持此方法,但是值得注意的是,如果第二个参数节点不存在,在IE和Safari下会把要添加的节点使用appendChild()方法追加到指定父级中,而其他主流浏览器(Firefox、Chrome、Opera等)下会报错,所以在插入节点的时候,需要先判断第二个参数节点是否存在
- remove():删除自己和所有的子元素
- removeChild():删除指定的子元素,只能删除儿子,不能删除孙子
- innerHTML = ‘’ 删除所有的子元素
- 替换元素parent.replaceChild(newchild,oldchild),使用newchild元素替换oldchild元素
- 用法:parentNode:获取父节点;parentElement:获取父元素
- 共同点:parentNode和parentElement都可以获取父节点的所有节点属性,可以配合nodeName获取节点名字
- 唯一区别:在获取根部document节点是,parentElement找的是元素,因此报错null,而parentNode获取的是节点,返回的是#document
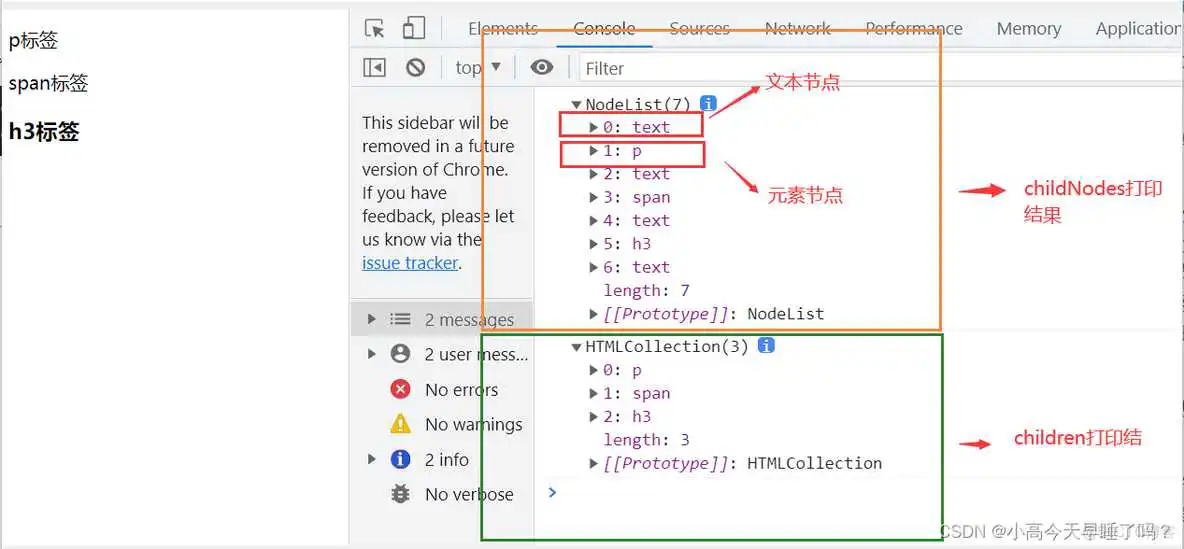
- childNodes:子节点 — 包含所有的文本,换行,标签,注释等等
- children:子元素 — 只包含标签

兄弟,就是和你平辈的,既不是上一级也不是下一级,而且可能有比你大的(兄),也可能比你小(弟),兄弟节点同理。
重点注意理解元素和节点
元素:只包含标签
节点:包含所有的文本,换行,标签,注释等等
- previousElementSibling :前一个标签兄弟元素
- previousSibling:前一个兄弟节点
- nextElementSibling:后一个标签兄弟
- nextSibling:后一个兄弟节点
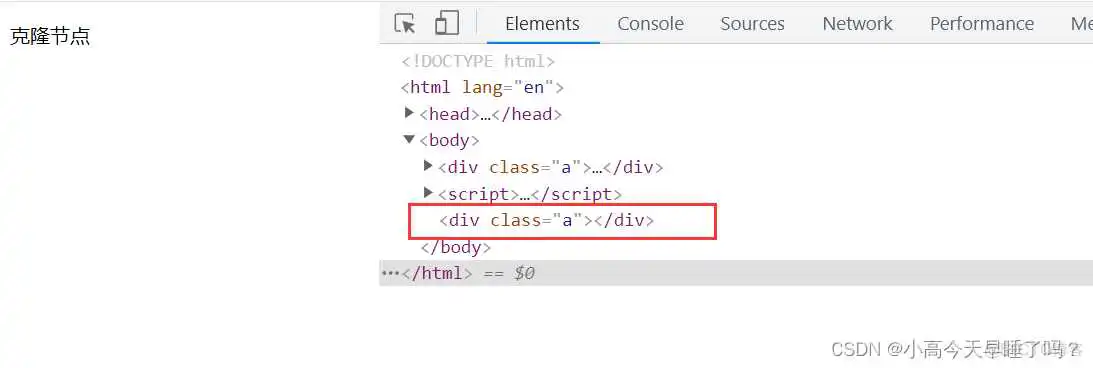
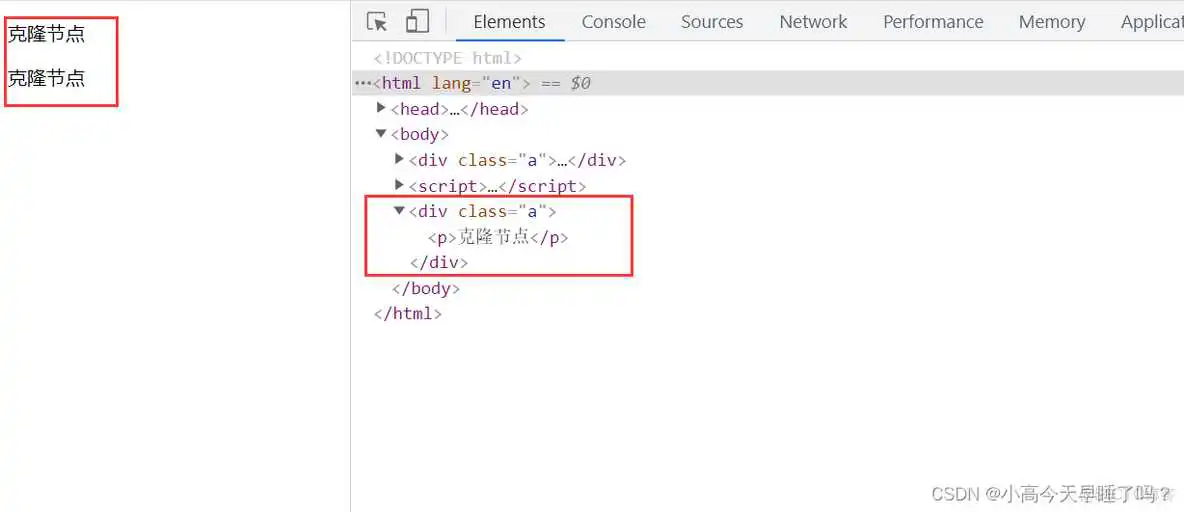
CloneNode():这是一种用于将元素从一个列表克隆到另一个列表的方法。由javascript提供的cloneNode()方法创建节点的副本并返回克隆。它可以克隆所有属性及其值。
- cloneNode():克隆节点 , 默认只复制标签

- cloneNode(true):克隆节点,包含子元素

- 选择器是从右向左查找的
- 后代选择器需要酌情使用
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/13688.html
